iOS 7 按鈕無邊框,操作欄透明,控制器全屏
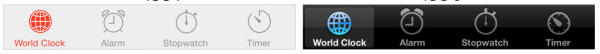
Tab Bar 對比
iOS 7 iOS 6


如果使用了自定義icon的話,
可以使用UITabBarItem中的selectedImage屬性來設置按下狀態的圖像。
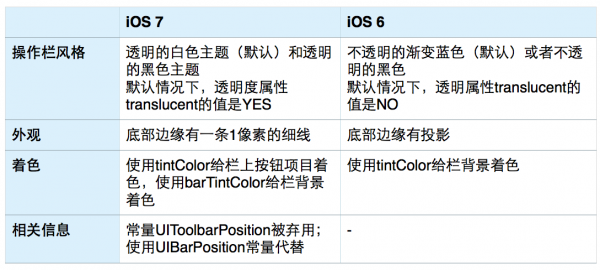
Toolbar 對比
iOS 7 iOS 6


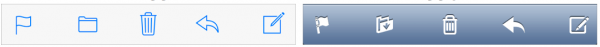
Bar Buttons 對比
在iOS 6中,欄上按鈕可以是有邊框的,也可以是無邊框的。
在iOS 7中只能是無邊框的。
iOS 7 iOS 6
![]()
iOS 7 iOS 6
![]()
在早期版本的iOS中,自定義欄上按鈕圖片會自動被當做“template image”。(template image被用作最終圖像的一個遮罩。)而iOS 7中,你可以使用以下UIImage屬性來指定是否需要把自定義的圖片當做template image來處理:
如果你沒有指定對圖片的處理方法的話,圖片會使用包含它的視圖的默認處理方式。比如,tab欄默認會使用template處理方式,而進度滑塊則會使用原樣完整渲染的處理方式。
注意:template image會依照其父結構的著色進行著色 。如果不想讓欄上的元素被著色,為圖片設置UIImageRendering-ModeAlwaysOriginal屬性。
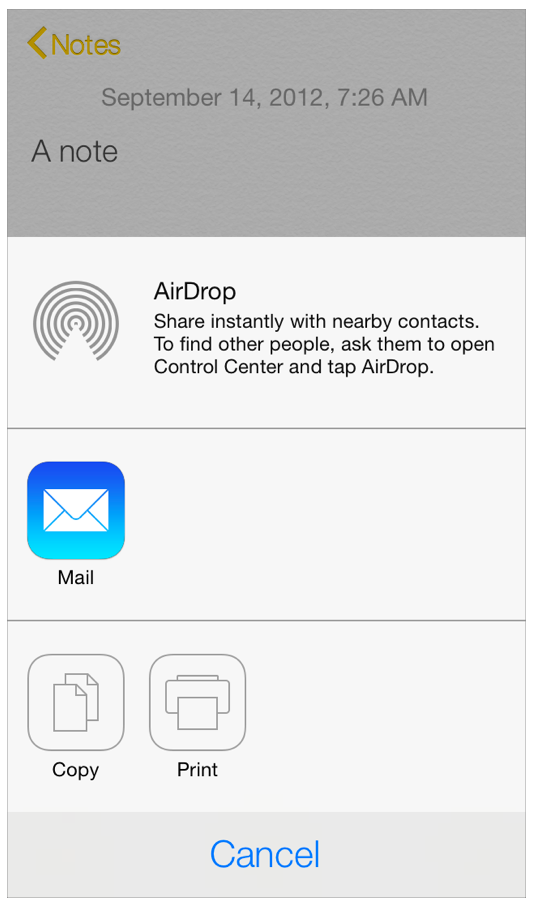
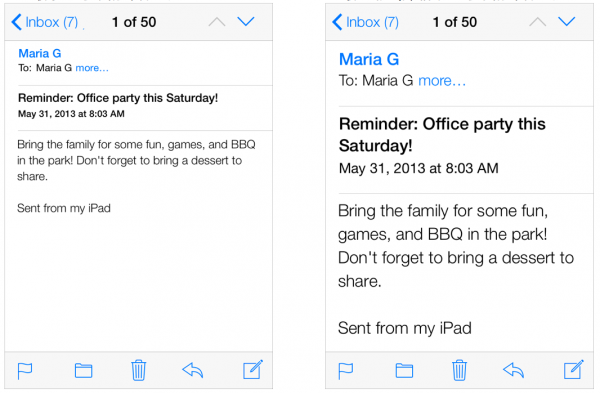
活動菜單(Activity) 對比
活動菜單代表了一個可以響應當前選擇內容的功能,它可以是系統提供的或者自定義的。用戶可以通過系統提供的活動視圖控制器來使用這些功能,當用戶點擊分享按鈕的時候,活動視圖控制器就會從屏幕底部向上升起。
系統提供的活動菜單中可以提供兩種風格的按鈕:
- 原樣渲染的app圖標――比如下面這個郵件的icon
- 和tab欄上的按鈕一樣的風格――比如下面復制、打印這樣的icon
第三方功能總是使用第二種風格的icon。

如果要在你的app中提供某個服務,創建一個簡潔、線框狀的template image。創建template image的時候請遵守下述指導原則:
- 使用黑色或者白色,配合適當的alpha透明度
- 不要使用投影
- 使用抗鋸齒效果
活動菜單上的template image應該在區域中居中,分辨率大約在70 x 70像素左右。
集合視圖(Collection View)對比

圖片視圖(Image View)對比
在iOS 7中,UIImageView包含了著色屬性tintColor。
當圖片視圖包含template image的時候,tintColor會被應用到圖片上。
地圖視圖(Map View)對比

在iOS 7,只能夠使用一個新的類MKOverlayRenderer來在地圖視圖上面創建覆蓋層。
如果要給地圖視圖增加3D外觀的話,只需給它的camera屬性分配一個相機對象即可(MKMapCamera的一個實例)。
頁面視圖控制器(Page View Controller)對比
可以使用滾動過場,也可以使用卷頁過場動畫。
在iOS 7中,使用兩個方法來分別指定pageViewControllerPreferredInterfaceOrientationForPresentation
pageViewControllerSupportedInterfaceOrientations

滾動視圖(Scroll View)對比
iOS 7 iOS 6

在iOS 7,
通過UIViewController的
automaticallyAdjustsScrollViewInsets屬性
來管理滾動視圖的項目分組之間的間隔。
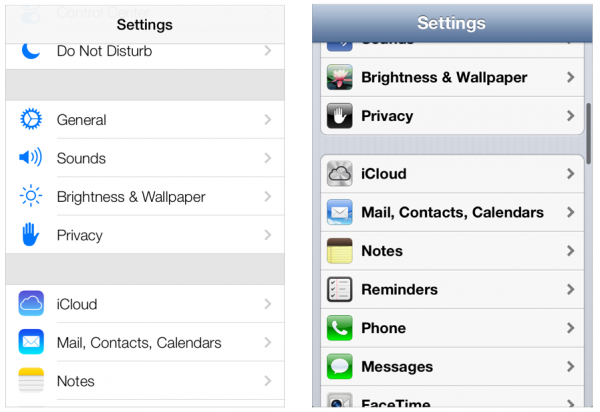
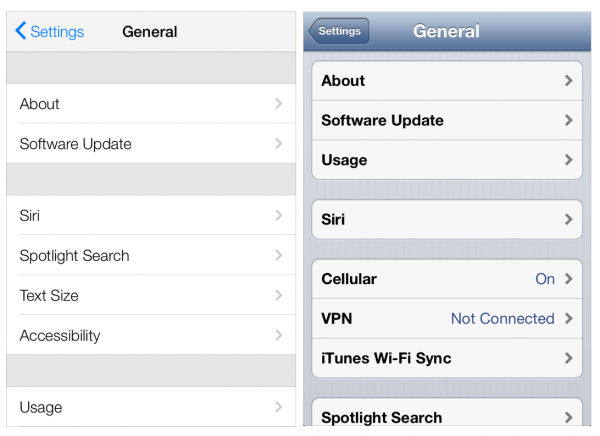
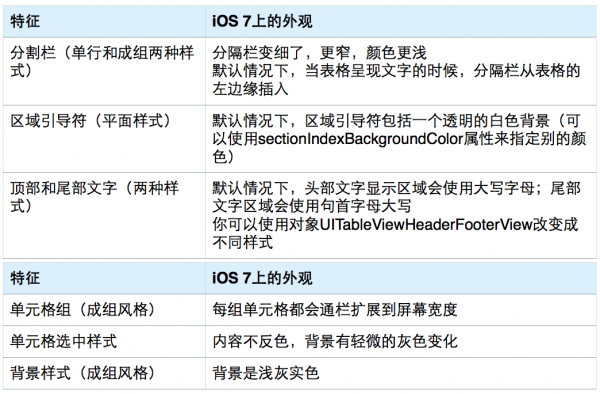
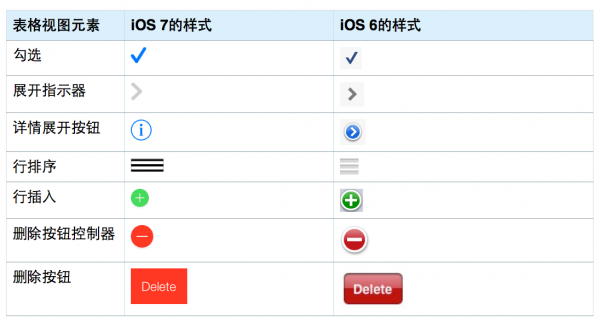
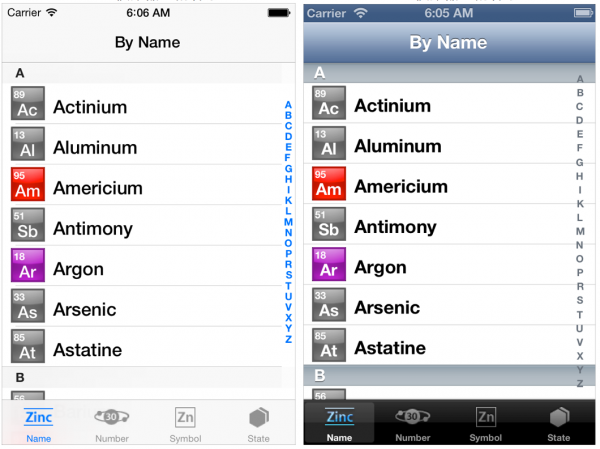
表格視圖(Table View)對比
iOS 7 iOS 6



文本視圖(Text View)對比
通過UIFont類的preferredFontForTextStyle方法
獲取文本視圖中顯示的文字字體。
控件(Controls)對比
控件是種特殊的可以與用戶進行交互 UI元素。
因為UIControl是從UIView繼承而來,
你可以使用控件的tintColor屬性來為它們著色。
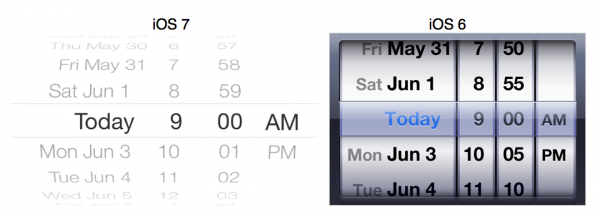
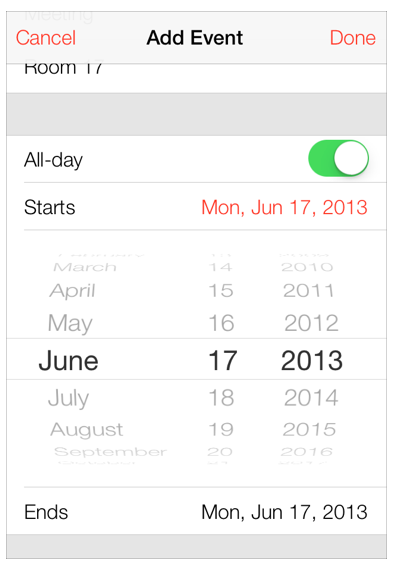
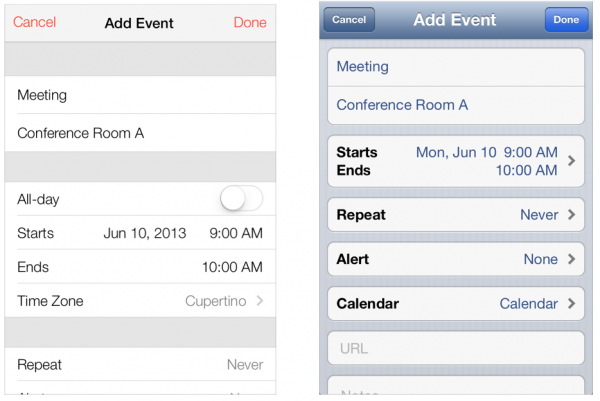
日期拾取器(Date Picker)對比

iOS 7的app會將日期拾取器嵌入到內容中,
而不是單獨呈現在一個彈出的視圖上。
比如日歷應用動態地將表格的一行擴展開,
將日期拾取器嵌入,
用戶指定時間的時候就不需要離開當前這個添加事項視圖。

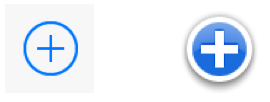
新增聯系人按鈕(Contact Add Button)對比
新增聯系人按鈕是一個UIButtonTypeContactAdd類型的UIButton。
iOS 7 iOS 6

細節展開按鈕(Detail Disclosure Button)對比
細節展開按鈕是一個UIButtonTypeDetailDisclosure類型的UIButton,點擊后會在另一個表格或視圖中呈現。
iOS 7 iOS 6

當細節展開按鈕出現在表格的一行中,點擊該行的其它地方不會激活該按鈕;僅會選中該行。
Info按鈕(Info Button)對比
Info按鈕的類型是UIButtonTypeInfoLight或者UIButtonTypeInfoDark。
iOS 7 iOS 6
![]()
文本標簽(Label)對比
iOS 7 iOS 6

使用UIFont的方法preferredFontForTextStyle來獲取顯示在標簽上的字體。
頁碼控件(Page Control)對比
iOS 7 iOS 6
![]()
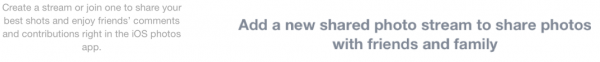
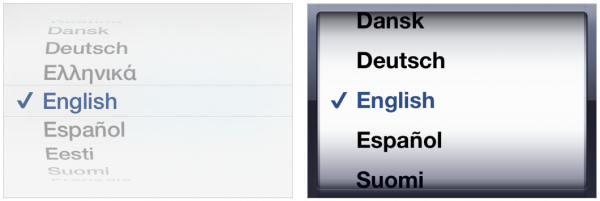
拾取器(Picker)對比
iOS 7 iOS 6

進度視圖(Progress View)對比
iOS 7 iOS 6
![]()
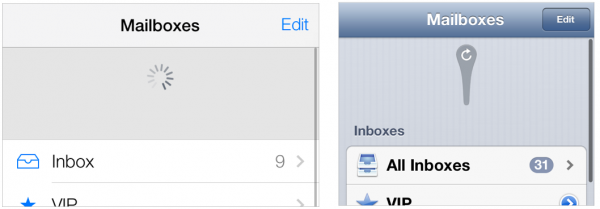
刷新控件(Refresh Control)對比
iOS 7 iOS 6

圓角矩形按鈕(Rounded Rectangle Button)對比
圓角矩形按鈕在iOS 7中被棄用了。
用系統的無邊界按鈕替代它。
對應的類型是UIButtonTypeSystem的UIButton。
iOS 7系統按鈕不包括倒角和背景樣式。
![]()
注意:在iOS 7中,UIButtonTypeRoundedRect被重新定義成UIButtonType-System。
如果你非要顯示一個包含倒角的按鈕,
就使用UIButtonTypeCustom類型的按鈕,
該類型才支持自定義背景圖片。
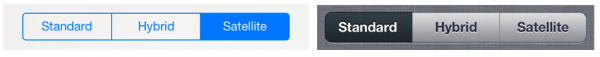
分段控件(Segmented Control)對比
iOS 7 iOS 6

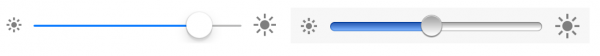
滑動器(Slider)對比
iOS 7 iOS 6

iOS 7中依然可以對最小和最大軌道圖像按下狀態使用著色,
使用三個屬性來操作:
minimumTrackTintColor
maximumTrackTintColor
thumbTintColor
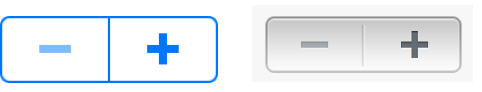
步進器(Stepper)對比
iOS 7 iOS 6

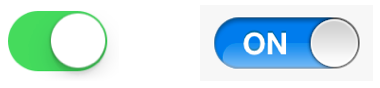
開關(Switch)對比
iOS 7 iOS 6

iOS 7繼續可以對開、關、不可用三個狀態使用著色。
按下狀態則使用下面三個屬性著色:
onTintColor
tintColor
thumbTintColor。
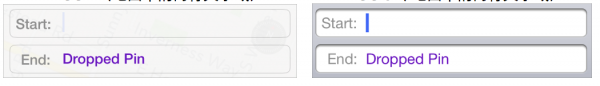
文本域(Text Field)對比
iOS 7 iOS 6

使用UIFont的preferredFontForTextStyle方法來獲取和顯示文字域中的字體。
臨時視圖(Temporary Views)對比
ActionSheet,AlertView,ModalView 是三種臨時視圖,
模態視圖ModalView本質上是視圖的一種
注意:當臨時視圖出現時,iOS 7自動將背后那個標準視圖變暗。
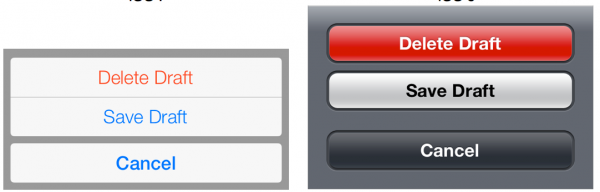
動作列表(Action Sheet)對比
iOS 7,默認是透明的,包括無邊框的按鈕
iOS 7 iOS 6

ActionSheet中危險的選項destructiveButtonTitle默認紅色
警告對話框(Alert)對比
iOS 7 iOS 6

iOS 7,警告對話框有三個按鈕時,第三個按鈕會顯示在前兩個按鈕下一排
模態視圖(Modal View)對比
iOS 7 iOS 6

聯系人 對比

iOS 7,app的圖標尺寸是120 x 120像素(高分辨率下)
操作欄背景著色 使用barTintColor或tintColor
- edgesForExtendedLayout
這個屬性屬于UIExtendedEdge類型,它可以單獨指定矩形的四條邊,也可以單獨指定、指定全部、全部不指定。
使用edgesForExtendedLayout指定視圖的哪條邊需要擴展,不用理會操作欄的透明度。 - 這個屬性的默認值是UIRectEdgeAll。
- extendedLayoutIncludesOpaqueBars
如果你使用了不透明的操作欄, - 設置edgesForExtendedLayout的時候也請將 extendedLayoutIncludesOpaqueBars的值設置為No
- (默認值是YES)。
- automaticallyAdjustsScrollViewInsets
如果你不想讓scroll view的內容自動調整,將這個屬性設為NO(默認值YES)。
iOS 7允許視圖控制器在app運行過程中改變系統狀態欄的樣式。
開啟這個功能,
請在Info.plist文件中添加鍵UIViewControllerBasedStatusBarAppearance,
并將值設為YES。
動態改變系統狀態欄的一個好方法是
重寫preferredStatusBarStyle方法,
用一個動畫模塊來更新狀態欄外觀,
并調用setNeedsStatusBarAppearanceUpdate方法。
使用著色(Tint Color)
因為UIWindows繼承自UIView,你可以這樣通過設置窗體的著色屬性指定著色:
window.tintColor = [UIColor purpleColor];
重要:iOS 7不支持通過外觀代理API來設置著色。
當警告框(alert)和上拉菜單(action sheet)出現的時候,
iOS 7自動將背后視圖的著色變暗。
為了響應該色彩變化,在渲染時使用tintColor的自定義視圖的子類需要重寫tintColorDidChange方法,以便在合適的時候刷新渲染。
注意:在iOS 6中,tintColor可以用來給導航欄的背景著色、tab欄、工具欄、搜索欄、搜索欄的范圍選擇欄著色。
而在iOS 7中,給背景著色只需要使用barTintColor屬性就可以了。
使用字體(Fonts)
iOS 7引入了動態字體(Dynamic Type)
最小字號 最大

請用UIFont類下的preferredFontForTextStyle方法來生成文字,
而不是直接指定字體的名稱和大小。
操作欄和欄上按鈕(Bars & Bar Buttons)對比
iOS 7中,狀態欄是透明的,
其他的操作欄(導航欄、tab欄、工具欄、搜索欄、搜索欄下面的范圍選擇欄)是半透明的。
通常情況下,你希望能看到操作欄背后是你的內容。
大多數操作欄會將遮蔽住的內容進行模糊處理,除非你提供一張自定義背景圖。
為了標識操作欄的位置,iOS 7引入了barPosition屬性,
它可以幫助你指定什么時候自定義背景圖片需要平鋪在狀態欄上。
值UIBarPositionTopAttached表明操作欄貼近屏幕頂部,
背景向上延伸入系統狀態欄區域。
相對的,值UIBarPositionTop表示操作欄位于當前局部內容的頂部(比如,在彈出式氣泡的頂部)它不為狀態欄提供背景。
系統狀態欄(Status Bar)對比
使用常量UIStatusBarStyle來指定使用黑色風格還是白色風格:
UIStatusBarStyleDefault顯示黑色的文字內容。
當狀態欄后面的內容是淡色的時候適合使用。
![]()
UIStatusBarStyleLightContent顯示白色的文字內容。
當狀態欄后面的內容是深色時使用比較合適。
![]()
有些情況下,
導航欄和搜索欄的背景圖片可以向上延伸到狀態欄背后。
如果狀態欄下面沒有其他欄,
內容視圖需要使用全屏高度。
在iOS 7中,通過獨立的視圖控制器,
可以在app運行的時候改變狀態欄的風格。
實現方法是在Info.plist中加入鍵
UIViewControllerBasedStatusBarAppearance,
并設置值為YES。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈





