
眾所周知,在RPG游戲策劃中最為重要的一個環(huán)節(jié)是數(shù)值策劃。數(shù)值策劃是一個關(guān)于游戲平衡方面的概念,它是一種非常深奧的概念。游戲從某種意義上 是多種選擇的組合,因此如果一個游戲失去平衡,那么就會減少選擇而影響游戲的樂趣。數(shù)值策劃人員通常需要按照一定的規(guī)則和方法將整個游戲系統(tǒng)的相關(guān)數(shù)值調(diào)整到一個合適的范圍,以確保玩家可以有更多地選擇以增強(qiáng)游戲的可玩性。數(shù)值策劃是近年來國內(nèi)游戲行業(yè)從國外游戲業(yè)引申過來的一個概念,我們在學(xué)習(xí)游戲設(shè)計的過程中,除了專注于技術(shù)上的實現(xiàn)以外,還應(yīng)該對游戲設(shè)計中的相關(guān)理論有所了解。關(guān)于數(shù)值策劃的詳細(xì)內(nèi)容,大家可以從這里了解:http://baike.baidu.com/view/1756429.htm。
好了,下面我們開始今天的內(nèi)容:Unity3D游戲開發(fā)之傷害數(shù)值顯示。如圖所示,是一部游戲《血雨前傳:蜃樓》。這部游戲雖然脫離了前兩部作品回合制的模式,以爽快的ACT橫版過關(guān)模式再次進(jìn)入玩家的視野中,但是相信只有真正玩過這個游戲的人才知道這是一部地地道道的RPG游戲,詭異、獨特的畫面風(fēng)格,古龍式武俠敘事風(fēng)格都為這部作評帶來了無限的生命力。而《雨血》系列更是近年來少有的走出國門、享譽(yù)國外的游戲。這部游戲一招一式都很華麗,而且爽快的打擊感讓人欲罷不能。作為一部PRG游戲,在戰(zhàn)斗中最重要的當(dāng)屬敵我雙方生命值的對比,所以在戰(zhàn)斗中實時顯示玩家對敵人造成的傷害值十分重要。《仙劍奇?zhèn)b傳五前傳》更是在戰(zhàn)斗中加入了傷害統(tǒng)計,方便玩家對于戰(zhàn)場局勢的把握。好了,講了這么多,我們來繼續(xù)我們的Unity3D學(xué)習(xí)之旅,在下面的文章中,我們將使用Unity3D中的OnGUI()方法來實現(xiàn)傷害數(shù)值的 顯示。

既然是基于OnGUI()方法的, 相信大家一定很熟悉了,所以我們直接給出代碼:
1、根據(jù)Transform組件獲取位置坐標(biāo),將此坐標(biāo)轉(zhuǎn)化為屏幕坐標(biāo)及GUI坐標(biāo)。
2、Unity3D中常見的四種坐標(biāo)系:
a、世界坐標(biāo):場景中物體的坐標(biāo),使用 transform.position獲得。
b、屏幕坐標(biāo):以像素來定義的,以屏幕的左下角為(0,0)點,右上角為(Screen.width,Screen.height),Z的位置是以相機(jī)的世界單位來衡量的。如Input.mousePosition即為屏幕坐標(biāo)。
c、視口坐標(biāo):視口坐標(biāo)是標(biāo)準(zhǔn)的和相對于相機(jī)的。相機(jī)的左下角為(0,0)點,右上角為(1,1)點,Z的位置是以相機(jī)的世界單位來衡量的。
d、GUI坐標(biāo):該坐標(biāo)系以屏幕的左上角為(0,0)點,右下角為(Screen.width,Screen.height)。
3、在代碼中我們將世界坐標(biāo)先轉(zhuǎn)化為屏幕坐標(biāo),再轉(zhuǎn)化為GUI坐標(biāo)
好了,下面我們將這個腳本綁定在一個空的游戲體上,并制作成預(yù)設(shè),在下面的示例中,我們將使用這個預(yù)設(shè)。

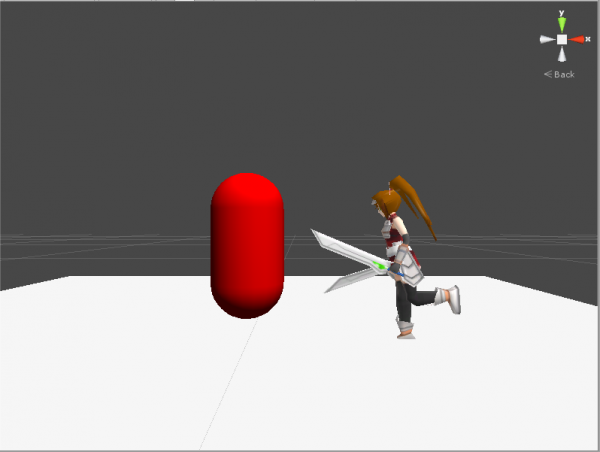
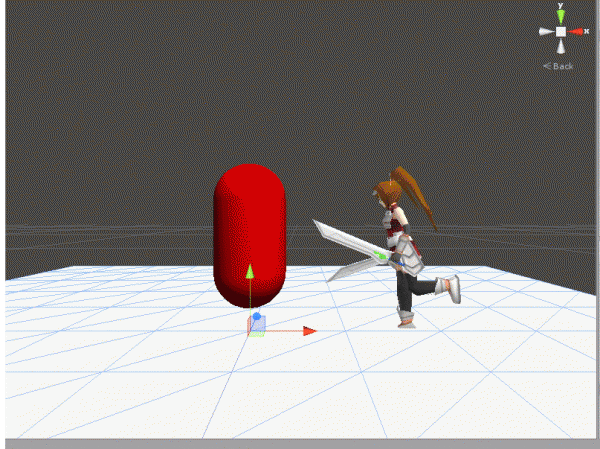
如圖,我們希望實現(xiàn)當(dāng)角色攻擊紅色的膠囊體時,在游戲場景中顯示玩家對膠囊體造成的傷害值。具體怎么做呢?我們可以先給模型和膠囊體加上碰撞器,并勾選IsTrigger使其成為一個觸發(fā)器。我們分別將他們的tag設(shè)為Player和Enemy。接下來,為Enemy編寫一個腳本:

由于這里使用的是非精確碰撞,所以導(dǎo)致程序一開始角色就和膠囊體發(fā)生了碰撞,而OnTrigger()方法由于只能在碰撞開始的時候捕捉碰撞,所以這里只顯示了一次傷害值。理論上只有當(dāng)玩家攻擊膠囊體,才會觸發(fā)傷害值的顯示,不過這個問題再這里我們可以先不追究,因為我們關(guān)注的是傷害數(shù)值的顯示。到目前為止,這個問題已經(jīng)圓滿的解決了。
有朋友可能會問:為什么人家的游戲里顯示的傷害效果看起來那么眩目,而你的程序卻只能顯示普普通通的文字呢?對于這個問題,我們這里給出兩種思路,留給大家自己去探究啊。第一種方法是在項目中創(chuàng)建一個GUISkin,然后在DamagePopup腳本中添加一個GUIStyle類型的成員變量mStyle,通過該變量我們可以引用到在項目中創(chuàng)建的GUISkin。這樣,我們就可以定義整體的GUI樣式。此時,我們將OnGUI中的方法修改為:
這樣我們就可以實現(xiàn)自定義的文字效果了。第二種方法是使用貼圖,即首先準(zhǔn)備0-9的數(shù)字圖片,然后我們將Value各個數(shù)位上的數(shù)字分別截取出來,根據(jù)截取的結(jié)果來繪制貼圖,這樣同樣可以實現(xiàn)自定義的效果。好了,今天的內(nèi)容就是這樣了.
