iOS_31_cocos2d_粒子系統ParticleSystem
來源:程序員人生 發布時間:2014-09-30 03:00:21 閱讀次數:2830次
最終效果圖:
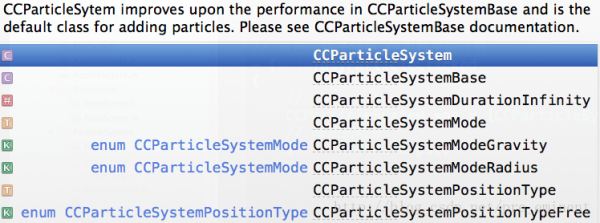
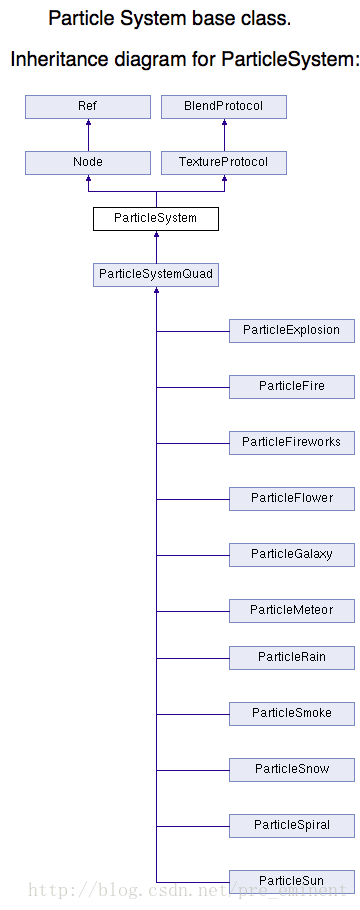
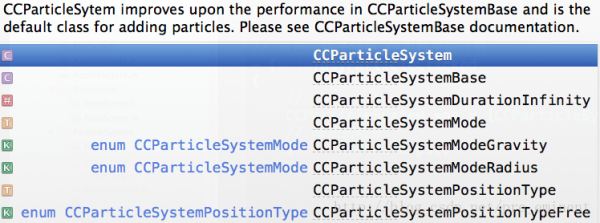
ParticleSystem是基類,
ParticleSystem的唯一一個直接子類是:ParticleSystemQuad
ParticleSystemQuad下面又有n多個子類
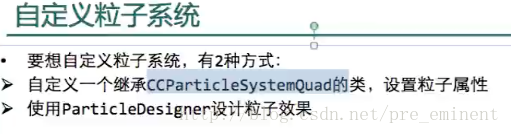
當需要自定義粒子系統時,用到的是ParticleSystemQuad,參數是:第3方軟件生成的plist
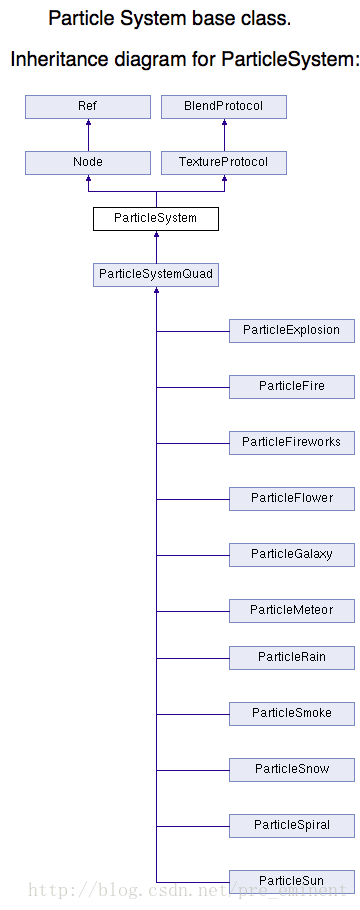
下面是的粒子系統的繼承結構圖

