Android UI開發第四十三篇――使用Property Animation實現墨跡天氣3.0引導界面及動畫實現
來源:程序員人生 發布時間:2014-09-19 09:11:02 閱讀次數:1950次
前面寫過《墨跡天氣3.0引導界面及動畫實現》,里面完美實現了動畫效果,那一篇文章使用的View Animation,這一篇文章使用的Property Animation實現。Property Animation是Android3.0以后新增的動畫庫。
這篇文章的源碼以及效果在github。
實現墨跡天氣向上滑動的viewpager使用的開源庫ViewPager-Android。ViewPager-Android開源庫設置app:orientation定義滑動方向。
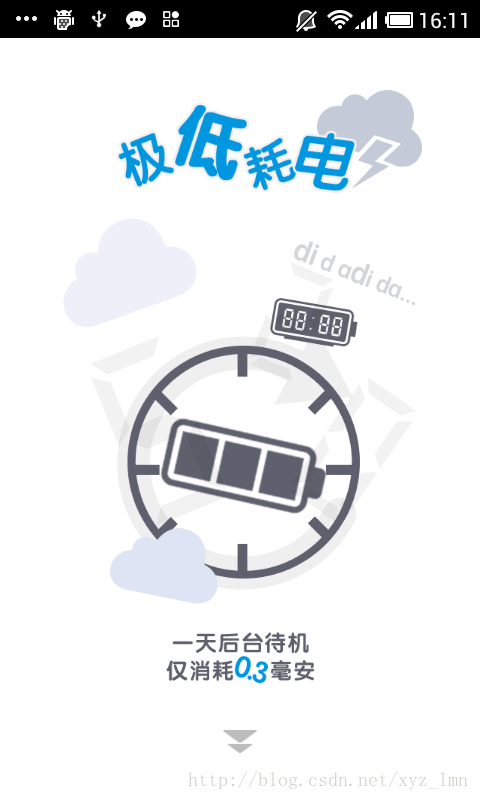
墨跡天氣引導界面共有4個視圖,先看一下:(這里引入的圖片都是實現后的,截圖都是靜態圖,運行程序看動畫效果)。


圖一 圖二


圖三 圖四
墨跡天氣的引導界面使用的無非是移動、漸變、縮放、轉動或者其中幾個的組合。我們介紹其中的部分實現。
1、縮放動畫
首先是圖一的“極低耗電”使用了一個縮放效果,使用Property Animation實現如下:
xml動畫文件:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together" >
<objectAnimator
android:duration="1000"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:propertyName="scaleX"
android:valueFrom="1.0"
android:valueTo="1.1"
android:valueType="floatType" >
</objectAnimator>
<objectAnimator
android:duration="1000"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:propertyName="scaleY"
android:valueFrom="1.0"
android:valueTo="1.1"
android:valueType="floatType" >
</objectAnimator>
</set>
java使用:
animation1=(AnimatorSet)AnimatorInflater.loadAnimator(PropertyAnimActivity.this,
R.animator.tutorail_rotate);
LinearInterpolator lin = new LinearInterpolator();
animation1.setInterpolator(lin);
t1_icon2.setVisibility(View.VISIBLE);
animation1.setTarget(t1_icon2);
animation1.start();
2、移動漸變組合動畫
圖一中下面的箭頭使用了移動漸變組合動畫,實現如下:
xml文件:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together" >
<!--
可以包含<objectAnimator>, <valueAnimator>,<set>項
屬性:android:ordering=["together" | "sequentially"],子集執行順序
sequentially Play animations in this set sequentially
together (default) Play animations in this set at the same time.
-->
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together" >
<objectAnimator
android:duration="1000"
android:propertyName="translationX"
android:repeatCount="infinite"
android:repeatMode="reverse"
android:valueFrom="0"
android:valueTo="0"
android:valueType="floatType" >
</objectAnimator>
<objectAnimator
android:duration="1000"
android:propertyName="translationY"
android:repeatCount="infinite"
android:repeatMode="reverse"
android:valueFrom="-15"
android:valueTo="20"
android:valueType="floatType" >
</objectAnimator>
</set>
<objectAnimator
android:duration="1000"
android:propertyName="alpha"
android:repeatCount="infinite"
android:valueFrom="1.0"
android:valueTo="0.3"
android:valueType="floatType" >
</objectAnimator>
<!--
objectAnimator:
android:propertyName
對view可以設置一下值:
translationX and translationY:
These properties control where the View is located
as a delta from its left and top coordinates which
are set by its layout container.
rotation, rotationX, and rotationY:
These properties control the rotation
in 2D (rotation property) and 3D around the pivot point.
scaleX and scaleY:
These properties control the 2D scaling of a View around
its pivot point.
pivotX and pivotY:
These properties control the location of the pivot point,
around which the rotation and scaling transforms occur.
