iOS_31_cocos2d_Label
來源:程序員人生 發布時間:2014-10-08 08:00:00 閱讀次數:3057次
最終效果圖:
cocos2d v3中Label只有2種:
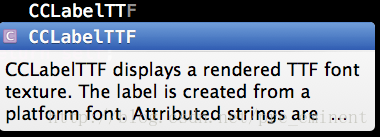
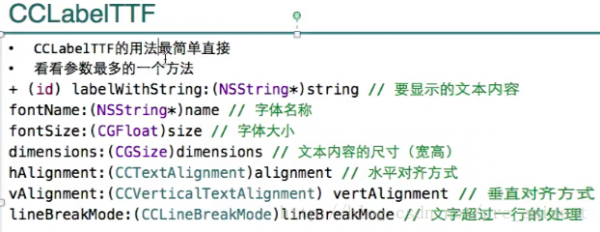
一、CCLabelTTF
注意事項:
CCLabelTTF,可以隨時setString,改變文字,
但是:非常耗性能,
因為,它會為每一個新的string,創建一個新的紋理,進行渲染,
因此,不能頻繁地改變文字的內容;
只有顯示固定的文字時,才建議使用CCLabelTTF
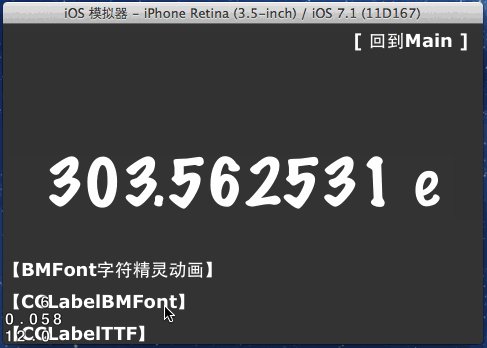
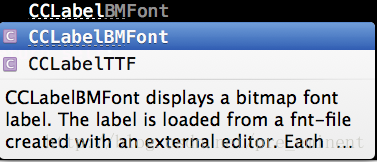
二、CCLabelBMFont
使用注意事項:
BMFont是專門為了頻繁更換label內容而生,
因為,每一個字符如a、b、1都是一個sprite,
都對應著一個圖片/紋理,
因此會以占用更多的內存為代價,
從而提高了渲染的效率(因為一個sprite對應的紋理只需渲染一次)
另外一個好處是:
由于每一個字符都是一個精靈,所以可以runAction
這里面用到的fnt可以使用【Glyph Designer軟件】生成
BMFont不能設置大小size,但是可以通過設置scale縮放
并且,BMFont不能設置高度,僅能設置寬度
//
// LabelScene.m
// 31_cocos2D入門
//
// Created by beyond on 14-9-26.
// Copyright (c) 2014年 com.beyond. All rights reserved.
// 演示3種Label的場景
#import "LabelScene.h"
@interface LabelScene()
{
CCLabelTTF *_labelTTF;
CCLabelBMFont *_bmFont;
// CCLabelAtlas *_atlas;
}
@end
@implementation LabelScene
#pragma mark - 覆蓋父類方法
-(id)init
{
if (self=[super init]) {
// 1、場景Node 允許交互
self.userInteractionEnabled = YES;
}
return self;
}
// 直接覆寫,即:不用創建一個sprite In Center
- (void)addSpriteInCenter{}
// 實現父類的方法,添加一個按鈕到屏幕上
- (void)addShowBtns
{
// 1.使用CCLabelTTF
[self addBtn:@"【CCLabelTTF】" position:ccp(0, 0) target:self sel:@selector(labelTTFClicked)];
// 2.使用CCLabelBMFont
[self addBtn:@"【CCLabelBMFont】" position:ccp(0, 0.1) target:self sel:@selector(labelBMFontClicked)];
