python Flask EasyUI使用說明
來源:程序員人生 發(fā)布時間:2014-09-27 00:49:27 閱讀次數(shù):3059次
0.前言
本文說明如何在flask框架下使用前端組件EasyUI。在flask框架中鏈接css文件,js腳本和圖片等靜態(tài)文件的方式和其他web服務(wù)器存在差別。在flask框架中這些靜態(tài)文件一般存放與static文件夾中,并通過url_for函數(shù)指定static中相對位置和文件名。
【代碼倉庫】
代碼倉庫位于bitbucket――flask-easyui,請使用支持HTML5的瀏覽器打開鏈接。
【相關(guān)博文】
【1】python 擴展庫安裝 使用第三方鏡像源
【2】python Flask 學(xué)前班
【3】python Flask JQuery使用說明
1.EasyUI相關(guān)Javascript腳本
javascript腳本文件共3個
<script src="{{url_for('static', filename='easyui/jquery.min.js')}}"></script>
<script src="{{url_for('static', filename='easyui/jquery.easyui.min.js')}}"></script>
<script src="{{url_for('static', filename='easyui/locale/easyui-lang-zh_CN.js')}}"></script>
2.EasyUI相關(guān)CSS樣式
css樣式文件共兩個
<link rel=stylesheet href="{{ url_for('static', filename='easyui/themes/bootstrap/easyui.css') }}">
<link rel=stylesheet href="{{ url_for('static', filename='easyui/themes/icon.css') }}">
3.載入圖片文件
載入圖片同樣需要使用url_for函數(shù)。
<img src="{{ url_for('static', filename='pic/flask.png') }}">
4.簡單的例子
【HTML文件】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flask EasyUI</title>
<!-- 載入EasyUI -->
<script src="{{url_for('static', filename='easyui/jquery.min.js')}}"></script>
<script src="{{url_for('static', filename='easyui/jquery.easyui.min.js')}}"></script>
<script src="{{url_for('static', filename='easyui/locale/easyui-lang-zh_CN.js')}}"></script>
<link rel=stylesheet href="{{ url_for('static', filename='easyui/themes/bootstrap/easyui.css') }}">
<link rel=stylesheet href="{{ url_for('static', filename='easyui/themes/icon.css') }}">
<script type=text/javascript>
var $SCRIPT_ROOT = {{request.script_root|tojson|safe}};
</script>
<script>
$(document).ready(function(){
// 測試JQuery是否載入成功
console.log("document ready");
});
</script>
</head>
<body>
<div style="margin:0px auto; width:80%">
<h2>Flask</h2>
<img src="{{ url_for('static', filename='pic/flask.png') }}">
</div>
<div style="margin:0px auto; width:80%">
<h2>EasyUI</h2>
<img src="{{ url_for('static', filename='pic/easyui.png') }}">
</div>
</body>
</html>
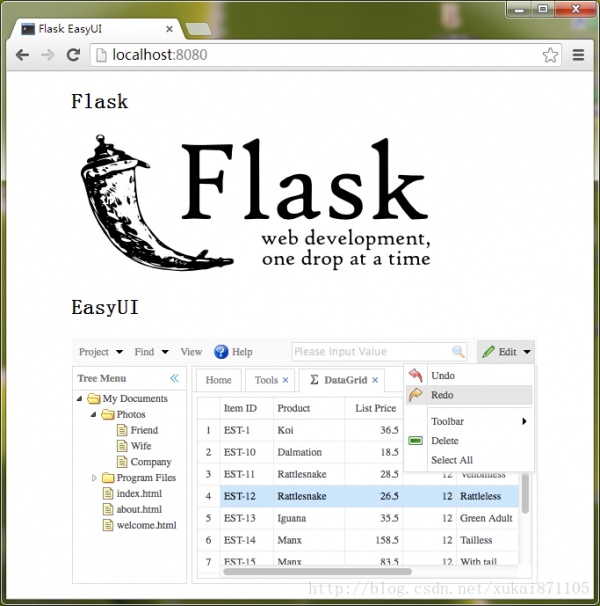
【運行結(jié)果】
圖1 簡單頁面
5.總結(jié)
在Flask中使用靜態(tài)文件需要使用url_for函數(shù),并把所有的靜態(tài)文件存放與static文件夾中。
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機掃描二維碼進行捐贈