【iOS開發(fā)-14】UIView的屬性,父視圖和子視圖的層級(jí)操作,子視圖的自適應(yīng)模式,外加一個(gè)定時(shí)器
來源:程序員人生 發(fā)布時(shí)間:2014-10-08 21:28:53 閱讀次數(shù):2575次
(1)UIView視圖frame的設(shè)置,四個(gè)參數(shù),前2個(gè)確定位置,后2個(gè)確定大小。
(2)UIView的內(nèi)容模式contentMode,和在UIImage中說的是一樣的,而且在UIImage中展示更容易理解。
(3)UIView最重要的就是父視圖和子視圖之間的關(guān)系,以及父視圖操作子視圖(增加一個(gè)子視圖,把一個(gè)子視圖放到最下面最上面、交換兩個(gè)子視圖的加載順序等等)
(4)還有一個(gè)重要的是,父視圖如果發(fā)生變化,子視圖怎么自動(dòng)調(diào)整布局:先讓父視圖允許子視圖干這個(gè)事,即把父視圖的屬性autoresizesSubviews設(shè)置YES,然后再對(duì)對(duì)應(yīng)的要自動(dòng)調(diào)整布局的子視圖設(shè)置某一種自適應(yīng)模式(有很多種模式,如變動(dòng)自身寬和高來保證距離上、下、左、右不變或者保持自身高寬不變來變動(dòng)距離上下左右邊距)。
(5)這里還用到了一個(gè)定時(shí)器。這是在OC里面講解到的,當(dāng)做是復(fù)習(xí)。
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
{
UIView *view6;//為了改變它的大小,設(shè)為全局變量,這樣可以在其他方法中用
}
- (void)viewDidLoad {
//實(shí)例化一個(gè)對(duì)象
UIView *view1=[[UIView alloc]init];
//設(shè)置位置和大小,位置要注意上面狀態(tài)欄占據(jù)了20,所以y要大于20,否則就被狀態(tài)欄遮住,在狀態(tài)欄文字下面,視覺不好看
//因?yàn)槭羌虞d在self.view整個(gè)視圖里面的,所以x和y位置就是相對(duì)于整個(gè)界面
view1.frame=CGRectMake(10, 30, 100, 100);
//CGRectMake是一個(gè)CGRect結(jié)構(gòu),這個(gè)結(jié)構(gòu)里面包括CGPoint結(jié)構(gòu)的origin和CGSize結(jié)構(gòu)的size,CGPoint結(jié)構(gòu)有x和y,所以origin也是有x和y的,CGSize結(jié)構(gòu)有width和height,所以size也有width和height。(只是好奇為什么CGPoint不用point而用origin)
//所以訪問frame里面的四個(gè)數(shù)據(jù)就是
NSLog(@"%.0f",view1.frame.origin.x);
NSLog(@"%.0f",view1.frame.origin.y);
NSLog(@"%.0f",view1.frame.size.width);
NSLog(@"%.0f",view1.frame.size.width);
//當(dāng)然我們也可以得到view1的中心,中心嘛,是坐標(biāo),包括x和y的
//在實(shí)例化一個(gè)結(jié)構(gòu)時(shí)不需要加*,只有實(shí)例化一個(gè)對(duì)象才需要加*
CGPoint view1Point=view1.center;
NSLog(@"%.0f,%.0f",view1Point.x,view1Point.y);
//我們也可以獲得邊框?qū)傩裕莻€(gè)CGRect,和frame的區(qū)別在于
//邊框的四個(gè)值里面x和y永遠(yuǎn)都是0,我們只能通過這個(gè)屬性得到寬和高
CGRect view1Bounds=view1.bounds;
NSLog(@"%.0f,%.0f,%.0f,%.0f",view1Bounds.origin.x,view1Bounds.origin.y,view1Bounds.size.width,view1Bounds.size.height);
//設(shè)置標(biāo)簽,標(biāo)簽用處很大,比如在視圖中有多個(gè)view時(shí),就需要這個(gè)來分辨是哪個(gè)
view1.tag=1;
//設(shè)置內(nèi)容模式,這個(gè)在UIImageView中講解過【iOS開發(fā)-9】,而且用圖片做演示部分縮放的效果更明顯容易理解
view1.contentMode=UIViewContentModeCenter;
view1.backgroundColor=[UIColor redColor];
[self.view addSubview:view1];
//增加一個(gè)視圖
UIView *view2=[[UIView alloc]init];
view2.frame=CGRectMake(10, 10, 40, 40);
view2.backgroundColor=[UIColor greenColor];
//我們把view2作為子視圖加到view1里,此時(shí),上面設(shè)置的x和y坐標(biāo)位置,就是相對(duì)于view1的,即是相對(duì)于父視圖的位置
[view1 addSubview:view2];
//再增加一個(gè)視圖
UIView *view3=[[UIView alloc]init];
view3.frame=CGRectMake(50, 50, 40, 40);
view3.backgroundColor=[UIColor blueColor];
[view1 addSubview:view3];
//此時(shí),view2和view3的父視圖都是view1,可以嘗試改變父視圖背景顏色
//一個(gè)視圖只能有1個(gè)父視圖
UIView *supView1=view2.superview;
supView1.backgroundColor=[UIColor blackColor];
//一個(gè)視圖可以有多個(gè)子視圖,所以子視圖這個(gè)屬性是個(gè)裝滿視圖的數(shù)組啊,看subviews后面有個(gè)s,而superview后面沒有s
//利用for循環(huán),把所有子視圖背景改成白色
NSArray *subView1=view1.subviews;
for (UIView *manyView1 in subView1) {
manyView1.backgroundColor=[UIColor whiteColor];
}
//既然子視圖屬性subviews是一個(gè)數(shù)組,那誰在0,誰在1,順序如何?
