2013悄然離去,2014已來到我們面前。去年伊始,The Next Web對2013年Web設(shè)計(jì)領(lǐng)域的十大趨勢做了預(yù)測,如響應(yīng)式設(shè)計(jì)、排版的重要性、空白區(qū)域設(shè)計(jì)及與社交網(wǎng)絡(luò)整合等。2014年,該領(lǐng)域又將迎來哪些新的發(fā)展變化?The Next Web在《10 Web design trends you can expect to see in 2014》一文中,對2014年10大Web設(shè)計(jì)趨勢作出了預(yù)測。CSDN對該文進(jìn)行了編譯,內(nèi)容如下。
1.排版字體更具特色,不再枯燥

在排版中,字體的地位將越來越重要,這是2013年十大預(yù)測中的重要一條,并已得到很好印證。2014年,字體將繼續(xù)保持在排版中的重要地位,并向更具個(gè)性化方向發(fā)展。
所謂“個(gè)性化字體”,是指由設(shè)計(jì)者自己獨(dú)特設(shè)計(jì)的字體,以替代標(biāo)準(zhǔn)字體(如Serif、San-serif)。現(xiàn)在很多設(shè)計(jì)者正開始尋找并設(shè)計(jì)一些特殊字體,來增強(qiáng)自己設(shè)計(jì)作品的個(gè)性化與獨(dú)特性。
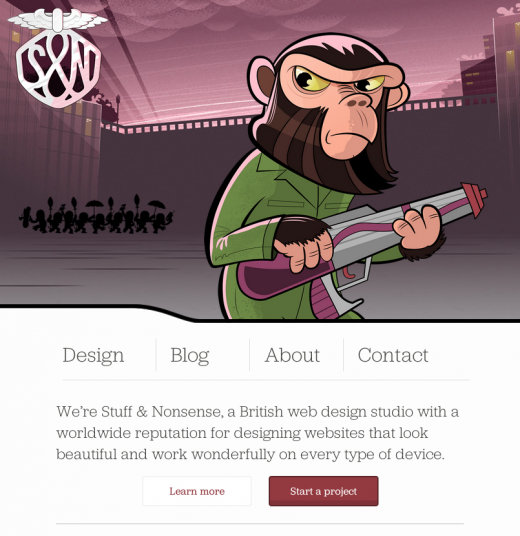
例如,上圖展示的Stuff&Nonsense新版網(wǎng)站。該網(wǎng)站本可以選用任何一種老式的Serif字體,但它卻選擇了一款可使之更顯專業(yè)、更具個(gè)性的漂亮Serif字體。我們期待2014年可以看見更多的網(wǎng)站放棄非常簡單、過度使用的字體,并尋找、使用更具個(gè)性化的字體。
2.扁平化設(shè)計(jì)

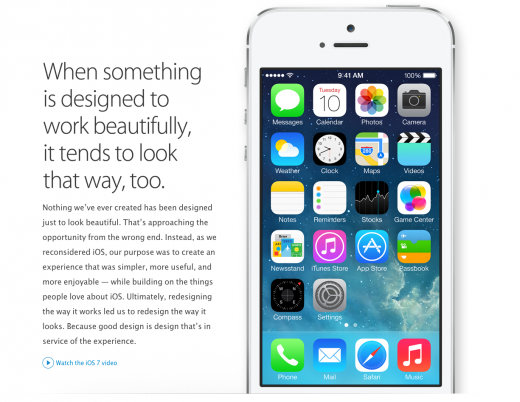
去年,曾預(yù)測Apple將會(huì)動(dòng)搖其擬真設(shè)計(jì)(Skeuomorphism)。iOS7的發(fā)布帶來了所謂的“扁平化設(shè)計(jì)”,該設(shè)計(jì)丟棄了陰影及漸變效果,使某些元素獲得了視覺上的升級。
長期以來,Apple一直引領(lǐng)著設(shè)計(jì)的時(shí)代潮流,它所做的任何事情,都會(huì)引來世界的追隨。iOS7發(fā)布不久,每天都會(huì)有很多具有“扁平化設(shè)計(jì)”風(fēng)格的網(wǎng)站上線。不限于2014年,我們相信未來幾年該趨勢將會(huì)一直延續(xù)。
3.大背景圖片將迅速替代輪播圖展示

