CSDN:請講講團隊和您以往的從業(yè)經(jīng)歷?
DCloud CEO王安:我們團隊從03年起開始做手機App,從J2me、Symbian、Win mobile、Brew一直做到現(xiàn)在的Android、iOS和WP。之前一直在為企業(yè)市場提供跨平臺手機App的無線中間件。
后來我們看好HTML5的前途,而且也經(jīng)不住toC市場的誘惑,就毅然出來二次創(chuàng)業(yè)。成立了 DCloud.io,開始做基于HTML5的生態(tài)系統(tǒng)服務,包括開發(fā)工具和云服務。

我們是W3C的會員,也是HTML5中國產(chǎn)業(yè)聯(lián)盟的發(fā)起單位。我們是一個典型的輕團隊,人不多,但極客化。我們的合伙人之一王淮也在Facebook工作了很久,給我們帶來了很多硅谷的模式。
CSDN:為什么要做HBuilder這樣一款工具?
王安:人稱HTML5是“性、工、能”缺失,其中“工”指工具不給力,確實如此。
任何主流編程語言,都有優(yōu)秀的開發(fā)IDE,不管是java、.net、Obj-C,但HTML5領(lǐng)域卻一直在用低效的文本編輯器開發(fā)。我個人用了十幾年文本編輯器,對比我熟悉的其他語言的IDE,效率也實在讓我受不了。我們就動手開發(fā)了HBuilder。
HTML十幾年前初生時,是簡單的標記語言,確實文本編輯器足矣。那時候?qū)戫撁娴娜硕疾槐灰暈檎嬲某绦騿T。但時代不同了,現(xiàn)在JS、css已經(jīng)發(fā)展為真正的編程語言,一個工程會非常龐大,此時沒有IDE會很低效。就像用文本編輯器寫java或Obj-C一樣,效率比專業(yè)IDE差很多。
過去也確實沒有太好的HTML5 IDE,更不用提免費的好工具。因為web IDE開發(fā)確實很困難,web語法庫沒有統(tǒng)一標準,月月更新,JS是無類型的動態(tài)語言……
但是有問題,就會有解決問題的人。所以我們花費大力氣,建立最全的語法庫和瀏覽器兼容數(shù)據(jù)庫,開發(fā)動態(tài)JS解析引擎,開源框架語法庫。并且我們在開發(fā)效率提升上下了非常大的功夫,快是HBuilder最大的特點,能提升數(shù)倍開發(fā)效率。
另一方面,HTML5的重要價值是開發(fā)手機App,HBuilder為開發(fā)者提供移動App開發(fā)的全套支持,支持插上數(shù)據(jù)線真機聯(lián)調(diào),不需xcode等原生開發(fā)環(huán)境就能打包手機App。此外,我們有項創(chuàng)新的技術(shù)是JS調(diào)用幾十萬原生API。
CSDN:HBuilder是針對移動應用的哪一個環(huán)節(jié)?在這個環(huán)節(jié)中,現(xiàn)在是一種什么狀況?格局是什么樣的?
王安:使用HTML5、JS、css開發(fā)跨平臺手機App,這類工具其實之前已經(jīng)有Phonegap、Titanium。從品類相比,Phonegap只有Runtime沒有IDE,Titanuim的IDE是為其特殊API而制作的專有工具。但HBuilder是一個通用的HTML5開發(fā)IDE且又內(nèi)置了手機runtime。也就是開發(fā)者只需要HBuilder就夠了,PC web、Mobile web、App,一個工具一套代碼。
我們推崇一個理念叫“響應式應用”:一套代碼根據(jù)不同運行環(huán)境調(diào)用不同能力來優(yōu)化用戶體驗。比如文本框,在普通瀏覽器下就是一個文本輸入框,在Chrome瀏覽器下運行時加個判斷調(diào)Chrome的語音輸入,而運行在App模式下,則再加一個判斷調(diào)用原生的語音識別SDK,比如plus.speech。這樣一個應用可以根據(jù)設(shè)備的不同而最大化的優(yōu)化用戶體驗,這種模式很有魅力,對用戶而言體驗更好,對開發(fā)者而言成本更低。
當然,比其他同類產(chǎn)品更神奇的一點是,HBuilder里能通過JS代碼的寫法操作幾十萬原生API,即Obj-C和Android原生的對象。
CSDN:HTML5在跨平臺App開發(fā)上有哪些問題?
王安:前景美好,但卻有四個致命缺點阻礙它的爆發(fā),就是“性、工、能”缺失,碎片化嚴重。相對于原生,HTML5的App性能低,工具差,能力弱。原生雖然不跨平臺,但HTML5的瀏覽器兼容性也讓開發(fā)者撓頭。HBuilder為了解決這些難題做了很多努力。
1. 先說工具
HBuilder大幅提升了HTML5開發(fā)效率。并且也擁有最全且實時更新的HTML5新語法庫。瀏覽器更新版本后一周內(nèi)其新增的語法就可以被HBuilder提示出來。
HBuilder追求快,還有一個目的,就是降低開發(fā)者對框架的依賴。PC Web里框架非常流行,很多框架簡化了開發(fā)。但是框架的簡化開發(fā)建立在性能下降的基礎(chǔ)上,手機上HTML5本來就慢,層層封裝后只會越來越慢。但開發(fā)者使用HBuilder會發(fā)現(xiàn),在HBuilder里不用框架開發(fā)的速度,比用其他開發(fā)編輯器配合框架的速度,更快。
目前主流HTML5開發(fā)工具都更新在沒有手機真機聯(lián)調(diào)等功能,HBuilder提供了這些功能才能有效的語法庫里幫助開發(fā)者開發(fā)手機App。
2. 瀏覽器兼容性
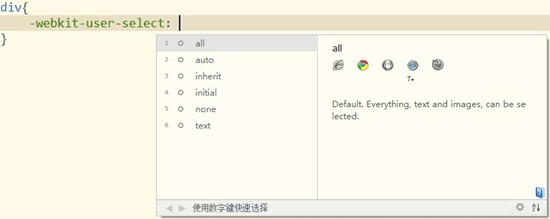
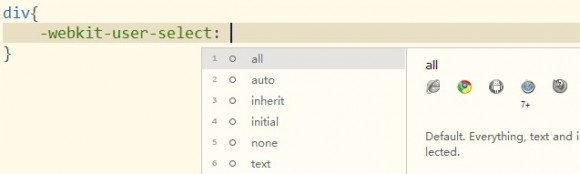
由于瀏覽器內(nèi)核不同,自有擴展語法多,新語法增加速度快,導致碎片化很嚴重,而且是持續(xù)性的給開發(fā)者造成困擾。HBuilder里每個語法,都有瀏覽器兼容性說明,是目前最全的瀏覽器兼容數(shù)據(jù)庫。見下圖,-webkit-user-select這個屬性的值域all,IE和Firefox自然不支持,圖標為灰色。但同為webkit內(nèi)核,Chrome支持;而Android瀏覽器不支持,圖標為灰色;Safari也只有7.0以上才支持,圖標是半亮。

有人說手機上都是webkit內(nèi)核瀏覽器,應該沒有兼容性問題。但上圖告訴開發(fā)者殘酷的真相:iOS、Safari、Android瀏覽器、Chrome安卓版,主流的3款手機瀏覽器一樣有兼容性問題。Google和Apple聯(lián)手打破IE的壟斷后,又開始分裂,Chrome去年另起了Blink引擎,開始獨立擴展語法。另外雖然Safari的Mac版和iOS版有點差別,但不多;而Chrome的Android版和Android系統(tǒng)自帶的瀏覽器完全是2個產(chǎn)品。作為開發(fā)者,我甚至有點懷念I(lǐng)E壟斷市場的日子。
我們努力做出這個瀏覽器兼容庫,希望可以幫助到廣大開發(fā)者。
3. 能力
HTML5規(guī)范的好處是跨平臺的,但壞處是規(guī)范能力比原生差非常多。為了解決這個問題,我們推出了兩套方案:HTML5+的跨平臺規(guī)范和JS直調(diào)原生API。

var a = plus.ios.implements("NSObject",{"authenticationChanged:":authenticationChanged});
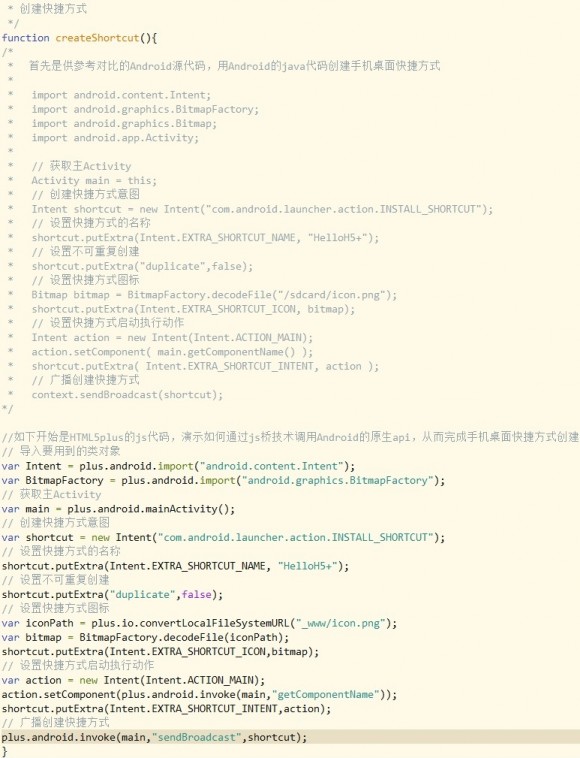
或者如下圖中的:var Intent = plus.android.import("android.content.Intent");其中的"android.content.Intent"是Android的原生類。這段代碼就是使用JS方式給在安卓手機桌面創(chuàng)建一個App快捷方式。

這樣,使用HTML5編程的App,在能力方面就和原生一樣強大了。 以前用HTML5做的游戲都無法調(diào)用Game Center,O2O應用也調(diào)不了Passbook,現(xiàn)在這些都輕而易舉。我們相信這對于web工程師而言,是極大的能力解放,充滿機會的一扇新窗口!
4. 性能
HTML5應用的性能一直是這個產(chǎn)業(yè)發(fā)展的瓶頸。
手機硬件比PC差、HTML5作為解釋性語言比原生的編譯型語言性能差、手機瀏覽器的默認控件樣式未優(yōu)化導致需要在應用層重新封裝UI。這一系列問題疊加在一起,使得性能成為所有HTML5開發(fā)者心頭的痛。
另外前端工程師大多長于UI,相比服務器工程師,他們的代碼性能也要低不少。比如前端工程師很習慣使用框架,框架層層封裝越來越慢,性能如何上的去。HBuilder在解決這個問題上也花費了很多心血:
a. 調(diào)用原生繪制界面
在HTML5+規(guī)范里有一個plus.ui的子集。一些原生樣式或動畫,比如翻頁動畫或下拉刷新,使用 HTML5+JS+css模擬要寫很多代碼,執(zhí)行起來很慢,此時通過plus.ui擴展就可以在窗體上設(shè)置一 塊區(qū)域,交給原生繪制。性能可大幅提升。
b. 性能第一的UI庫
以前宣稱為手機優(yōu)化的框架,其實都不是把性能作為產(chǎn)品取舍的第一優(yōu)先,或者為了框架使用者 方便、或者為了框架維護者方便而犧牲了執(zhí)行性能。我們決定自己做一個。這個項目我們還在開 發(fā)中,不久會上線。
我們沒有把它稱為框架而是叫UI庫,是因為這里的控件都是使用最簡單的css樣式的,直接寫 class=”xxx”。相比于寫成data-role,然后在JS運行時才替換Dom,使用class的方式要高效的 多。
控件含有的必要的JS代碼,也是本著性能優(yōu)先的原則開發(fā)的,代碼極其精簡高效,沒有$等三方 框架,但又可以跨手機瀏覽器。并且這套UI庫會和HBuilder的打包機、Runtime深度整合,做到 更高性能的優(yōu)化。
CSDN:相對于編寫大量JS實現(xiàn)來說,HBuilder利用JS調(diào)用原生API,有哪些優(yōu)點?
王安:JS調(diào)用原生API,最大的優(yōu)點,是大大強化了HTML5的能力,突破了瀏覽器的限制,原生有幾十萬API,數(shù)量遠多于HTML5。比如攔截Android來電。
JS的執(zhí)行效率肯定還是低于原生的,提升性能需要使用前述方案。
這項技術(shù)對于JS程序員來講是非常友好易學的,他不需要學習原生語言和配置開發(fā)環(huán)境,只需要查詢每個原生對象是做什么用的,然后在JS的plus.ios或plus.andriod里把原生類名作為參數(shù)傳進去,就可以通過JS調(diào)用該原生對象的方法。
我們還制作了一批常用原生代碼模板,包括創(chuàng)建快捷方式、登錄game center的樣例代碼已經(jīng)預置在HBuilder里。
CSDN:JS調(diào)用原生API,是如何實現(xiàn)的?
王安:這個非常復雜,不同的api需要不同的方法,手機、云、IDE的共同配合。IDE的顯示代碼、打包機編譯、runtime實際運行這幾種情況下執(zhí)行碼是不同的。