//結(jié)論:按照子視圖加載順序依次0,1,2...
//試驗(yàn):取子視圖數(shù)組的第0個(gè)改變背景顏色發(fā)現(xiàn)是view2,就是我們第一個(gè)加到view1里的那個(gè)
UIView *whichview1=[subView1 objectAtIndex:0];
whichview1.backgroundColor=[UIColor redColor];
//我們?cè)賱?chuàng)建一個(gè)view4,把它加載到self.view
UIView *view4=[[UIView alloc]init];
view4.frame=CGRectMake(10, 180, 100, 100);
view4.backgroundColor=[UIColor purpleColor];
//自動(dòng)剪裁打開,子視圖如果有超出view4的則被剪裁掉,默認(rèn)是NO
view4.clipsToBounds=YES;
[self.view addSubview:view4];
//我們?cè)賱?chuàng)建一個(gè)view5,加載到view4里
//結(jié)果是view5太大,超出view4范圍,如果要把超出的剪裁掉,需要在父視圖即view4中設(shè)置一下
UIView *view5=[[UIView alloc]init];
view5.frame=CGRectMake(10, 10, 200, 200);
view5.backgroundColor=[UIColor orangeColor];
//我們可以設(shè)置透明度,值越靠近1越不透明,越靠近0越透明
view5.alpha=0.6;
[view4 addSubview:view5];
//我們?cè)賱?chuàng)建兩個(gè)視圖,一個(gè)子視圖,一個(gè)父視圖,來看看子視圖的布局
//如果父視圖變動(dòng)的話,子視圖如何變動(dòng)?
//(1)先把父視圖設(shè)置為允許子視圖變動(dòng);(2)再設(shè)置子視圖自動(dòng)布局的方式
//因?yàn)槲覀兿旅嬉枚〞r(shí)器改變這個(gè)父視圖大小,所以把它設(shè)置為全局變量,此處只要初始化即可
view6=[[UIView alloc]init];
view6.frame=CGRectMake(30, 300, 100, 100);
view6.backgroundColor=[UIColor blackColor];
//(1)把子視圖自動(dòng)調(diào)整設(shè)置為YES
view6.autoresizesSubviews=YES;
[self.view addSubview:view6];
UIView *view7=[[UIView alloc]init];
view7.frame=CGRectMake(10, 30, 80, 40);
view7.backgroundColor=[UIColor whiteColor];
//設(shè)置子視圖自動(dòng)布局模式,有很多,可以用 | 來同時(shí)使用多個(gè)
//UIViewAutoresizingFlexibleWidth-隨著父視圖改變寬度
//UIViewAutoresizingFlexibleHeight-隨著父視圖改變高度
//UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth-高和寬都隨之改變,相當(dāng)于和父視圖同比例縮放
//UIViewAutoresizingFlexibleBottomMargin-舉例下面的margin隨之改變,所以上面的和左邊的margin不動(dòng)
//UIViewAutoresizingFlexibleRightMargin-左、上margin不動(dòng)
//UIViewAutoresizingFlexibleLeftMargin-右、上margin不動(dòng)
//UIViewAutoresizingFlexibleTopMargin-左、下margin不動(dòng)
//UIViewAutoresizingFlexibleTopMargin | UIViewAutoresizingFlexibleBottomMargin-上下居中
//UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin-左右居中
//UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleBottomMargin | UIViewAutoresizingFlexibleTopMargin-相當(dāng)于一直保持之前的上下左右邊距的比例,以上調(diào)整margin的幾個(gè),自己本身大小都不變動(dòng)
