響應式網頁設計也稱作自適應網頁設計(通常縮寫為RWD),該設計可使網站在多種瀏覽設備(從桌面計算機顯示器到移動電話或其他移動產品設備)上閱讀和導航,同時減少縮放、平移和滾動。換句話說,響應式網站能夠自動響應終端用戶行為。當市場上有新設備推出時,網站就無需再花時間去設計和開發了。
響應式旨在為各個網站在不同的設備上提供最佳的視覺體驗,那么如何才能知道網站是否能夠根據設備進行自動調整呢?這就得設計人員對網站的響應能力進行測試。本文就為大家介紹15款最佳的響應式網站測試工具,它們能幫助你檢查網站的設計是否能夠友好地響應各種設備,幫助你設計出能夠適應不同尺寸和操作系統設備的網站。
1.ProtoFluid 4
ProtoFluid簡化了液態布局的開發,能夠適應CSS和響應式設計,能夠構建出精準、動態的視角。開發者可免費使用ProtoFluid,并且還允許開發者使用其它擴展工具,比如FireBug。

2.Viewport Resizer
Viewport Resizer是一款基于瀏覽器的測試工具,它能夠測試任何網站的響應能力。用戶只需把網頁拖入書簽,然后點擊需要測試的網頁即可檢查頁面的屏幕分辨率。此外,Viewport Resizer自帶的分辨率尺寸不一定能夠滿足你的需求,所以,用戶還可以自定義添加其它類型的屏幕尺寸。

3.Responsive.IS
用戶只需輸入要測試的網址,即會根據你所選的設備自動改變網頁的大小。

4.Respondr
Respondr是一款輕量級、非常方便小巧的工具,用戶只需輸入網頁的URL,然后選擇你所要測試的設備,如iPhone、iPad、桌面瀏覽器等,即可看到網頁在不同平臺上的顯示效果。

5.Froont
Froont是一款基于Web的設計工具,不需要程序員介入的設計編程工具,為設計師們提供了可視化的在線網頁設計環境。

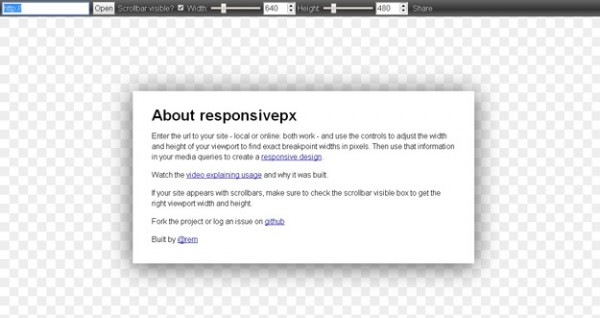
6.Responsivepx
Responsivepx 是一個功能簡單、但卻很方便實用的測試工具,可以測試網頁在不同尺寸的顯示器上所呈現的效果。此外,Responsivepx 能讓你自行調整要顯示的尺寸長寬px值。用戶即可在線使用,也可以在本地上對網頁進行測試。

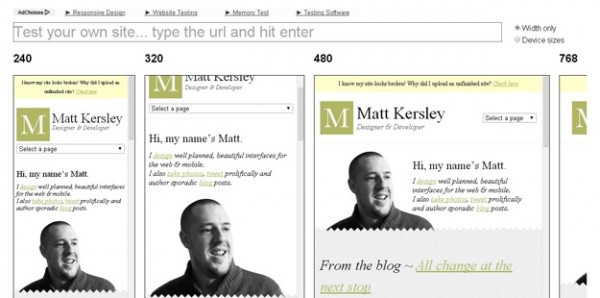
7.Responsive
Responsive可以讓你看到測試網站在同一個屏幕上顯示不同分辨率下的效果,不需要切換到不同的模式。

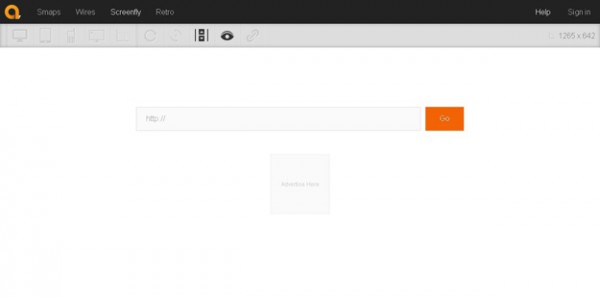
8.Screenfly
Screenfly是一款免費的測試工具,可以用來測試不同客戶端下(不同顯示器或者移動設備)網站的顯示狀況。

