Spring MVC : Java模板引擎 Thymeleaf (二)
來源:程序員人生 發布時間:2014-10-29 08:00:01 閱讀次數:6101次
本文原計劃直接介紹Thymeleaf的視圖解析,但考慮到學習的方便,決定先構建一個spring-mvc。
下面的所有過程只要一個記事本和JDK就夠了。
第一步,使用maven構建一個web app。
<span style="font-size:18px;">mvn archetype:generate -DgroupId=org.nwpu.chen -DartifactId=spring-mvc -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false</span>
以前沒用過Maven也沒關系,下載后配置好環境變量,簡單使用還是很快的。這里分別用參數給出了groupId(組織名),artifactID(項目名),關鍵是archetypeArtifactId,指出了項目類型是 maven-archetype-webapp,最后指出不啟用交互模式(啟用批處理模式)。
完成后,會自動生成目錄結構。
<span style="font-size:18px;">└──spring-mvc
└── src
└── main
└── resouces
└── webapp
pom.xml</span>
webapp下面就是我們web應用的部分。
第二步,修改pom.xml
隨著之后項目的變化,pom還是要修改的,這里先添加編譯的插件,和tomcat插件(意味著你不需要安裝tomcat)
<span style="font-size:18px;"><build>
<finalName>spring-mvc</finalName>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.7</source>
<target>1.7</target>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
</build></span>
就這么簡單,不借助IDE(甚至沒有事先安裝tomcat),只要記事本就能構建好一個web app。
運行 mvn clean tomcat7:run,就可以再瀏覽器打開 http://localhost:8080/spring-mvc/
第三步,添加spring-mvc的依賴
開始使用maven開始spring的朋友,可能對到底該添加 spring-context、spring-core、spring-web、spring-webmvc...混淆不清,其實很簡單,我們可以在類似 http://mvnrepository.com/的網站上查看我們添加的依賴的直接依賴,當然你也可以使用maven里面的命令查看。
以spring-webmvc為例,有下面的依賴(當然,依賴有其范圍,這里不展開討論)

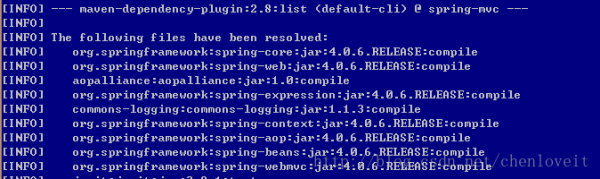
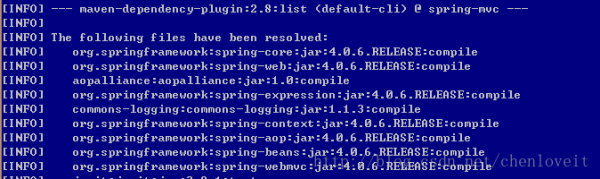
或者,運行 mvn dependency:list,