CSDN:HTML5跨平臺開發(fā)領(lǐng)域的趨勢是怎么的?
王安:HTML5的光明前途是毋庸置疑的,當Java被攔在iOS門外時、當終端和屏幕越來越多樣時,HTML5的簡單易用和跨平臺這些特點都代表了未來的方向。
現(xiàn)在的問題僅僅是阻礙HTML5發(fā)展的那幾個難題,會在何時、會被哪些人解決。當性能、工具、能力、兼容性得到有效突破時,HTML5必將迎來發(fā)展爆發(fā)。
CSDN:接下來針對HBuilder,Dcloud還有哪些計劃?
王安:除了上面提到的高性能手機UI框架,HBuilder下一步會引入SNS和UGC,強化插件體系,聯(lián)合眾多開發(fā)者打造大家更滿意的工具和服務。我們很認真的開發(fā)著這個免費工具,也希望所有開發(fā)者都參與到這個工具的打造中來。目前HBuilder已經(jīng)在 github.com/dcloudio上設(shè)立了3個開源項目,歡迎大家一起打造自己滿意的工具。
【讀者提問】(提問源于此前報道的讀者評論)
vinewood:請對HBuilder與Aptana
Studio做一次對比。
王安:與Aptana Studio對比是沒有意義的,HBuilder基本繼承了Aptana Studio的所有優(yōu)點,并進行了大量改良。
Aptana Studio目前唯一可以說的好處是,它可以作為eclipse插件發(fā)布,開發(fā)者現(xiàn)有的eclipse上裝個插件就能用Aptana Studio。
但HBuilder除了java,還有c、html、ruby等各種語言,而且還改了eclipse的底層,所以已經(jīng)無法成為現(xiàn)有的eclipse的一個插件了。
uploaders評論:“開發(fā)速度,跟網(wǎng)站框架相關(guān), ide都差不多,再好的ide,整了一堆復雜的代碼效率也是更不上去的vim 方便”。對此,您有何看法?
王安:確實一些復雜的js框架,想給予良好的提示不容易。但這個觀點是未深入了解HBuilder的觀點。HBuilder大概是為了“快”做的最用心的工具,我們深知一個工具只有把一個特點做到極致才能成功,我們選擇的這個點就是快。
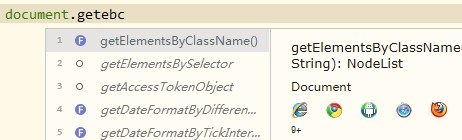
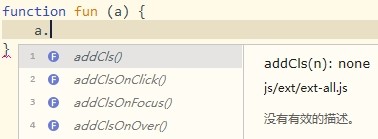
首先不管網(wǎng)站是否引入了復雜js框架代碼,工具之間的開發(fā)效率還是有巨大差別的。代碼輸入法、代碼塊、模糊匹配、智能補齊、全面的原生語法提示、全時提示、快捷鍵語法,這些都是HBuilder的長處,都能大幅提升開發(fā)效率。
.

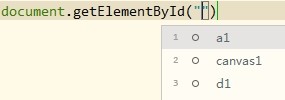
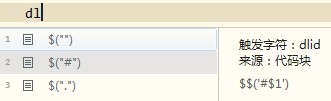
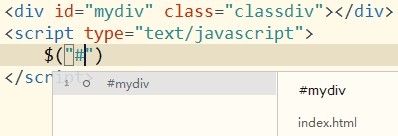
在敲$(“#”)時,其實非常痛苦,要按shift+4、shift+9、shift+’、shift+3,我非常非常厭惡按shift,不能盲打,很低效。但是在HBuilder里敲dli回車,非常爽。





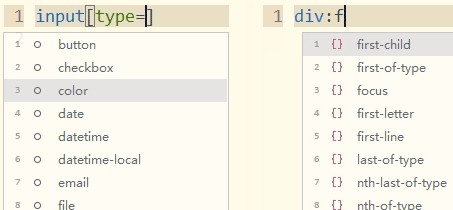
css選擇器提示,可以提示HTML的屬性,可以提示偽類

js中精準識別div對象,并給予屬性設(shè)置的參數(shù)提示

語法庫

canvas語法提示
復雜JS框架的語法提示
這個問題對于IDE界來講,確實是一個老大難問題。JS太靈活,類型動態(tài),寫法多變。很多對象只有在執(zhí)行時才知道類型,在代碼編寫時由于不聲明,很難判斷類型。雖然以往的難題沒人解決,但我們投入巨大心血攻克它。

模糊匹配使得開發(fā)者不用到處CV變量,也不會拼錯單詞,尤其是大小寫

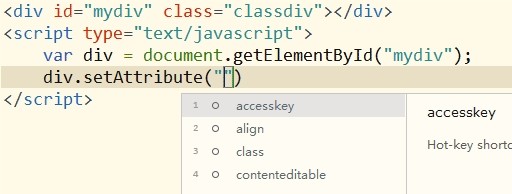
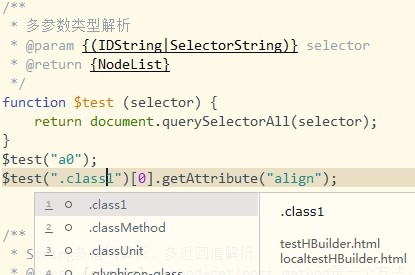
這段代碼中不但樣式可以提示,后面的getAttribute、以及值域里的"align",全部都能提示。
這是目前所有其他開發(fā)工具都做不到的。只要在JSDoc里標明類型,HBuilder就會準確提示。并且類型可以擴展很多,比如id列表、選擇器列表、顏色列表、樣式列表、屬性列表、URI列表……

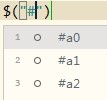
選擇器提示id列表

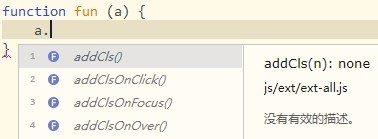
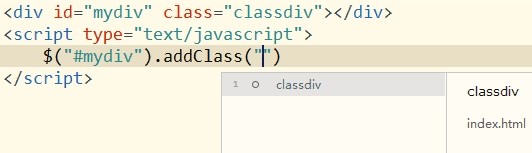
addClass方法提示css樣式列表

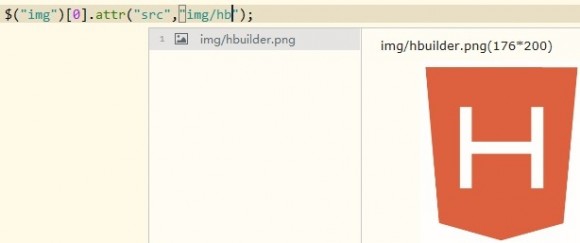
提示候選圖片列表

【《近匠》aGlass團隊:透析眼控技術(shù)的價值】《近匠》第24期,七鑫易維是一支由15人組成的團隊,從2009年成立至今一直專注于眼控技術(shù)。他們認為眼控技術(shù)應用于智能眼鏡上的意義大于觸摸、聲控等操作方式。他們對如何提高數(shù)據(jù)采樣率,有著自己的一套方法。

【《近匠》棱鏡:手游渠道SDK平臺的技術(shù)歷程】《近匠》第23期,棱鏡產(chǎn)品的由來是新美互通手游發(fā)行團隊飽受渠道SDK接入的各種問題煩惱。棱鏡可以幫開發(fā)者解決大量SDK的接入問題,為開發(fā)者節(jié)省成本。本期近匠訪談,新美互通CTO劉大澎詳解棱鏡產(chǎn)品由來和技術(shù)歷程。

【《近匠》第22期小旭音樂:游戲音樂金牌匠人的練級之路】仙俠的空靈悠遠,三國的濃墨重彩,古堡的迷幻莊重,音樂對游戲風格的塑造起到了舉足輕重的作用。作為水木年華的制作人,盧小旭是如何順利轉(zhuǎn)型,在游戲音樂的世界里闖出一番天地的呢?
回顧更多內(nèi)容,及線下開發(fā)者活動信息,請關(guān)注Mobilehub公眾微信號(ID: mobilehub)

本文為CSDN原創(chuàng)文章,未經(jīng)允許不得轉(zhuǎn)載,如需轉(zhuǎn)載請聯(lián)系market#csdn.net(#換成@)