view7.autoresizingMask=UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleBottomMargin | UIViewAutoresizingFlexibleTopMargin;
[view6 addSubview:view7];
//設(shè)置一個(gè)定時(shí)器,不斷增加父視圖view6大小,不然我們看不出子視圖不斷調(diào)整布局的效果
[NSTimer scheduledTimerWithTimeInterval:0.5 target:self selector:@selector(autoResize1) userInfo:nil repeats:YES];
//
UIView *view8=[[UIView alloc]init];
UIView *view9=[[UIView alloc]init];
view8.frame=CGRectMake(30, 450, 100, 100);
view9.frame=CGRectMake(30, 450, 80, 150);
view8.backgroundColor=[UIColor blackColor];
view9.backgroundColor=[UIColor redColor];
//因?yàn)関iew8先加載,view9后加載,所以后加載的view9顯示在上面遮蓋view8
[self.view addSubview:view8];
[self.view addSubview:view9];
//我們可以來操作視圖層之間的關(guān)系,把視圖放在上面還是下面,但這個(gè)自然是由父視圖來操作,view8和view9的父視圖就死self.view
//把一個(gè)子視圖放到最下面
[self.view sendSubviewToBack:view9];
//把一個(gè)子視圖放到最上面
[self.view bringSubviewToFront:view9];
//用父視圖操作:插入一個(gè)視圖在指定順序,這個(gè)順序會(huì)影響覆蓋,順序越靠前越在下面
UIView *view10=[[UIView alloc]init];
view10.frame=CGRectMake(30, 450, 120, 60);
view10.backgroundColor=[UIColor greenColor];
//由于我們這個(gè)self.view里已經(jīng)插入好多視圖了,所以view8和view9的順序是5和6,所以view10插在6,則在它們之間
[self.view insertSubview:view10 atIndex:6];
//我們也可以指定插入在誰的下面,在view8下面,那就在最下面了
[self.view insertSubview:view10 belowSubview:view8];
//我們也可以指定插入在誰的上面,在view9上面,那就在最上面了
[self.view insertSubview:view10 aboveSubview:view9];
//我們也可以交換兩個(gè)視圖的位置,比如把5和7交換,也就是view8和view10
[self.view exchangeSubviewAtIndex:5 withSubviewAtIndex:7];
//我們改變視圖層的上下層后,其實(shí)子視圖數(shù)組里面的0、1、2...分配順序也同步發(fā)生改變,這個(gè)在使用exchangeSubviewAtIndex時(shí)可知,因?yàn)樗苯泳褪墙粨Q的數(shù)組順序,可用以下方法檢查一下
NSArray *subView2=self.view.subviews;
UIView *view11=[subView2 objectAtIndex:5];
view11.backgroundColor=[UIColor purpleColor];
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
//我們要改變父視圖view6的大小,需要獲得它,那就需要把它設(shè)置為全局變量
-(void)autoResize1{
view6.frame=CGRectMake(view6.frame.origin.x, view6.frame.origin.y, view6.frame.size.width+5, view6.frame.size.height+5);
}
@end
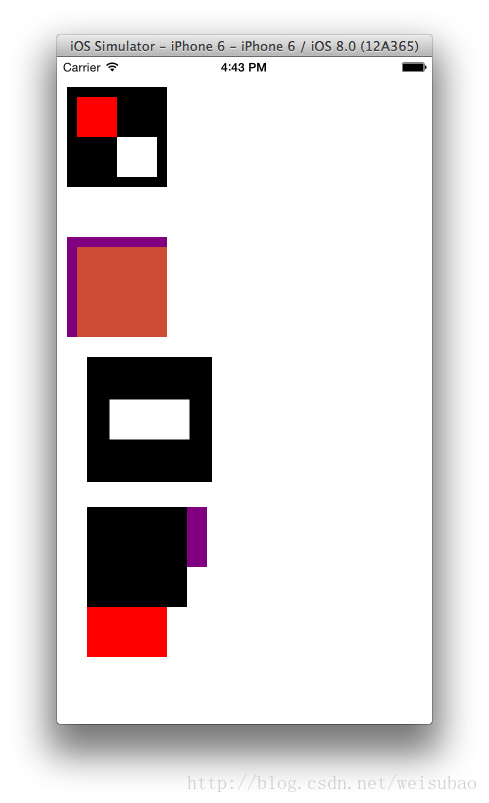
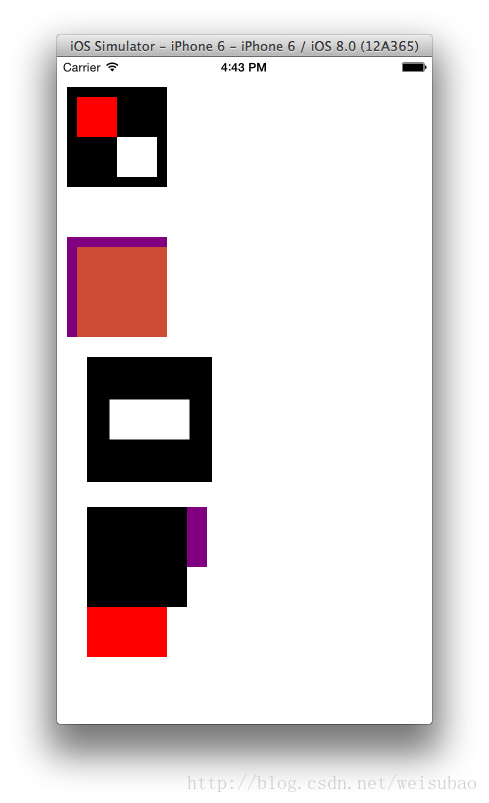
最后必須截個(gè)圖作紀(jì)念啊:

生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)