By default, the pivot point is located at the center of
the object.
x and y:
These are simple utility properties to describe
the final location of the View in its container,
as a sum of the left and top values and translationX
and translationY values.
alpha:
Represents the alpha transparency on the View.
This value is 1 (opaque) by default, with a value of 0
representing full transparency (not visible).
還可以設置"backgroundColor"等值
android:valueTo
float, int, or color. Required. The value where the animated property ends.
Colors are represented as six digit hexadecimal numbers (for example, #333333).
android:valueFrom
float, int, or color. The value where the animated property starts. If not specified,
the animation starts at the value obtained by the property's get method.
Colors are represented as six digit hexadecimal numbers (for example, #333333).
android:duration
int. The time in milliseconds of the animation. 300 milliseconds is the default.
android:startOffset
int. The amount of milliseconds the animation delays after start() is called.
android:repeatCount:重復次數
說明:
infinite:循環執行,
具體正整數表示循環次數
android:repeatMode:重復模式,
說明:
restart:重新從頭開始執行
reverse:反方向執行
android:valueType
Keyword. Do not specify this attribute if the value is a color.
The animation framework automatically handles color values
intType: Specifies that the animated values are integers
floatType (default): Specifies that the animated values are floats
-->
</set>
Java調用動畫資源和前面是一樣的,不做過多說明。
3、旋轉縮放組合動畫
圖1中間使用了旋轉縮放組合動畫,,實現如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together" >
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together" >
<objectAnimator
android:duration="800"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:propertyName="scaleX"
android:valueFrom="0.0"
android:valueTo="1.2"
android:valueType="floatType" >
</objectAnimator>
<objectAnimator
android:duration="800"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:propertyName="scaleY"
android:valueFrom="0.0"
android:valueTo="1.2"
android:valueType="floatType" >
</objectAnimator>
</set>
<objectAnimator
android:duration="3000"
android:propertyName="rotation"
android:repeatCount="-1"
android:valueFrom="0.0"
android:valueTo="359.0"
android:valueType="floatType" >
</objectAnimator>
</set>
Java調用動畫資源和前面是一樣的,不做過多說明。
4、平移動畫
圖三更多的使用了平移動畫,因為要計算位置,沒有使用xml資源文件,Java實現:
transAnimationX2=ObjectAnimator.ofFloat(t3_icon2, "translationX", fx1, tx1);
transAnimationX2.setDuration(800);
transAnimationX2.setRepeatCount(Animation.INFINITE);// Animation.INFINITE
transAnimationX2.setRepeatMode(Animation.RESTART);
transAnimationX2.setInterpolator(new LinearInterpolator());
transAnimationY2=ObjectAnimator.ofFloat(t3_icon2, "translationY", fy1, ty1);
transAnimationY2.setDuration(800);
transAnimationY2.setRepeatCount(Animation.INFINITE);// Animation.INFINITE
transAnimationY2.setRepeatMode(Animation.RESTART);
transAnimationY2.setInterpolator(new LinearInterpolator());
PropertyValuesHolder pvhX3 = PropertyValuesHolder.ofFloat("translationX", fx2, tx2);
PropertyValuesHolder pvhY3 = PropertyValuesHolder.ofFloat("translationY", fy2, ty2);
transAnimation3=ObjectAnimator.ofPropertyValuesHolder(t3_icon3, pvhX3, pvhY3);
transAnimation3.setDuration(1200);
transAnimation3.setRepeatCount(Animation.INFINITE);