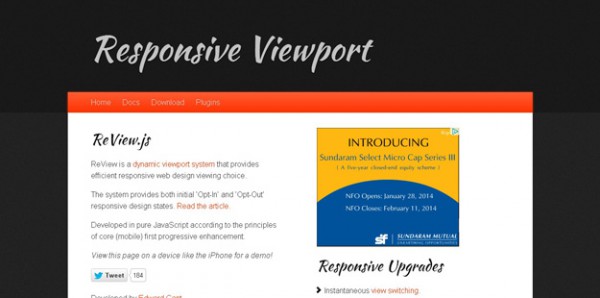
9.Review.js
Review.js是一個動態的viewport系統,提供高效的響應式網頁瀏覽選擇。它是一個純JavaScript實現的類庫,更少的請求使得它對寬帶的要求更少,支持插件式的擴展,并且可以支持自定義窗口改變事件。此外,該系統還提供了‘Opt-In’和‘Opt-Out’響應式設計狀態。

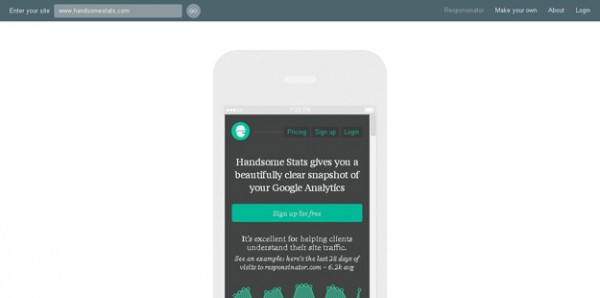
10.Responsinator
Responsinator提供了仿真的Web界面來測試你的響應式設計,提供了iPhone,Android,iPad,Kindle及其多種設備上的預覽效果,你可以方便地看到需要支持的設備的響應式設計效果圖。

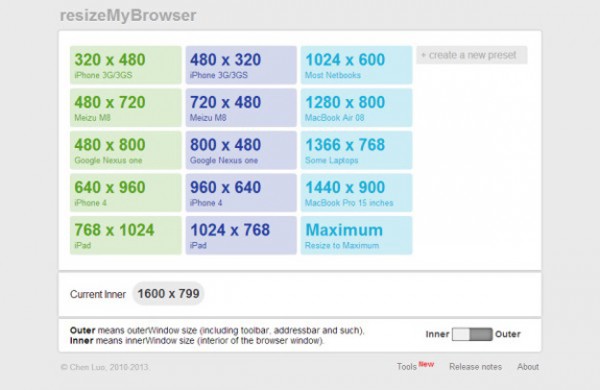
11.resizeMyBrowser
resizeMyBrowser是一個響應式網頁設計工具,允許你選擇需要測試的瀏覽器尺寸。用戶可以在15種不同的預設尺寸中選擇或輸入自定義的尺寸。

12.Responsive Design Bookmarklet
Responsive Design Bookmarklet是一款響應式設計測試工具,用戶需要把網頁拖拽到書簽上方的書簽欄,瀏覽器即會自動應用。用戶可以查看網頁在不同設備上的預覽效果。

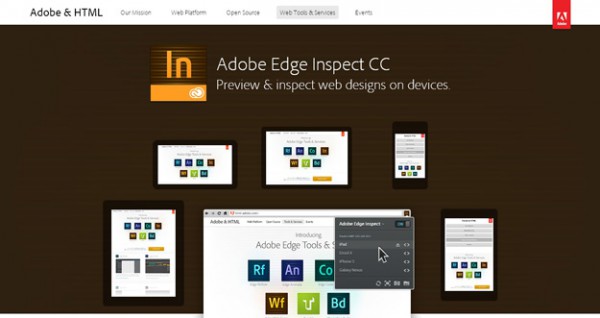
13.Adobe Edge Inspect CC
Adobe Edge可以讓你在設備上預覽和檢查響應式網站。

14.I am mobile
I am mobile可以測試網頁在各種不同窗口上的顯示效果,并且還會給出一些建議,讓你的網站更具移動友好性。

15.Retina Images
Retina Images主要用來測試圖片在不同的設備上的顯示情況,這樣有利于用戶在開發出高清晰度的圖片。此外,你無需更改任何img標簽,并且Retina Images安裝也十分方便。

英文來自:CodeGeekz
