現在很多下載客戶端程序都需要設定自己頭像的功能,而設定頭像一般有兩種方式:使用攝像頭自拍頭像,或者選擇一個圖片的某部分區域作為自己的頭像。
若要實現上述的自拍頭像和上傳頭像的功能,會碰到以下要解決的問題:
(1)調用攝像頭,捕獲攝像頭采集的視頻,并將采集的視頻繪制到UI上。
(2)從圖片文件讀取Image,并顯示在控件上(這個相當easy)。
(3)在顯示的視頻或圖片上,能夠拖動一個正方形,以選擇指定部分的區域作為自己的頭像。
(4)從視頻中截獲一幀保存為圖片。
(5)從圖片中截取某個區域作為自己的頭像。
為了解決這些問題,就需要涉及到的技術有DirectX Show、GDI+、drawdib(位圖繪制)、圖像截取等。
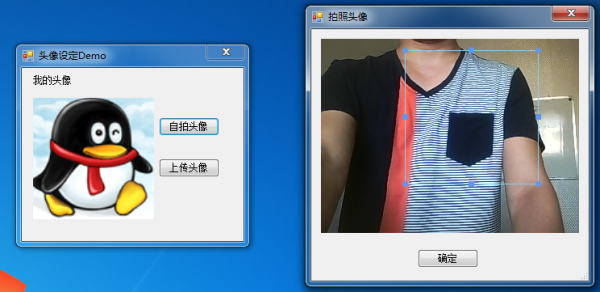
當然這篇文章不是要告訴大家這些技術的詳細細節,相關的資料網上有很多,如果需要從頭到尾自己實現,可以從了解這些技術入手。在這里,我將傲瑞通(OrayTalk)中的設定頭像的功能拆分出來做成一個demo,供大家參考和使用,避免大家浪費時間重復發明輪子。我們先看看demo的運行效果。
自拍頭像:

上傳頭像:

在demo中,點擊窗體上的確定按鈕,就會自動將所選擇區域的圖像保存為自己的頭像了。這是怎么做到的了?實際上,我們是使用了OMCS提供的兩個控件:HeadImagePanel和ImagePartSelecter。
1.HeadImagePanel 控件
先看看HeadImagePanel控件的定義吧:
(1)將HeadImagePanel拖到窗體上,然后調用其Start方法,它就會自動啟動攝像頭,并將捕捉的視頻繪制帶該控件的表面上,而且,同時會在視頻的上面繪制藍邊的正方形,我們可以通過拖動或改變這個正方形的大小,來指定選擇的區域。
(2)當區域指定好后,可以調用其GetHeadImage方法,其就會返回最終的結果圖像(即指定區域內的視頻圖像)。
(3)使用完畢后,調用HeadImagePanel的Stop方法以釋放攝像頭及相關的其它資源。
(4)要特別注意的是,請將HeadImagePanel控件的Size設置為與攝像頭采集分辨率一樣的大小。否則,結果圖像將是有偏差的。
2.ImagePartSelecter 控件
圖像區域選擇控件ImagePartSelecter的定義如下:
(1)將ImagePartSelecter控件拖到窗體上,調用Initialize方法初始化。
(2)調用SetSourceImage方法設置原始的頭像圖片,這樣,圖片會顯示在控件的表面,而且ImagePartSelecter會在圖像的上面繪制藍邊的正方形,我們可以通過拖動或改變這個正方形的大小,來指定選擇的區域。
(3)當區域指定好后,可以調用其GetResultImage方法,其就會返回最終的結果圖像(即指定區域內的圖像)。
(4)與HeadImagePanel控件不一樣的是,不需要將ImagePartSelecter控件的Size設置為與圖片一樣的大小,ImagePartSelecter內部會自動縮放并適應。
自拍頭像Demo(源碼)
源碼就不貼出來了,大家下載自己看吧:)