如果你問當(dāng)今最重要的Web設(shè)計(jì)趨勢是什么,恐怕就是它了。
大背景圖片(Large hero areas),是從印刷設(shè)計(jì)中借來的專業(yè)術(shù)語,指包含少量文字內(nèi)容、位于網(wǎng)站頂部的圖片。現(xiàn)在很多網(wǎng)站主頁都使用了大背景圖片,該趨勢也將在未來幾年一直存在。現(xiàn)在大背景圖片正在迅速占據(jù)原本屬于輪播圖的位置。
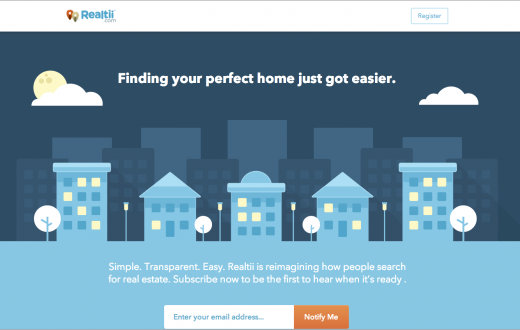
大背景圖片有的以大標(biāo)題為中心,并配以簡單模糊的圖片為背景,有的則是精心設(shè)計(jì)的插圖(如上圖所展示的Realtii.com網(wǎng)站的大背景圖片)。大背景圖片作為新的關(guān)注點(diǎn),正迅速取代輪播圖,并將越來越被精心設(shè)計(jì),更具創(chuàng)造力。
4.對移動(dòng)用戶體驗(yàn)的專注度更強(qiáng)

現(xiàn)在響應(yīng)式Web設(shè)計(jì)越來越普遍,網(wǎng)站也正越來越貼近我們的移動(dòng)生活體驗(yàn)。設(shè)計(jì)師正努力使網(wǎng)站可以在移動(dòng)設(shè)備上保持正常功能,開發(fā)者也正努力推進(jìn)這一點(diǎn),以滿足越來越多設(shè)備可以訪問Web,越來越多的用戶可以使用他們的手機(jī)訪問Web。
融合社交媒體、提供郵件訂閱、借助滾動(dòng)條向下瀏覽網(wǎng)站、快速加載網(wǎng)站內(nèi)容,都可增強(qiáng)移動(dòng)Web的用戶體驗(yàn),使其更友好。
5.視頻代替文本文字

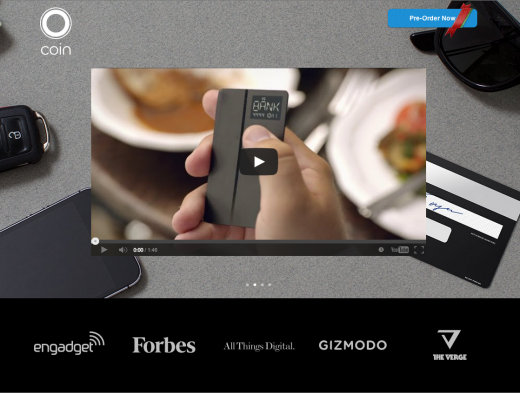
如果可以觀看視頻,人們一般不會(huì)閱讀文字。在整個(gè)網(wǎng)站上,尤其是大背景圖片區(qū)域,你最開始瀏覽的很可能是視頻。即便是像“Coin”這樣新的流行設(shè)備,也正在大背景圖片區(qū)域使用視頻展示內(nèi)容。
視頻易制作,易于在網(wǎng)站及社交媒體上傳播。雖然有人可能質(zhì)疑,視頻因在加載及播放過程中會(huì)耗費(fèi)大量資源,而不應(yīng)放在網(wǎng)站的首頁,尤其是在移動(dòng)設(shè)備及有流量限制的互聯(lián)網(wǎng)上。在傳播某些用文字無法表述清楚的技術(shù)及新鮮事物時(shí),視頻是一個(gè)不錯(cuò)的選擇。
同時(shí),很多視頻服務(wù),如YouTube,可追蹤觀看人數(shù),有助于更好的為網(wǎng)站設(shè)計(jì)內(nèi)容。
6.長滾動(dòng)網(wǎng)頁

