移動端上下滑動事件之--坑爹的touch.js
來源:程序員人生 發(fā)布時間:2014-10-04 08:00:01 閱讀次數(shù):2209次
移動端頁面的盛行,微信的便利的頁面推廣等等,讓越來越多的css3效果和html5在手機端大放異彩。
于是乎,各式各樣的簡約酷炫的html5頁面層出不窮,最多的就是視差滾動+css3動畫。
接下來就說說自己在搞這些頁面里面碰到的一個小問題-------zepto.js里面,坑爹的touch.js的上下滑動(swipe)事件失效。
在舉例之前,先科普一下如何在pc端,查看html5頁面在各種分辨率的手機的展示情況。
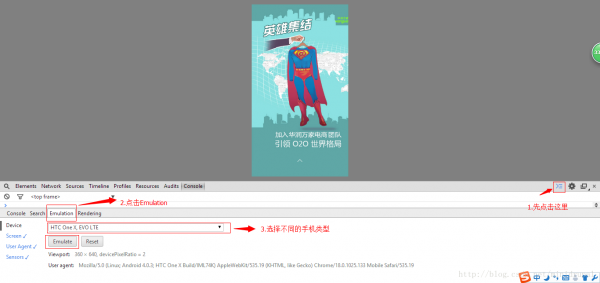
最常見的就是利用谷歌的手機模擬器。
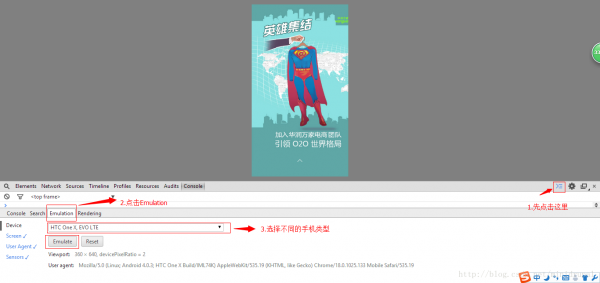
步驟1:打開谷歌瀏覽器,按F12.
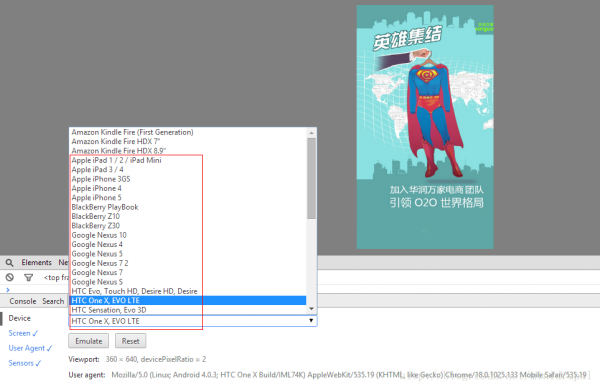
步驟2:然后按截圖里面的步驟,選擇各種分辨率,在刷新一下頁面,就可以看到效果。

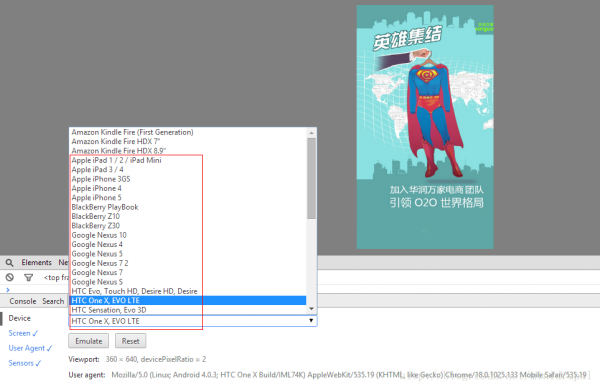
注:各種手機的選擇

開始描述問題之前,先提供幾個網(wǎng)址,
讓你們試試能不能看到效果。
http://crbrsfadev.crc.com.cn:8080/zhaopin/index.htm?from=singlemessage&isappinstalled=0
http://zhaopin.jd.com/wechat/index.html?from=singlemessage&isappinstalled=0
http://zhaopin.jd.com/h5/index.html?from=singlemessage&isappinstalled=0
能在谷歌模擬器看到不同分辨率的效果。截幾個圖看一下。
好了,進入正題。
做這類html5頁面,最主要的事件就是滑動事件。
分別是左右滑動和上下滑動。
說到這里,可能很多人都會脫口而出。用zepto.js就可以簡單搞定啦。
我也是這么想的。于是很快的,就用zepto.js加上它的touch組件,touch.js實現(xiàn)了相應的效果。
在谷歌瀏覽器的模擬器也能很好的兼容。
后來放上測試服務器,用手機一看,問題來了!!!!
手機上的uc,騰訊,微信自帶瀏覽器,QQ自帶瀏覽器器,蘋果系統(tǒng)的瀏覽器,安卓的原生瀏覽器,上下滑動的事件都失效!
只有谷歌瀏覽器是有事件相應的。坑爹啊!!!!
zepto.js用的人估計不少,想不到touch.js竟然兼容這么差,還是我打開的方式不對?!!!
這里就不貼這個js里面的代碼出來了。
遇到問題,只好尋求其他解決方法。
解決方法先列幾個吧。
第一個:jquery mobile里面的touch組件。
第二個:百度的童鞋們實現(xiàn)的touch.js.網(wǎng)址也貼一下吧:http://touch.code.baidu.com/
第三個就是技術群里面的一些童鞋提供,親測是有效的:
(function($) {
var options, Events, Touch;
options = {
x: 20,
y: 20
};
Events = ['swipe', 'swipeLeft', 'swipeRight', 'swipeUp', 'swipeDown', 'tap', 'longTap', 'drag'];
Events.forEach(function(eventName) {
$.fn[eventName] = function() {
var touch = new Touch($(this), eventName);
touch.start();
if (arguments[1]) {
options = arguments[1]
}
return this.on(eventName, arguments[0])
}
});
Touch = function() {
var status, ts, tm, te;
this.target = arguments[0];
this.e = arguments[1]
};
Touch.prototype.framework = function(e) {
e.preventDefault();
var events;
if (e.changedTouches) events = e.changedTouches[0];
else events = e.originalEvent.touches[0];
return events
};
Touch.prototype.start = function() {
var self = this;
self.target.on("touchstart",
function(event) {
event.preventDefault();
var temp = self.framework(event);
var d = new Date();
self.ts = {
x: temp.pageX,
y: temp.pageY,
d: d.getTime()
}
});
self.target.on("touchmove",
function(event) {
event.preventDefault();
var temp = self.framework(event);
var d = new Date();
self.tm = {
x: temp.pageX,
y: temp.pageY
};
if (self.e == "drag") {
self.target.trigger(self.e, self.tm);
return
}
});
self.target.on("touchend",
function(event) {
event.preventDefault();
var d = new Date();
if (!self.tm) {
self.tm = self.ts
}
self.te = {
x: self.tm.x - self.ts.x,
y: self.tm.y - self.ts.y,
d: (d - self.ts.d)
};
self.tm = undefined;
self.factory()
})
};
Touch.prototype.factory = function() {
var x = Math.abs(this.te.x);
var y = Math.abs(this.te.y);
var t = this.te.d;
var s = this.status;
if (x < 5 && y < 5) {
if (t < 300) {
s = "tap"
} else {
s = "longTap"
}
} else if (x < options.x && y > options.y) {
if (t < 250) {
if (this.te.y > 0) {
s = "swipeDown"
} else {
s = "swipeUp"
}
} else {
s = "swipe"
}
} else if (y < options.y && x > options.x) {
if (t < 250) {
if (this.te.x > 0) {
s = "swipeLeft"
} else {
s = "swipeRight"
}
} else {
s = "swipe"
}
}
if (s == this.e) {
this.target.trigger(this.e);
return
}
}
})(window.jQuery || window.Zepto);
總結:為什么要把這個作為一篇博客發(fā)出去,就是因為之前碰到這個問題的時候,問度娘問谷歌都很少答案。所以把這個小問題說出來,讓碰到類似問題的童鞋,能夠有一些啟發(fā)。
Author: Alone
Antroduction: 高級前端開發(fā)工程師
Sign: 人生沒有失敗,只有沒到的成功。
博主相關文章推薦:
輕輕談一下seaJs――模塊化開發(fā)的利器
有趣的前端題目,看了不后悔
移動端前端開發(fā)概述
淺談
標簽的語義化
淺談鼠標滾輪事件
不積跬步無以至千里----高度自適應的textarea
sass和less,優(yōu)秀的前端樣式預處理器
視差滾動的那些事兒
關于那些常見的坑爹的小bug
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學習有所幫助,可以手機掃描二維碼進行捐贈