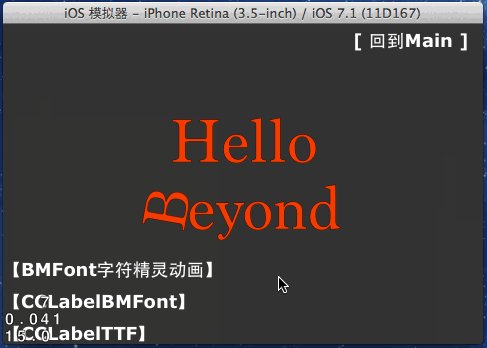
// 3.讓BMFont的每一個字符精靈,產生Action
[self addBtn:@"【BMFont字符精靈動畫】" position:ccp(0, 0.2) target:self sel:@selector(labelBMFont_SpriteActionClicked)];
}
// 1.使用CCLabelTTF
- (void)labelTTFClicked
{
_bmFont.string = @"";
_bmFont = nil;
// CCLabelTTF,可以隨時setString,改變文字,但是:非常�耗性能,因為,它會為每一個新的string,創建一個新的紋理,進行渲染,因此,不能頻繁地改變文字的內容;只有固定的文字才建議使用CCLabelTTF
CGSize dimension = self.contentSize;
_labelTTF = [CCLabelTTF labelWithString:@"Hello Beyond" fontName:@"Marker Felt" fontSize:67 dimensions:dimension];
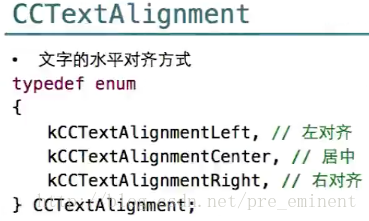
_labelTTF.horizontalAlignment = CCTextAlignmentCenter;
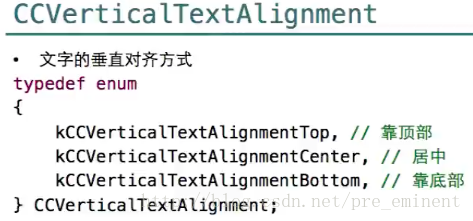
_labelTTF.verticalAlignment = CCVerticalTextAlignmentCenter;
_labelTTF.position = ccp(self.contentSize.width/2,self.contentSize.height/2);
// 添加到場景中
[self addChild:_labelTTF];
}
// 2.使用CCLabelBMFont
- (void)labelBMFontClicked
{
_labelTTF.string = @"";
_labelTTF = nil;
// BMFont是專門為了頻繁更換label內容而生,因為,每一個字符如a、b、1等都是一個sprite,都對應著一個圖片/紋理,因此會以占用更多的內存為代價,從而提高了渲染的效率(因為一個sprite對應的紋理只需渲染一次)
// 另外一個好處是,由于每一個字符都是一個精靈,所以可以runAction
// 這里面的fnt可以使用 【Glyph Designer 】生成
// BMFont不能設置大小size,但是可以通過設置scale縮放
// BMFont不能設置高度,僅能設置寬度
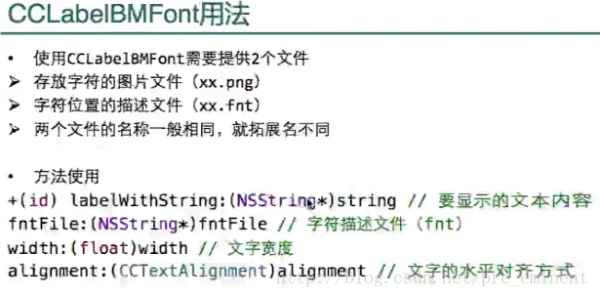
_bmFont = [CCLabelBMFont labelWithString:@"Hello Beyond" fntFile:@"Marion.fnt" width:400 alignment:CCTextAlignmentCenter];
_bmFont.position = ccp(self.contentSize.width/2,self.contentSize.height/2);
// _bmFont.scale = 1;
// 添加到場景中
[self addChild:_bmFont];
}
// 3.演示labelBMFont的每一個字符精靈的動畫
- (void)labelBMFont_SpriteActionClicked
{
_bmFont.string = @"";
_bmFont = nil;
_labelTTF.string = @"";
_labelTTF = nil;
// 1.先創建一個BMFont
CCLabelBMFont *bmfont = [CCLabelBMFont labelWithString:@"Hello Beyond" fntFile:@"Marion.fnt" width:350 alignment:CCTextAlignmentCenter];
bmfont.position = ccp(self.contentSize.width/2,self.contentSize.height/2);
// _bmFont.scale = 1;
// 添加到場景中
[self addChild:bmfont];
// BMFont 另外一個好處是,由于每一個字符都是一個精靈,所以可以runAction
// 2. 取出 BMFont 第0個字符精靈
CCSprite *firstCharSprite = [bmfont.children objectAtIndex:0];
CCActionJumpBy *jump = [CCActionJumpBy actionWithDuration:0.5 position:CGPointZero height:40 jumps:2];
// 延時
CCActionDelay *delay = [CCActionDelay actionWithDuration:1];
// 先跳后,延時1秒
CCActionSequence *sequence = [CCActionSequence actionOne:jump two:delay];
// 讓第0個字符精靈永遠執行動作
[firstCharSprite runAction:[CCActionRepeatForever actionWithAction:sequence]];
// 3.取出 BMFont 第6個字符精靈
CCSprite *sixCharSprite = [bmfont.children objectAtIndex:6];
// 讓第6個字符精靈永遠執行動作
[sixCharSprite runAction:[CCActionRepeatForever actionWithAction:[CCActionRotateBy actionWithDuration:3 angle:360]]];
}
#pragma mark - 時鐘方法
- (void)update:(CCTime)delta
{
if (_labelTTF != nil) {
[self showLabelTTF];
} else if(_bmFont != nil){
[self showBMFont];
}
}
#pragma mark - 自定義方法
- (void)showLabelTTF
{
// 隨機數字+字母