我們已經(jīng)習(xí)慣了通過滾動(dòng)頁面來閱讀和查找內(nèi)容,現(xiàn)在隨著網(wǎng)站利用越來越多的設(shè)計(jì)技術(shù),如增加空白區(qū)域、響應(yīng)式Web設(shè)計(jì),長滾動(dòng)網(wǎng)站又開始出現(xiàn)了。
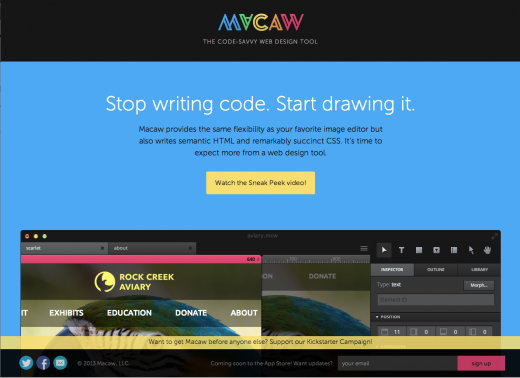
幾年以前,我們會(huì)經(jīng)常看到充斥著大量內(nèi)容的長滾動(dòng)頁面。如今,這種頁面中的內(nèi)容進(jìn)行了重新組織,更容易閱讀理解。以上圖所示的Macaw網(wǎng)站為例,該網(wǎng)站的內(nèi)容結(jié)構(gòu)清晰,同時(shí)也是一個(gè)長滾動(dòng)網(wǎng)頁。它看起來并不枯燥,因?yàn)檎麄€(gè)網(wǎng)站的布局做了調(diào)整,使大部分用戶在瀏覽時(shí)只專注于內(nèi)容,而不會(huì)在意已向下滾動(dòng)了多長。
7.簡單配色方案

2014年,我們將看到更多的網(wǎng)站采用簡單的配色方案,簡單到僅采用一、兩種顏色。
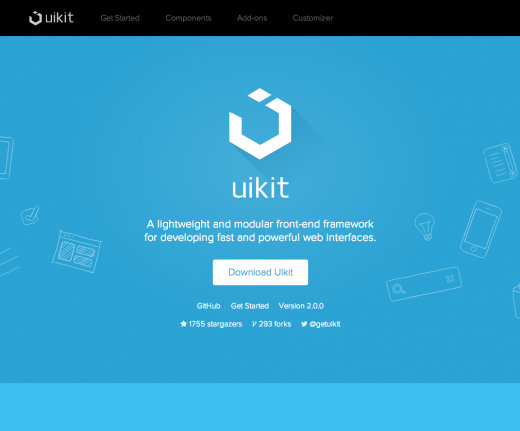
以UIKit為例,該網(wǎng)站僅使用了一種顏色:藍(lán)色(在設(shè)計(jì)藝術(shù)領(lǐng)域,黑白不被看作顏色,屬于中立者)。簡單配色方案的使用似乎與扁平設(shè)計(jì)同步發(fā)展,但并不絕對。該網(wǎng)站在整體設(shè)計(jì)中使用了大量藍(lán)色,這也是你唯一看到的顏色。
有些已發(fā)布的網(wǎng)站甚至放棄了顏色的使用。黑色、白色及介于兩者之間的顏色成為流行的配色方案,有時(shí)還會(huì)增加一些其他色彩,如紅色,以增加網(wǎng)站的戲劇性與影響力。正確使用配色方案,將有助于吸引用戶的注意力。
8.簡易的內(nèi)容

2013似乎是“內(nèi)容為王”的一年。2014年及未來,更簡單的內(nèi)容仍將在我們設(shè)計(jì)網(wǎng)站過程中占據(jù)重要位置。
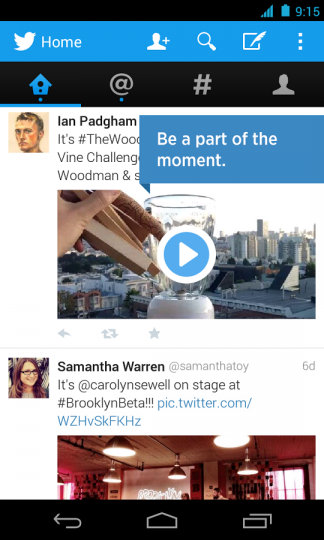
所謂簡易內(nèi)容,即內(nèi)容的精簡概要,如Twitter中消息的風(fēng)格。近幾年來,設(shè)計(jì)者放棄了長篇幅的文字內(nèi)容,而是通過提供高度概括的內(nèi)容來滿足人們專注時(shí)間的縮短。除了博文,我們很少發(fā)現(xiàn)網(wǎng)站中某區(qū)域出現(xiàn)長于250字的內(nèi)容介紹,這樣便于人們快速瀏覽與閱讀,
9.放棄使用側(cè)欄

