OpenLayers中長度測量和面積測量等功能的實現
來源:程序員人生 發布時間:2014-10-06 08:00:00 閱讀次數:3762次
功能要求如下:要求能在給定地圖上測量長度和面積。此處實現主要是調用Openlayers接口實現。
一、界面設置
在HTML界面中設置好測量按鈕的布局,代碼如下圖所示:
<divclass="measureoptions">
<input type="button"id="measureButton" onClick="measureClick()" checked="false" value="測量"></input>
<input type="button"id="calcelMeasureButton" onClick="cancelClick()" checked="false" value="取消"></input>
<div class="section">
<strong>測量</strong><br/>
長度: <inputid="path" type="radio"onClick="changeHandler(this)" checked name="layer"/>
面積: <inputid="polygon" type="radio"onClick="changeHandler(this)" name="layer"/>
</div>
<div class="section">
<strong>選擇</strong><br/>
球面: <inputid="geodesic" type="checkbox"onClick="changeGeodesic(this)" name="layer"/>
實時: <inputid="immediate" type="checkbox"onClick="changeImmediate(this)" name="layer"/>
</div>
<div class="section">
<strong>測量結果:</strong><span id="value"></span>
</div>
</div>
<divid='map_element' style='width:1400px;height:500px;'>
</div>
二、地圖加載
地圖加載主要在函數init()中實現,代碼如下:
functioninit()
{
map = newOpenLayers.Map('map_element');
var wmsLayer= newOpenLayers.Layer.WMS(
"global",
"http://192.168.1.50:8080/geoserver/karl/wms",
{layers: "global"}
);
map.addLayer(wmsLayer);
if(!map.getCenter())
{
map.zoomToMaxExtent();
}
map.zoomToMaxExtent();
}
三、測量相關函數實現
首先定義全局變量var measureControl
varmeasureControl = new OpenLayers.Control.Measure(OpenLayers.Handler.Path, {
persist: true,
eventListeners: {
'measure':measure,
'measurepartial':measurepartial
}
});
測量函數:
functionmeasureClick() {
//var path =document.getElementById('path').get('checked');
var path =document.getElementById("path").checked;
var polygon =document.getElementById('polygon').checked;
//var regular =document.getElementById('regular').checked;
if(document.getElementById("measureButton").checked){
if(path) {
measureControl.updateHandler(OpenLayers.Handler.Path, {persist: true});
} else if(polygon) {
measureControl.updateHandler(OpenLayers.Handler.Polygon, {persist:true});
} else if(regular) {
measureControl.updateHandler(OpenLayers.Handler.RegularPolygon,{persist: true});
}
map.addControl(measureControl);
measureControl.activate();
} else {
measureControl.deactivate();
map.removeControl(measureControl);
}
document.getElementById('value').innerHTML = "";
}
取消測量函數:
functioncancelClick()
{
measureControl.deactivate();
map.removeControl(measureControl);
}
相關事件:
functionmeasure(event) {
var message = event.measure + "" + event.units;
if(event.order>1) {
message += "2";
}
document.getElementById('value').innerHTML = message;
}
function measurepartial(event) {
var message = event.measure + "" + event.units;
document.getElementById('value').innerHTML = message;
}
function changeHandler(checked){
measureClick();
}
額外功能,主要包括實時顯示測量結果和球面測量
functionchangeImmediate(element) {
measureControl.setImmediate(element.checked);
if(measureControl.immediate)
{alert("True");}
else
{alert("False");}
}
function changeGeodesic(checked) {
measureControl.geodesic = checked;
}
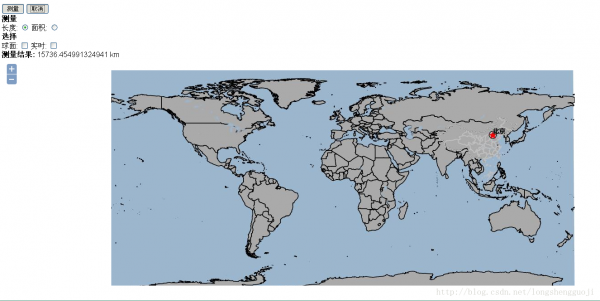
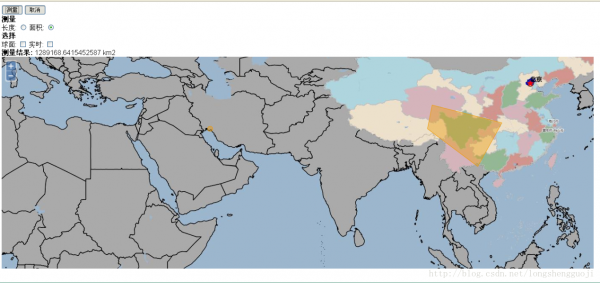
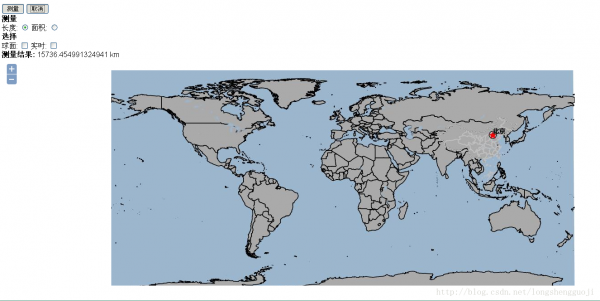
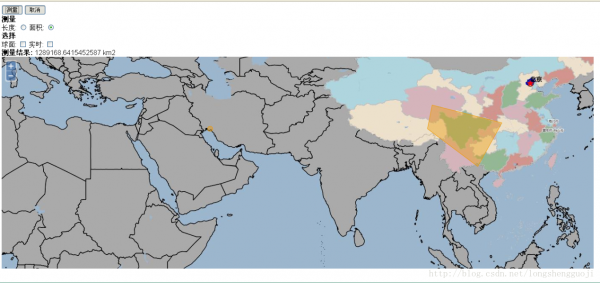
四、運行結果


本文源碼下載地址:http://download.csdn.net/detail/longshengguoji/7980655
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