OpenLayers訪問Geoserver發布的地圖
來源:程序員人生 發布時間:2014-10-04 08:00:00 閱讀次數:2337次
上一篇文章基于Geoserver發布了一個18個圖層的地圖,本文介紹如何利用OpenLayers訪問Geoserver發布的地圖。
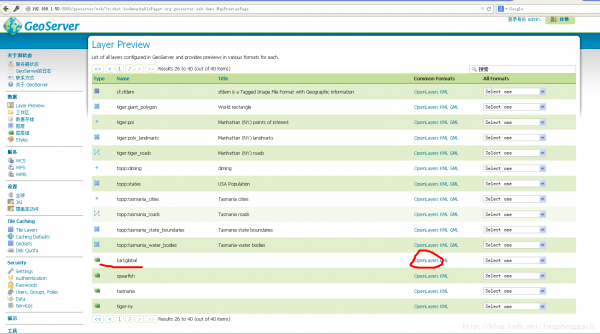
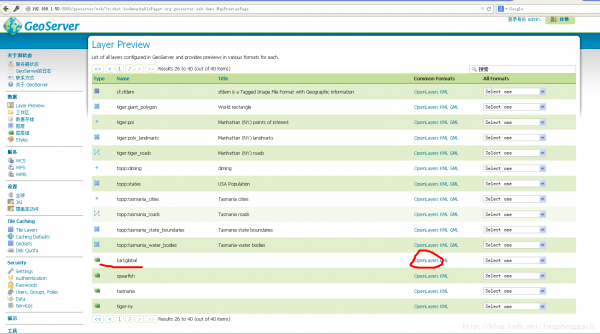
要訪問Geoserver發布的地圖,主要困難點是地圖URL地址的確定,方法是打開Geoserver,在LayerPreview中找到要訪問的地圖,單擊該地圖后面的OpenLayers,如下圖所示

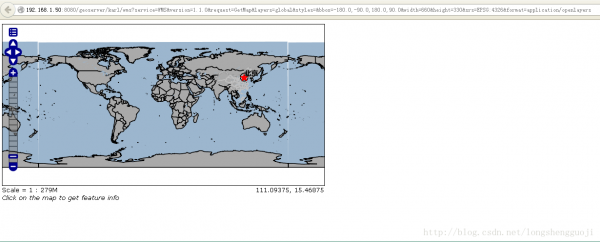
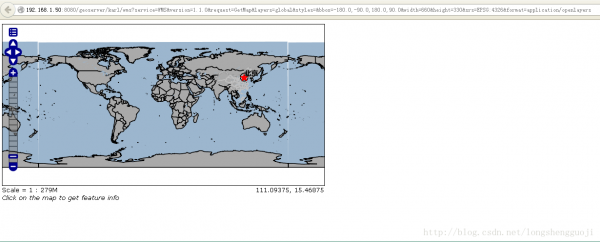
這時客戶端會調用OpenLayers訪問該地圖,如下圖所示

這里我們主要注意的是瀏覽器中的地址:
http://192.168.1.50:8080/geoserver/karl/wms?service=WMS&version=1.1.0&request=GetMap&layers=global&styles=&bbox=-180.0,-90.0,180.0,90.0&width=660&height=330&srs=EPSG:4326&format=application/openlayers
因此WMS的URL地址設置為http://192.168.1.50:8080/geoserver/karl/wms,后面的參數是以鍵值對的形式添加的,此處添加的是layers: "global",代表請求的層(layer,翻譯為層不知道準不準確)是名為global的層。
HTML代碼如下:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8'/>
<title>訪問Geoserver發布的地圖</title>
<script type='text/javascript' src='OpenLayers.js'></script>
<script type = 'text/javascript'>
var map;
function init()
{
//定義地圖邊界
var bounds= new OpenLayers.Bounds(75.98585510253906, 18.23404312133789,
131.15216064453125, 50.426963806152344);
var options = {
projection: "EPSG:4326",
center: new OpenLayers.LonLat(116.5, 39.5),
};
map = new OpenLayers.Map('map_element',options);
var wms = new OpenLayers.Layer.WMS("OpenLayers WMS",
//geoserver所在服務器地址
"http://192.168.1.50:8080/geoserver/karl/wms",
{
layers: "global"
});
//添加wms圖層
map.addLayer(wms);
//添加control空間
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.ScaleLine());
map.addControl(new OpenLayers.Control.Scale);
map.zoomToMaxExtent(bounds);
}
</script>
</head>
<body onload='init();'>
<div style="position: absolute; top: 50px; left: 80px; width: 300px; height: 100px;">
<div id='map_element' style='width:1200px;height:500px;'></div>
</div>
</body>
</html>
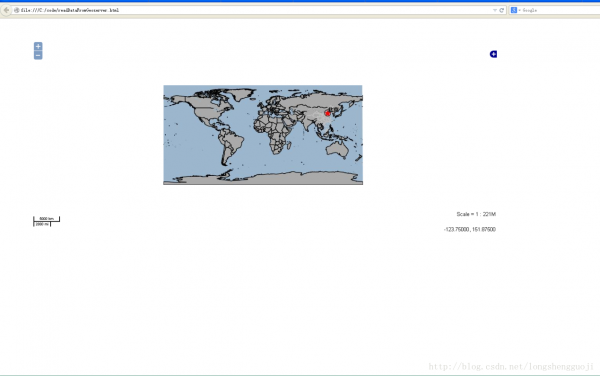
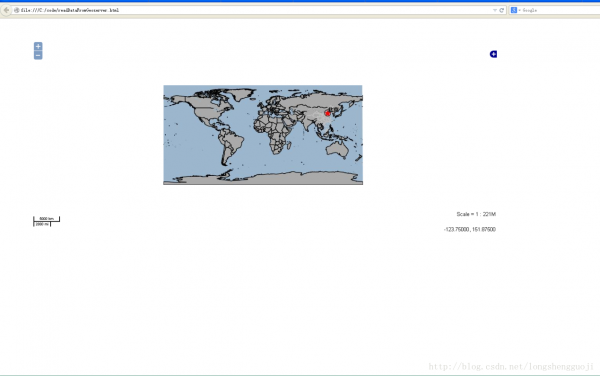
訪問效果為:

如何地圖沒有顯示,要檢查一下是不是Geoserver沒有打開。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