這主要針對博客及雜志樣式的網(wǎng)站,不過現(xiàn)在這些網(wǎng)站中很多正嘗試放棄使用側(cè)欄。這樣的好處有兩點(diǎn),一是獲得更好的視覺效果,二是有利于進(jìn)行響應(yīng)式Web開發(fā)。
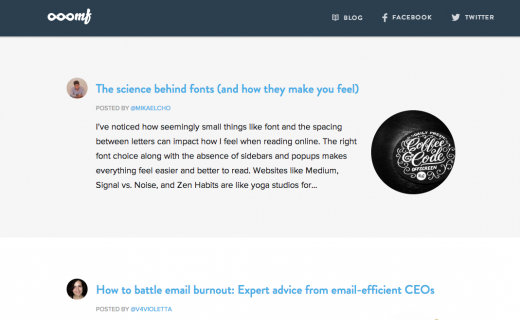
設(shè)想一下:你正在閱讀一篇整齊、悅目,沒有任何其他干擾信息的文章。設(shè)計(jì)師通過去除那些分散用戶注意力及擴(kuò)展性的內(nèi)容,努力打造更愉悅的閱讀體驗(yàn)。這種是一種極受歡迎的改變,一種用戶期望繼續(xù)保持的趨勢。
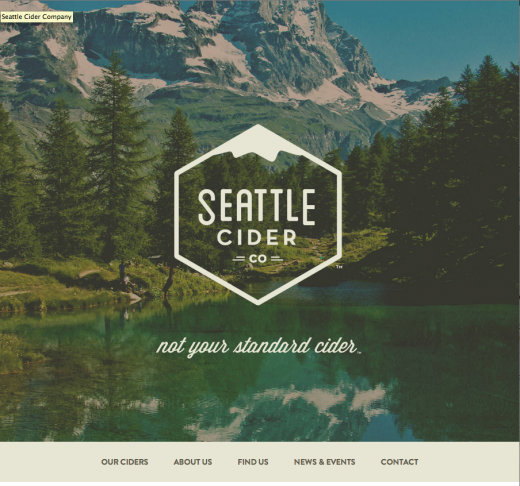
10.修整圖片

將一張圖片放在網(wǎng)站上很容易,但對其進(jìn)行修改使其與眾不同就稍有些困難了。2014年,我們會(huì)看帶更多借助Instagram等PS專業(yè)工具修正后,帶有顏色疊加、濾鏡效果、模糊圖像等效果的圖片。
例如,Seattle Cider公司在大背景圖片區(qū)域使用了一張經(jīng)過處理的大圖。這張圖體現(xiàn)了一種仿古、鄉(xiāng)村的風(fēng)格體驗(yàn),與網(wǎng)站的其他內(nèi)容遙相呼應(yīng)。
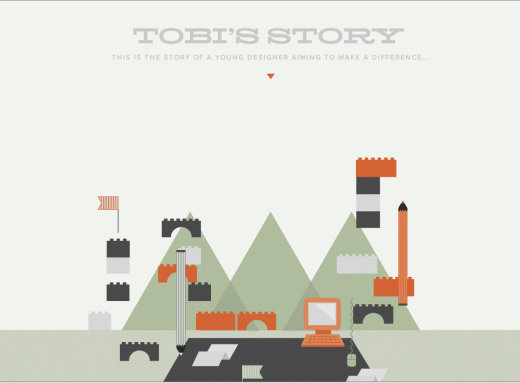
瘋狂、感性、更酷的設(shè)計(jì)風(fēng)格

我們希望該趨勢永遠(yuǎn)不會(huì)過時(shí)。希望2014年在Web領(lǐng)域可以看到更多新設(shè)計(jì)元素,如利用HTML5使用網(wǎng)站的不同部分充滿活力。正如 Tobi’s Story網(wǎng)站采用了很酷的展現(xiàn)方式。我們喜歡酷的事物,更喜歡使用它。(編譯:陳秋歌 審校:張紅月)
原文內(nèi)容來自:The Next Web