說明,此時你僅依賴srping-webmvc是足夠的。所以,在pom.xml添加,
<span style="font-size:18px;"> <dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.0.6.RELEASE</version>
</dependency></span>
第四步,spring-mvc的配置
這方面最好的教程應該就是 http://docs.spring.io/spring/docs/current/spring-framework-reference/html/mvc.html。
MVC的過程實際就是一個請求流動的過程。在Spring,接受請求的開端就是 DispatcherServlet,可看成一個前端控制器。看名字,它就是分派的作用,即把請求分派給合適的控制器。接下來就是處理請求,返回視圖了。
所以,在web.xml里面配置DispatcherServlet,
<span style="font-size:18px;"> <servlet>
<servlet-name>webmvc</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet></span>
這里的servlet-name很重要,因為默認情況下,Spring會讓DispatcherServlet在加載時從一個基這個名字的xml文件加載上下文。本例中,就去加載 webmvc-servlet.xml。(既然有默認,肯定可以自定義,之后的文章會介紹到)
下面我們匹配該servlet處理的URL,一般推薦直接使用 / 來匹配,
<span style="font-size:18px;"> <servlet-mapping>
<servlet-name>webmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping></span>
這時,你得考慮一個問題,不能使DispatcherServlet處理靜態資源(css,js等),Spring 3.0.4之后,可以使用<mvc:resources/>解決這一困擾。雖然我們現在的Web項目還沒有資源,有備無患,在和WEB-INF平行的目錄下新建一個resources文件夾。
然后在webapp/WEB-INF下編輯webmvc-servlet.xml,
<span style="font-size:18px;"><?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<mvc:resources mapping="/resources/**"
location="/resources/" />
</beans></span>
mapping的值 /resources/** 表明匹配以/resouces開始的任意子路徑,location指出資源實際目錄。
上面提到,DispatcherServlet會選擇合適的控制器去分派請求,這個過程是控制器映射去完成的(細節可以去 http://docs.spring.io/spring/docs/current/spring-framework-reference/html/mvc.html了解)。這里只使用Spring MVC的注解功能,
<span style="font-size:18px;"><mvc:annotation-driven /></span>
一句話就夠了。
第四步,編寫控制器
在和webapp平行的目錄下,新建java目錄,
└── src
└── main
└── java
└── webapp
包名 package org.webmvc.controller;
@Controller
public class HomeController{
@RequestMapping("/home")
public String showHomePage(Model model){
model.addAttribute("name","spring-mvc");
return "home";
}
}
為實現自動檢測和裝配,我們在配置文件加上:
<context:component-scan base-package="org.webmvc.controller" />
下面的重點來了,就是邏輯視圖如何和物理視圖映射的問題。本例中,home這個字符串怎樣和一個物理文件發生關聯?
第五步,視圖解析
由于這里講的是Thymeleaf和Spring的整合,先把thymeleaf-spring4-{version}.jar 放在Build Path下面,或添加下面的依賴:
(spring4表明是和spring4.0+整合,也有spring3)。
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring4</artifactId>
<version>2.1.2.RELEASE</version>
</dependency>
首先,要實例化一個 org.thymeleaf.spring4.SpringTemplateEngine的模板引擎,
<bean id="templateResolver"
class="org.thymeleaf.templateresolver.ServletContextTemplateResolver">
<property name="prefix" value="/WEB-INF/templates/" />
<property name="suffix" value=".html" />
<property name="templateMode" value="HTML5" />
</bean>
<bean id="templateEngine"
class="org.thymeleaf.spring4.SpringTemplateEngine">
<property name="templateResolver" ref="templateResolver" />
</bean>
而典型的JSP + JSTL的視圖,一個典型的配置是:
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView" />
<property name="prefix" value="/WEB-INF/jsps/" />
<property name="suffix" value=".jsp" />
<property name="order" value="2" />
<property name="viewNames" value="*jsp" />
</bean>
其中InternalResourceViewResolver是org.springframework.web.servlet.ViewResolver的一個實現,而在Thymeleaf這個工作是由org.thymeleaf.spring4.view.ThymeleafViewResolver完成,
<bean class="org.thymeleaf.spring4.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine" />
<property name="order" value="1" />
<property name="viewNames" value="*.html,*.xhtml" />
</bean>
完整的一個配置如下,
<!-- **************************************************************** -->
<!-- THYMELEAF-SPECIFIC ARTIFACTS -->
<!-- TemplateResolver <- TemplateEngine <- ViewResolver -->
<!-- **************************************************************** -->
<bean id="templateResolver"
class="org.thymeleaf.templateresolver.ServletContextTemplateResolver">
<property name="prefix" value="/WEB-INF/views/" />
<property name="suffix" value=".html" />
<property name="templateMode" value="HTML5" />
</bean>
<bean id="templateEngine"
class="org.thymeleaf.spring4.SpringTemplateEngine">
<property name="templateResolver" ref="templateResolver" />
</bean>
<bean class="org.thymeleaf.spring4.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine" />
</bean>
在WEB-INF下新建views目錄,并新建home.html,內容很簡單:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Spring MVC with thymeleaf</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'Hello, ' + ${name} + ' with thymeleaf !'" /> <br/>
run ok....
</body>
</html>
其中,xmlns:th="http://www.thymeleaf.org"是引入命名空間,也就th標簽的使用。
到此,一個完整的MVC app 創建成功。
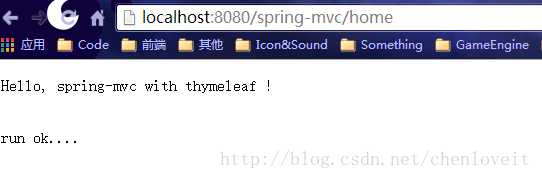
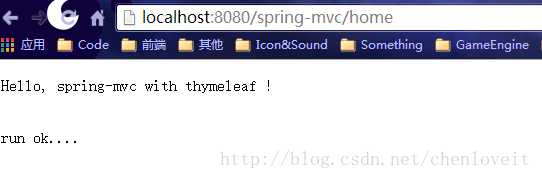
運行 mvn tomcat7:run,在瀏覽器輸入 http://localhost:8080/spring-mvc/home,

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