transAnimation3.setRepeatMode(Animation.RESTART);
transAnimation3.setInterpolator((new LinearInterpolator()));
PropertyValuesHolder pvhX4 = PropertyValuesHolder.ofFloat("translationX", fx3, tx3);
PropertyValuesHolder pvhY4 = PropertyValuesHolder.ofFloat("translationY", fy3, ty3);
transAnimation4=ObjectAnimator.ofPropertyValuesHolder(t3_icon4, pvhX4, pvhY4);
transAnimation4.setDuration(1200);
transAnimation4.setRepeatCount(Animation.INFINITE);
transAnimation4.setRepeatMode(Animation.RESTART);
transAnimation4.setInterpolator((new LinearInterpolator()));
PropertyValuesHolder pvhX5 = PropertyValuesHolder.ofFloat("translationX", fx4, tx4);
PropertyValuesHolder pvhY5 = PropertyValuesHolder.ofFloat("translationY", fy4, ty4);
transAnimation5=ObjectAnimator.ofPropertyValuesHolder(t3_icon5, pvhX5, pvhY5);
transAnimation5.setDuration(800);
transAnimation5.setRepeatCount(Animation.INFINITE);
transAnimation5.setRepeatMode(Animation.RESTART);
transAnimation5.setInterpolator((new LinearInterpolator()));
flag3=true;
// 延遲1秒
new Handler() {
@Override
public void dispatchMessage(Message msg) {
// TODO Auto-generated method stub
if(flag3)
super.dispatchMessage(msg);
}
public void handleMessage(android.os.Message msg) {
if (msg.what == 1) {
t3_icon2.setVisibility(View.VISIBLE);
t3_icon3.setVisibility(View.VISIBLE);
t3_icon4.setVisibility(View.VISIBLE);
t3_icon5.setVisibility(View.VISIBLE);
transAnimationX2.start();
transAnimationY2.start();
transAnimation3.start();
transAnimation4.start();
transAnimation5.start();
t3_icon6_animationDrawable.start();
}
};
}.sendEmptyMessageDelayed(1, 1000);// 1秒
這個動畫中更重要的是計算初始和結束位置:
view3.getViewTreeObserver().addOnGlobalLayoutListener(
new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
// TODO Auto-generated method stub
int h1 = centerLayout.getTop();
int h2 = centerLayout.getBottom();
DensityUtil densityUtil = new DensityUtil(
PropertyAnimActivity.this);
int w = densityUtil.getScreenWidth();
fx1 = t3_icon2.getTop() + t3_icon2.getHeight();
fy1 = -t3_icon2.getTop() - t3_icon2.getHeight();
tx1 = -t3_icon2.getWidth() - t3_icon2.getLeft();
ty1 = t3_icon2.getTop() + t3_icon2.getLeft()
+ t3_icon2.getWidth();
fx2 = t3_icon3.getTop() + t3_icon3.getHeight();
fy2 = -t3_icon3.getTop() - t3_icon3.getHeight();
tx2 = -t3_icon3.getWidth() - t3_icon3.getLeft();
ty2 = t3_icon3.getTop() + t3_icon3.getLeft()
+ t3_icon3.getWidth();
fx3 = w - t3_icon4.getLeft();
fy3 = -(w - t3_icon4.getLeft());
tx3 = -(h2 - h1 - t3_icon4.getTop());
ty3 = h2 - h1 - t3_icon4.getTop();
fx4 = w - t3_icon5.getLeft();
fy4 = -(w - t3_icon5.getLeft());
tx4 = -(h2 - h1 - t3_icon5.getTop());
ty4 = h2 - h1 - t3_icon5.getTop();
}
});
5、循環插值器
第四頁動畫中重要的使用了CycleInterpolator(循環插值器)
ObjectAnimator objAnim=ObjectAnimator.ofFloat(t4_icon1, "rotation", 0f, 10f);
CycleInterpolator interpolator = new CycleInterpolator(3.0f);
objAnim.setStartDelay(500);
objAnim.setDuration(3000);
objAnim.setRepeatCount(Animation.INFINITE);// Animation.INFINITE
objAnim.setInterpolator(interpolator);
t4_icon1.setPivotX(t4_icon1.getWidth()*0.47f);
t4_icon1.setPivotY(t4_icon1.getHeight()*0.05f);
objAnim.start();
上面基本實現了墨跡天氣的動畫效果,更多請參考代碼。
* http://blog.csdn.net/xyz_lmn
* 我的新浪微博:@張興業TBOW
*/
參考:
http://developer.android.com/guide/topics/graphics/prop-animation.html#how
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