_labelTTF.string = [NSString stringWithFormat:@"%f %c", CCRANDOM_MINUS1_1() * 1000, 'a' + (int)(CCRANDOM_0_1() * 26)];
}
- (void)showBMFont
{
// 隨機數字+字母
_bmFont.string = [NSString stringWithFormat:@"%f %c", CCRANDOM_MINUS1_1() * 1000, 'a' + (int)(CCRANDOM_0_1() * 26)];
}
/*
// 雖然Atalas已不再使用,但是其特點還是介紹一下
// Atalas 使用的是plist文件,同時,它要求圖片里面每一個char要有相同的寬度和高度,并且按ascii順序排列 ,因為Atalas就是根據ascii值到Plist中去截取對應位置的對應size的圖片,作為文字使用
// Atalas適合于 像高速顯示少數的幾個數字,如左下角的幀率,這樣的文字(字符)
*/
@end
CCLabelBMFont需要用到的軟件:
Glyph Designer (類似的工具還有Hiero)
glyph n.象形文字,象形符號
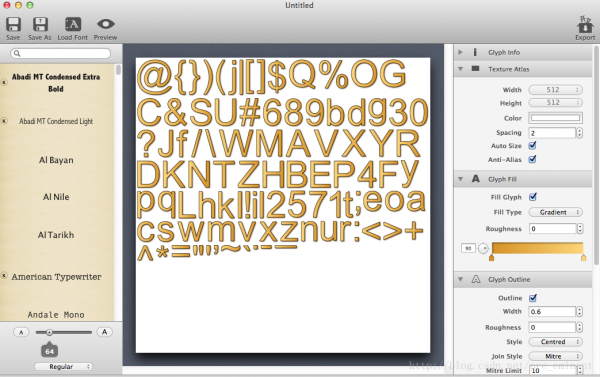
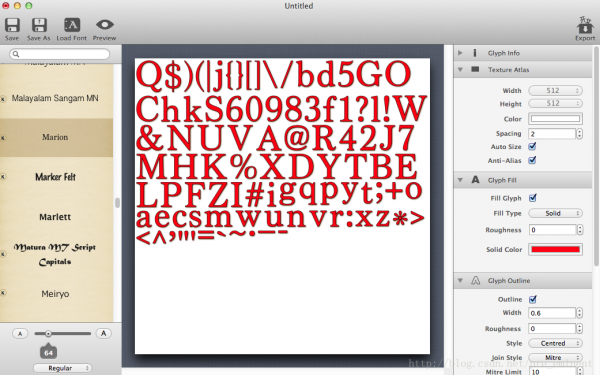
軟件默認打開界面:
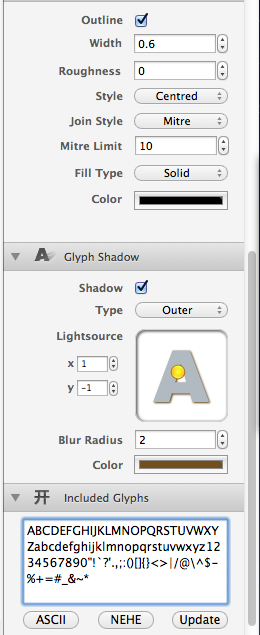
使用了抗鋸齒、徑向填充(Gradient Fill Glyph)
實心填充(solid fill)
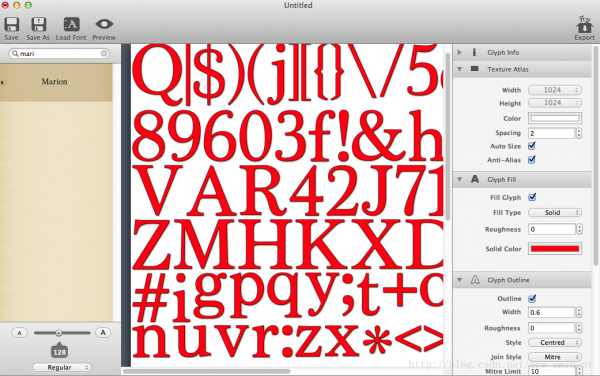
一般情況下:
會先用小字號(如64)生成一個非視網膜屏幕下的圖片,如a.png
再用大字號(如128)生成視網膜屏幕下的圖片,如a-hd.png
視網膜屏幕下用的a-hd.png,字號大小是上面的2倍,為128
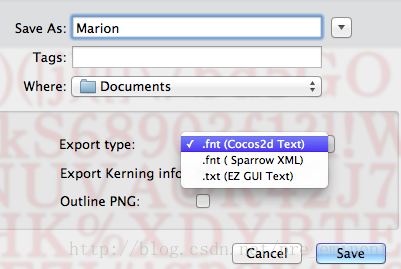
點擊【Export】,生成cocos2d使用的fnt文件
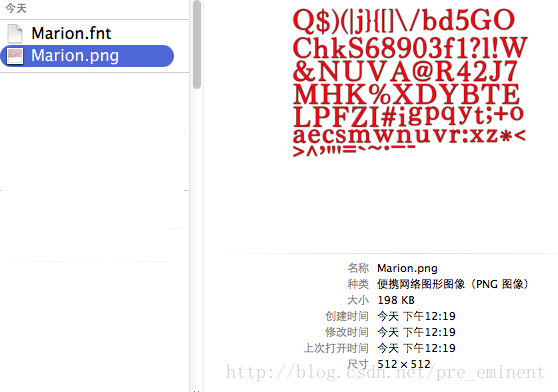
此時,在Documents路徑下會生成2個文件
.fnt和.png
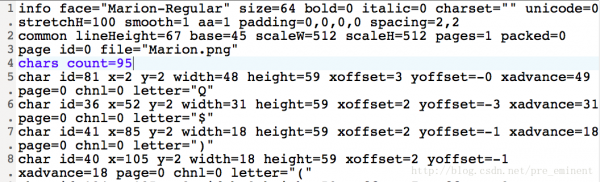
其中.fnt就是對圖片的描述文件,描述每一個字符char在圖片中的位置等信息
用文件編輯器打開.fnt,可以看到該文件描述的File是"Marion.png"
在cocos2d v3中,Atlas已經不再使用,這仍簡單介紹一下
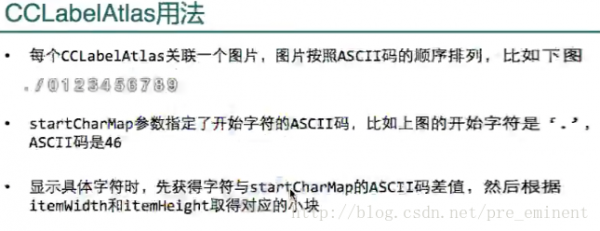
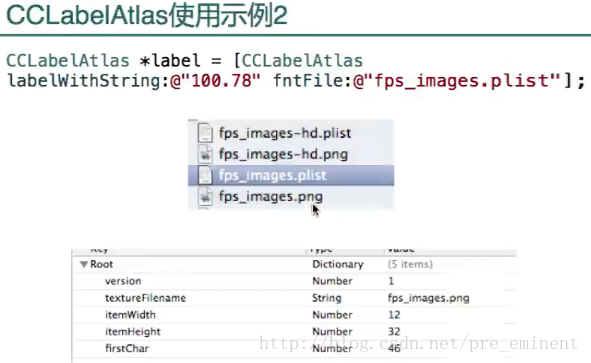
Atlas 使用的是plist文件,
它要求圖片里面每一個char要有相同的寬度和高度,并且按ascii順序排列 ,
因為Atlas就是根據ascii值到Plist中去截取對應位置的對應size的圖片,作為文字使用
Atlas適合于 像高速地動態地顯示少數的幾個數字,如左下角的幀率(只有0~9),這樣的文字(字符)
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