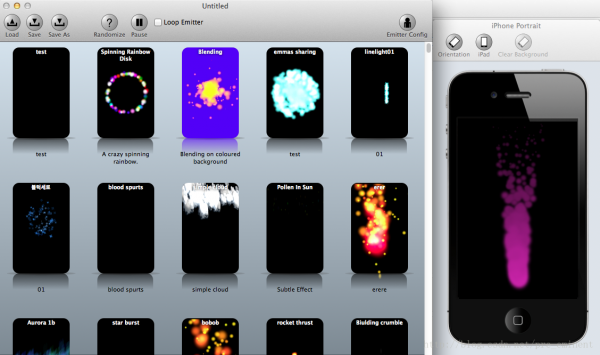
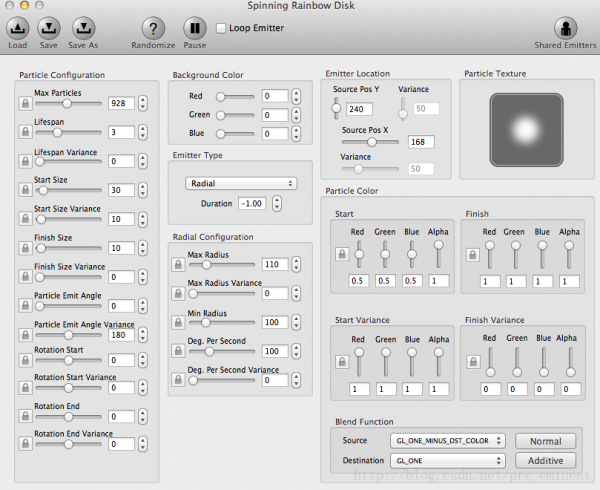
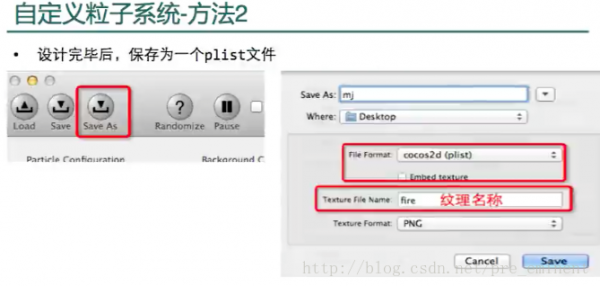
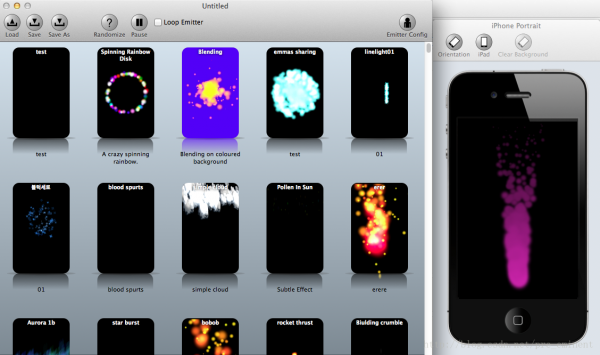
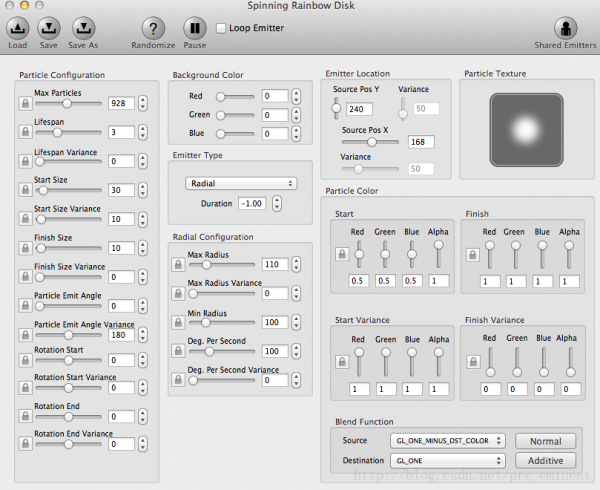
下面介紹一下【Particle Designer】





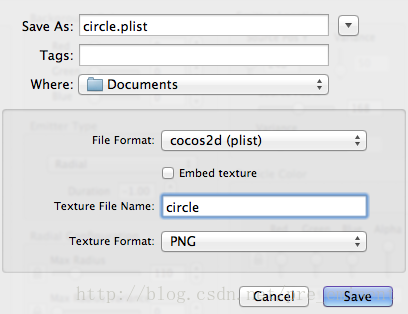
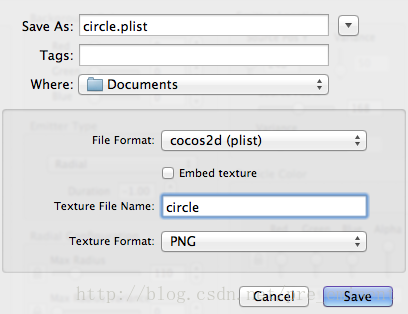
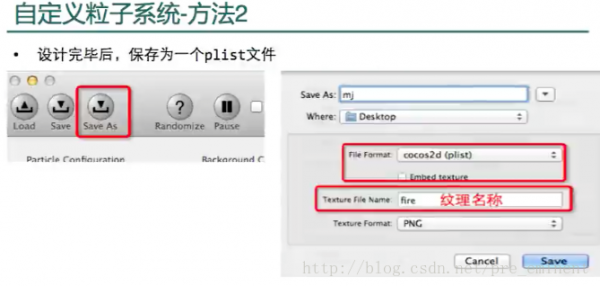
生成兩個文件,一個小紋理,一個plist

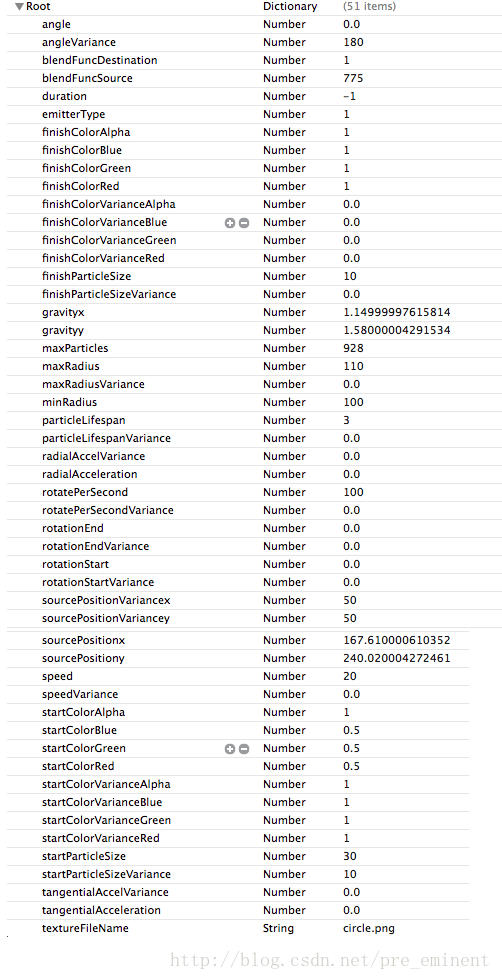
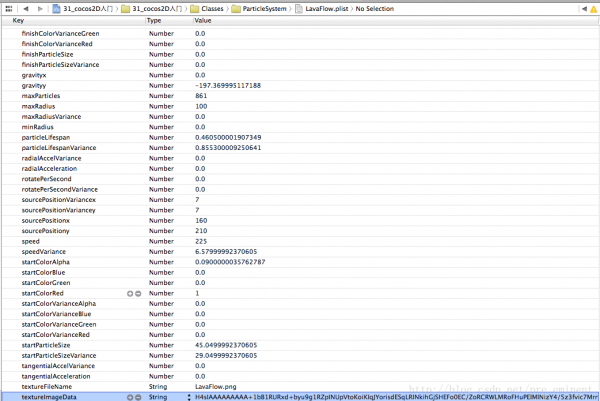
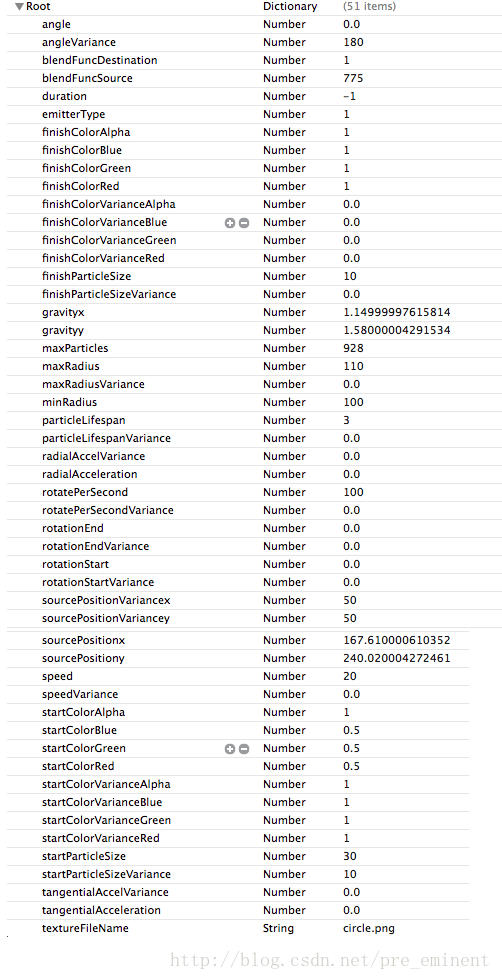
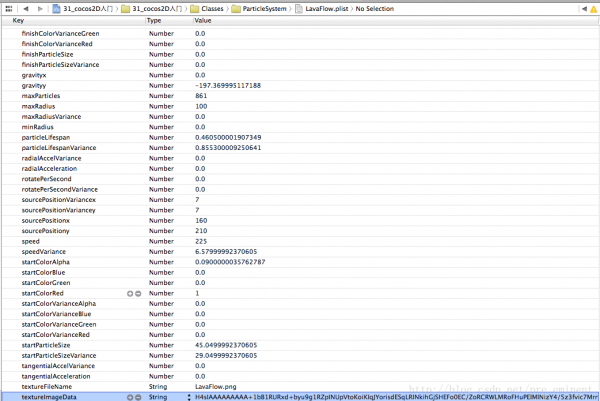
其中plist文件結構如下:

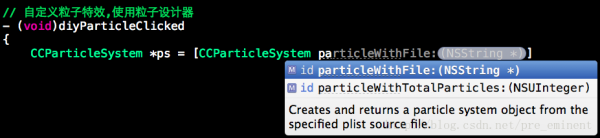
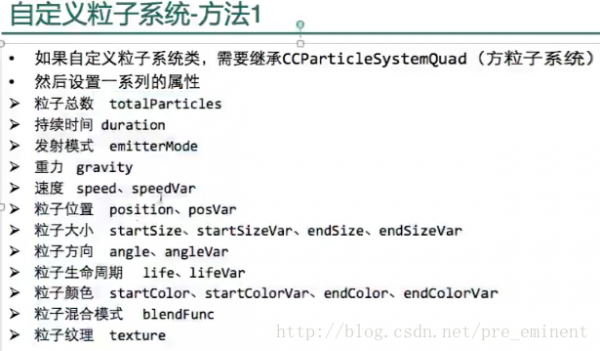
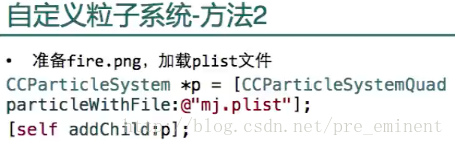
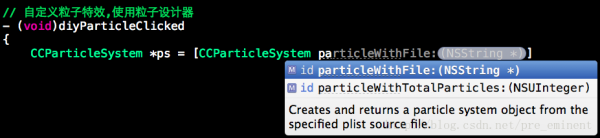
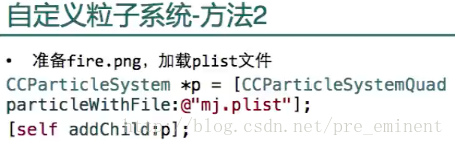
自定義粒子特效,使用上面生成的plist文件

cocos2d v3版本中,很重要的一點就是:
CCParticleSystemBase替換了以前版本的CCParticleSystem
CCParticleSystem替換了以前版本的CCParticleSystemQuad
因此,在v3以前的版本,自定義粒子時,用CCParticleSystemQuad
因此,在v3之后的版本,自定義粒子時,用CCParticleSystem就可以了

CCParticleBatchNode,
同spriteBatchNode一樣,使用同一個紋理創建的多個相同特效的粒子(如位于屏幕不同位置顯示),
可以添加到同一個batchNode中,讓它統一管理;
而場景只需與一個batchNode打交道,界面上顯示的Node也只有一個
//
// ParticleScene.m
// 31_cocos2D入門
//
// Created by beyond on 14-9-27.
// Copyright (c) 2014年 com.beyond. All rights reserved.
//
#import "ParticleScene.h"
@interface ParticleScene()
{
// 演示系統自帶的粒子特效
CCParticleSystem *_particleSystem;
// 顯示粒子特效的名字
CCLabelTTF *_label;
}
@end
@implementation ParticleScene
#pragma mark - 覆蓋父類方法
-(id)init
{
if (self=[super init]) {
// 1、場景Node 允許交互
self.userInteractionEnabled = YES;
// 2、顯示粒子特效的名字
_label = [CCLabelTTF labelWithString:@"" fontName:@"Marker Felt" fontSize:30];
_label.positionType = CCPositionTypeNormalized;
// 屏幕的右上方 注意這里是笛卡爾坐標系,原點在左下方
_label.position = ccp(0.7f, 0.75f);
_label.horizontalAlignment = CCTextAlignmentRight;
[self addChild:_label];
}
return self;
}
// 直接覆寫,即:不用創建一個sprite In Center
- (void)addSpriteInCenter{}
// 實現父類的方法,添加一個按鈕到屏幕上
- (void)addShowBtns
{
// 1.使用系統默認的粒子特效
[self addBtn:@"【系統粒子】" position:ccp(0, 0) target:self sel:@selector(systemParticleClicked)];
// 2.使用粒子設計器
[self addBtn:@"【粒子設計器】" position:ccp(0, 0.1) target:self sel:@selector(diyParticleClicked)];
// 3.使用ParticleBatchNode
[self addBtn:@"【粒子Batch】" position:ccp(0, 0.2) target:self sel:@selector(particleBatchNodeClicked)];
}
// 展示系統默認的粒子特效
static int i = 0;
- (void)systemParticleClicked
{
// 要添加,先移除
[_particleSystem removeFromParent];
i++;
if (i>11) {
i=1;
}
Class cls;
switch (i) {
case 1:
cls = NSClassFromString(@"CCParticleFire");
break;
case 2:
cls = NSClassFromString(@"CCParticleFireworks");
break;
case 3:
cls = NSClassFromString(@"CCParticleSun");
break;
case 4:
cls = NSClassFromString(@"CCParticleGalaxy");
break;
case 5:
cls = NSClassFromString(@"CCParticleFlower");
break;
case 6:
cls = NSClassFromString(@"CCParticleMeteor");
break;
case 7:
cls = NSClassFromString(@"CCParticleSpiral");
break;
case 8:
cls = NSClassFromString(@"CCParticleExplosion");
break;
case 9:
cls = NSClassFromString(@"CCParticleSmoke");
break;
case 10:
cls = NSClassFromString(@"CCParticleSnow");
break;
case 11:
cls = NSClassFromString(@"CCParticleRain");
break;
default:
break;
}
_particleSystem = [cls node];
// 設置自定義紋理和位置后,添加到場景中(默認紋理是fire.png)
_particleSystem.texture = [CCTexture textureWithFile:@"circle.png"];
_particleSystem.position = ccp(self.contentSize.width/2,self.contentSize.height*0.3);
[self addChild:_particleSystem];
// 2、顯示粒子特效的名字
_label.string = NSStringFromClass(cls);
}
// 自定義粒子特效,使用粒子設計器
- (void)diyParticleClicked
{
CCParticleSystem *diyParticleSystem = [CCParticleSystem particleWithFile:@"circle.plist"];
diyParticleSystem.position = ccp(self.contentSize.width/2,self.contentSize.height*0.5);
// 添加到場景
[self addChild:diyParticleSystem];
}
// 同spriteBatchNode一樣,使用同一個紋理創建的多個粒子特效,可以添加到同一個batchNode中,讓它統一管理;而場景只需與一個batchNode打交道,界面上顯示的Node也只有一個
- (void)particleBatchNodeClicked
{
// CCParticleBatchNode *batch = [CCParticleBatchNode batchNodeWithFile:@""];
// [batch addChild:p1,p2,p3];
}
@end

