多多色-多人伦交性欧美在线观看-多人伦精品一区二区三区视频-多色视频-免费黄色视屏网站-免费黄色在线
您當(dāng)前位置:首頁 > 互聯(lián)網(wǎng) > OpenLayers中長度測量和面積測量等功能的實(shí)現(xiàn)2
OpenLayers中長度測量和面積測量等功能的實(shí)現(xiàn)2
來源:程序員人生 發(fā)布時(shí)間:2014-10-08 20:51:58 閱讀次數(shù):3404次
本文演示用另一種方法實(shí)現(xiàn)測量功能。
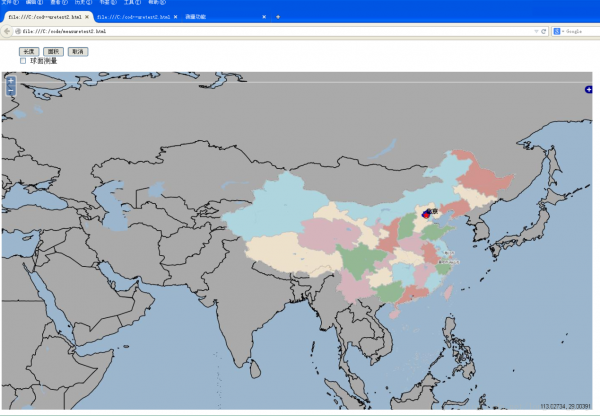
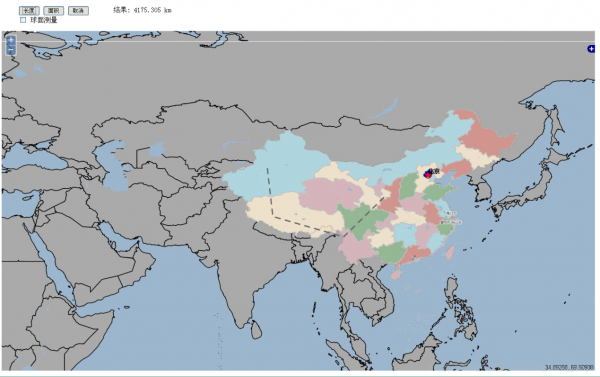
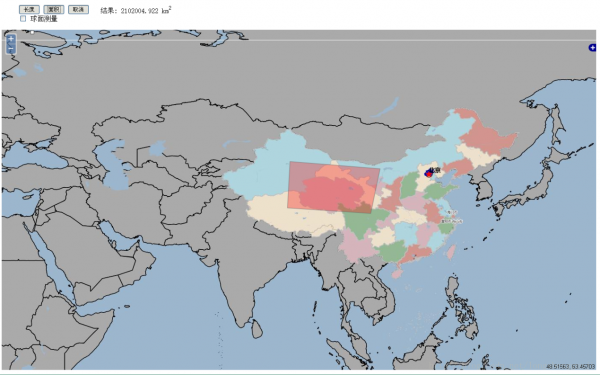
先上結(jié)果圖

功能實(shí)現(xiàn):
1. 界面制作
在HTMLbody主體中添加相應(yīng)代碼為:
<div id="map" class="smallmap"></div>
<div id="options">
<divid="output"></div>
<ulid="controlToggle">
<input type="button"name="type" value="長度"id="line" onClick="toggleControl(this);"checked="false"></input>
<input type="button"name="type" value="面積"id="polygon" onClick="toggleControl(this);"checked="false"></input>
<input type="button"name="type" value="取消"id="cancel" onClick="cancel(this);"checked="false"></input>
<li>
<input type="checkbox"name="geodesic" id="geodesicToggle"onclick="toggleGeodesic(this);" />
<label for="geodesicToggle">球面測量</label>
</li>
</ul>
</div>
<divid='map_element' style='width:1400px;height:800px;'></div>
</body>
2. CSS定義
<styletype="text/css">
#controlToggle li {
list-style: none;
}
#options {
position: relative;
width: 400px;
}
#output {
float: right;
}
/* avoid pink tiles */
.olImageLoadError {
background-color: transparent !important;
}
</style>
3. 初始化init()方法實(shí)現(xiàn),主要是加載地圖和初始化測量控件
functioninit(){
map = newOpenLayers.Map('map_element');
var wmsLayer= newOpenLayers.Layer.WMS(
"global",
"http://192.168.1.50:8080/geoserver/karl/wms",
{layers: "global"}
);
map.addLayer(wmsLayer);
map.addControl(newOpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
// style the sketch fancy
var sketchSymbolizers = {
"Point": {
pointRadius: 4,
graphicName:"square",
fillColor:"white",
fillOpacity: 1,
strokeWidth: 1,
strokeOpacity: 1,
strokeColor:"#333333"
},
"Line": {
strokeWidth: 3,
strokeOpacity: 1,
strokeColor:"#666666",
strokeDashstyle:"dash"
},
"Polygon": {
strokeWidth: 2,
strokeOpacity: 0.4,
strokeColor:"#666666",
fillColor: "red",
fillOpacity: 0.3
}
};
var style = new OpenLayers.Style();
style.addRules([
new OpenLayers.Rule({symbolizer:sketchSymbolizers})
]);
var styleMap = newOpenLayers.StyleMap({"default": style});
// allow testing of specificrenderers via "?renderer=Canvas", etc
var renderer = OpenLayers.Util.getParameters(window.location.href).renderer;
renderer = (renderer) ? [renderer]: OpenLayers.Layer.Vector.prototype.renderers;
measureControls = {
line: newOpenLayers.Control.Measure(
OpenLayers.Handler.Path, {
persist: true,
handlerOptions: {
layerOptions: {
renderers:renderer,
styleMap:styleMap
}
}
}
),
polygon: newOpenLayers.Control.Measure(
OpenLayers.Handler.Polygon,{
persist: true,
handlerOptions: {
layerOptions: {
renderers:renderer,
styleMap:styleMap
}
}
}
)
};
var control;
for(var key in measureControls) {
control = measureControls[key];
control.events.on({
"measure":handleMeasurements,
"measurepartial":handleMeasurements
});
map.addControl(control);
}
map.zoomToMaxExtent();
document.getElementById('noneToggle').checked = true;
}
4. 測量功能實(shí)現(xiàn)
functionhandleMeasurements(event) {
var geometry = event.geometry;
var units = event.units;
var order = event.order;
var measure = event.measure;
var element =document.getElementById('output');
var out = "";
if(order == 1) {
out += "結(jié)果: " +measure.toFixed(3) + " " + units;
} else {
out += "結(jié)果: " +measure.toFixed(3) + " " + units + "<sup>2</" +"sup>";
}
element.innerHTML = out;
}
function toggleControl(element) {
//alert("Hello");
toggleImmediate(element);
for(key in measureControls) {
var control =measureControls[key];
if(element.id == key &&element.checked) {
control.activate();
} else {
control.deactivate();
}
}
}
function cancel(element)
{
//measureControl.deactivate();
//map.removeControl(measureControl);
for(key in measureControls)
{
var control =measureControls[key];
if(control != null)
{
control.deactivate();
map.removeControl(control);
}
}
}
function toggleGeodesic(element) {
for(key in measureControls) {
var control =measureControls[key];
control.geodesic =element.checked;
}
}
function toggleImmediate(element) {
for(key in measureControls) {
var control =measureControls[key];
control.setImmediate(element.checked);
}
}
5. 功能展示


生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈

如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈

------分隔線----------------------------
------分隔線----------------------------
欄目熱點(diǎn)
- 【燃爆寧波!】CCF算法大會落幕:青年激揚(yáng)算法,大咖論劍未來!
- 跨越速運(yùn)再奪中國零擔(dān)三甲!連續(xù)四年霸榜的密碼曝光
- 2025免費(fèi)Web 應(yīng)用防火墻 -- 雷池WAF
- 降低安全門檻!雷池WAF推出開源版MCP服務(wù),AI賦能運(yùn)維
- 第三屆OpenHarmony技術(shù)大會星光璀璨,致謝社區(qū)貢獻(xiàn)者
- 降低制造業(yè)物流成本,跨越速運(yùn)交出“跨越式”答卷
- 第三屆OpenHarmony技術(shù)大會應(yīng)用開發(fā)工程技術(shù)分論壇成功舉行
- 中電核心海外共享充電寶領(lǐng)航者,全球共享充電寶貼牌定制




