負margin使用注意的一個問題
來源:程序員人生 發布時間:2014-10-22 08:00:01 閱讀次數:2530次
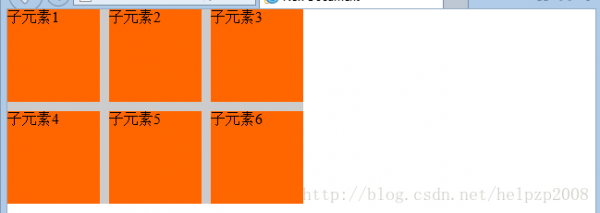
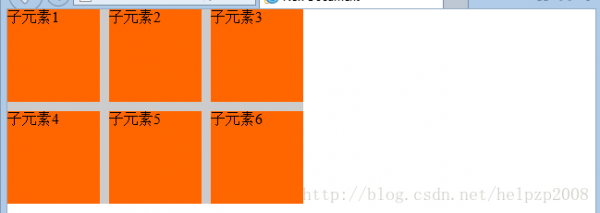
在項目實力中經常用到負margin 如:
<div id="test">
<ul>
<li>子元素1</li>
<li>子元素2</li>
<li>子元素3</li>
<li>子元素4</li>
<li>子元素5</li>
<li>子元素6</li>
</ul>
</div>
是實現如圖的效果:
對于css 要做到兼容ie 6 需要 對浮動的li的包含層ul加上樣式
position: relative;zoom: 1;
此時ul 不應該用clearfix的方式清楚浮動 負責 ie6會出錯
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