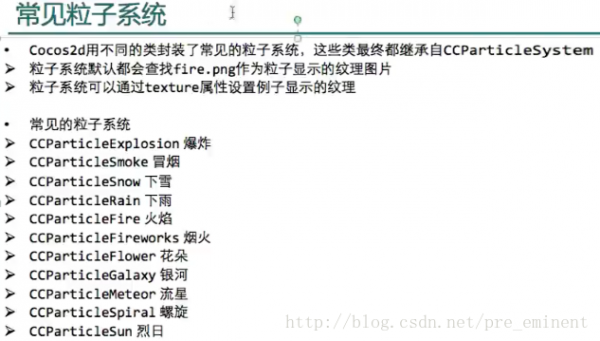
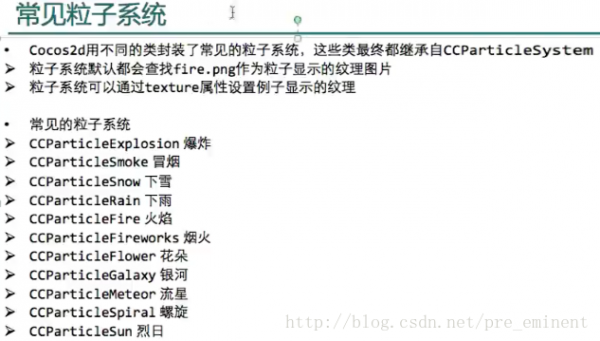
下面是系統自帶的粒子效果,它們全繼承自ParticleSystemQuad,
而ParticleSystemQuad繼承自:ParticleSystem
注意:自帶的粒子效果,默認要用到一張名為fire.png圖片作為紋理
但,可以通過texture屬性另行設置









圖片編碼:在特殊的plist文件中,通過一個key,包含了一個圖片的所有編碼,從而,創建粒子特效時,不再需要一張.png圖片
如下面的這個plist文件,
最后一項key:textureImageData,里面所有字串,就代表著一張完整的圖片
從而,無需再另外導入一張.png圖片

類似的圖片編碼,還出現在cocos2d屏幕左下角的幀率顯示的數字上面
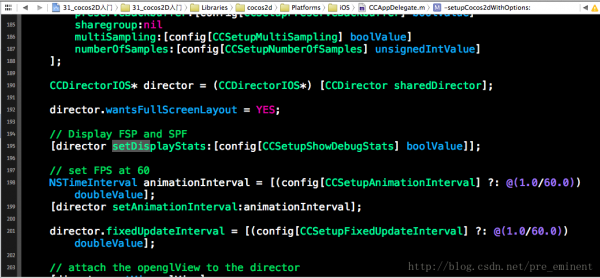
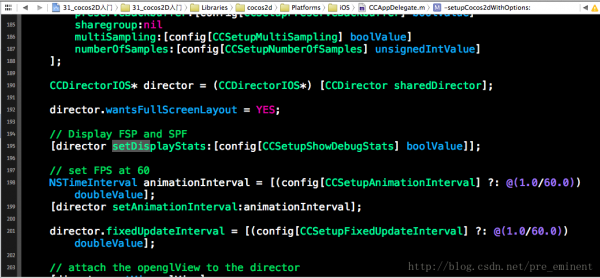
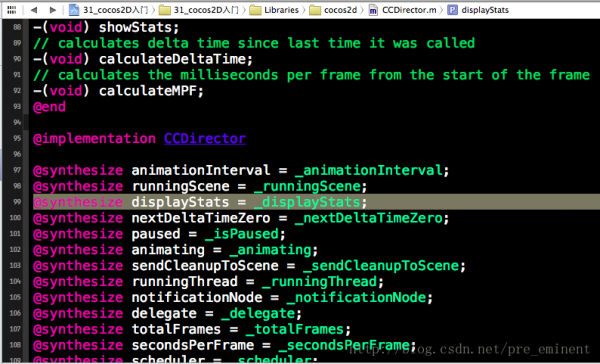
導演類,決定顯示在下角的幀率數字

command+單擊,進入

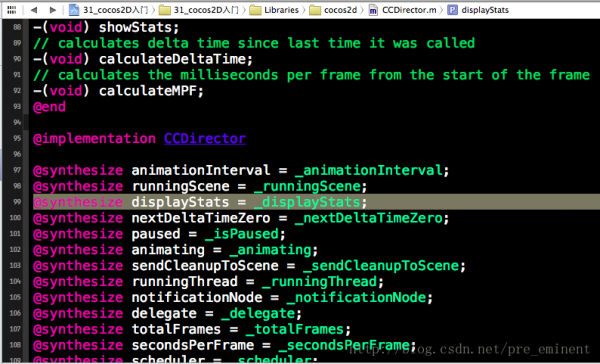
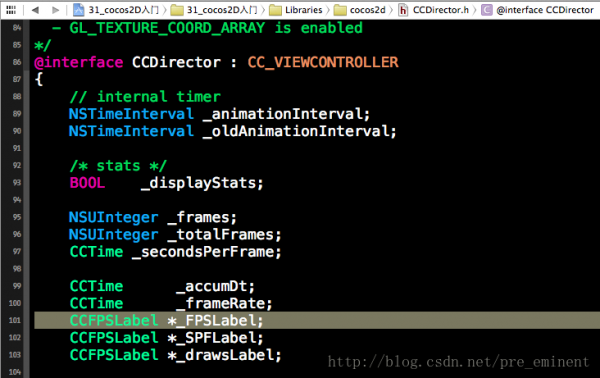
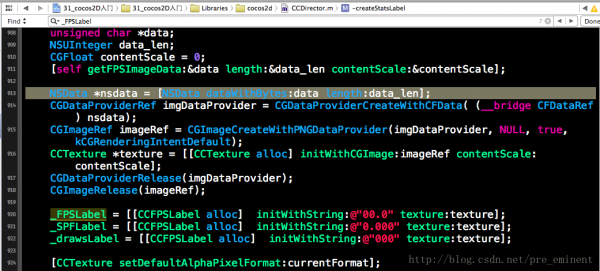
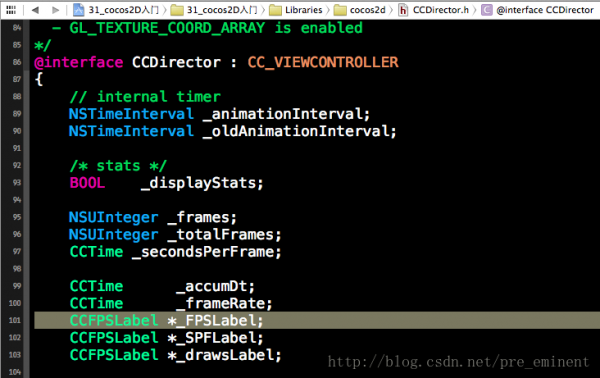
通過再次進入,發現,顯示的幀率,其實是CCFPSLabel

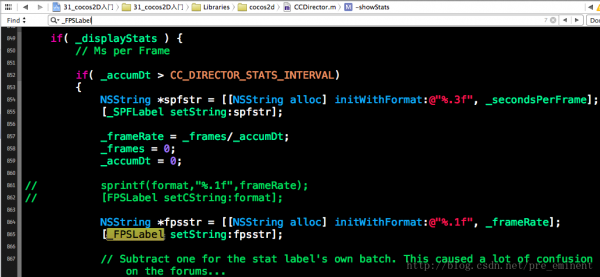
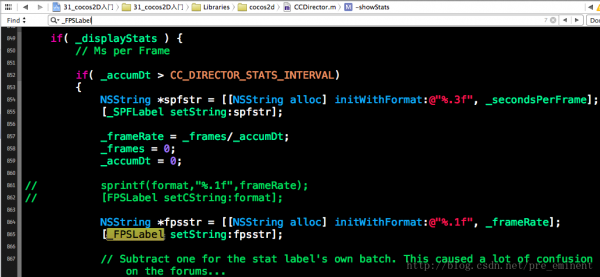
通過為_FPSLabel設置string,從而能夠在屏幕左下角顯示幀率

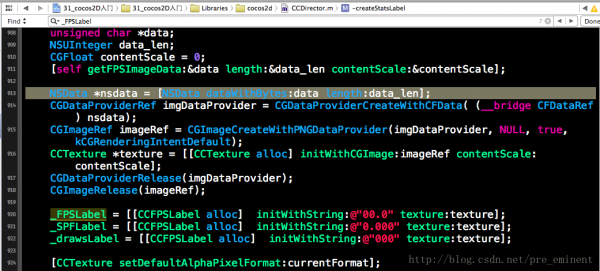
那么,_FPSLabel是如何實例化的呢?它顯示的數字用的紋理是什么呢?
請看下面這張,重點來了~~~

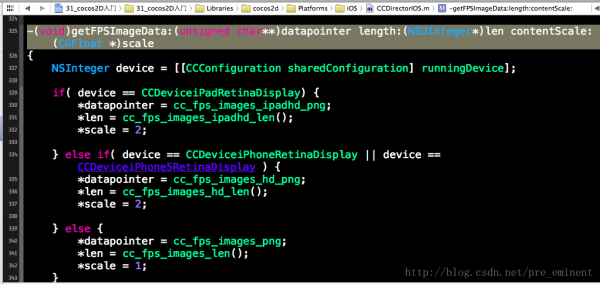
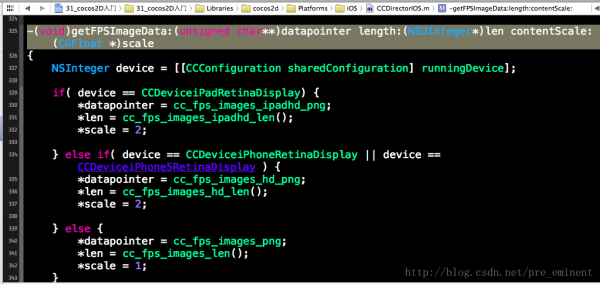
command+單擊進入 getFPSImageData方法
發現指向指針的指針datapointer指向了內存中另一塊區域:
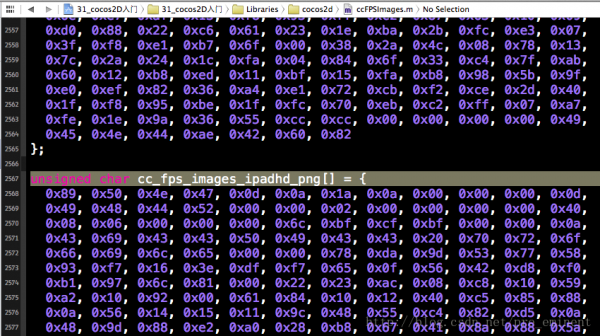
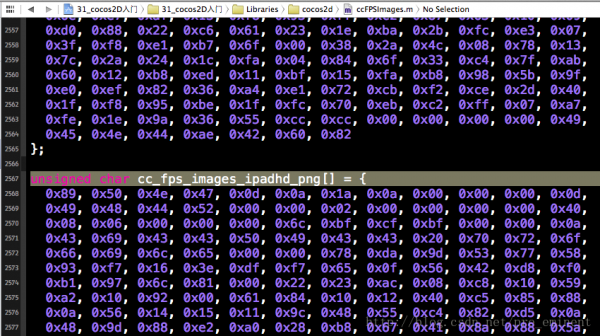
cc_fps_images_ipadhd_png

進去之后,發現,這些字串,就是圖片經過編碼后的data

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