不花一分錢,就可以做native應用開發,這在以前是根本不敢想象的事兒。然而在今天,移動開發工具和服務已經五花八門,聰明的開發者只要隨心所欲的抓取幾個順手的,就能完成native開發。今天給大家介紹的思路其實很簡單:
1. 使用Nitrous.IO云端編程環境,開啟Node.JS的box模塊。
2. 然后使用Github賬號連接上Node.JS box。
3. 內容部分,可以使用Ionic框架和Web代碼,快速開發出我們需要的界面。
4. 使用PhoneGap編譯出native的Android app。
5. 最后還可以使用Firebase連接上你的app,作為后端服務。

Nitrous.IO
Nitrous.IO提供一個在線的集成開發環境,Nitrous.IO把編程環境完全移植到云端平臺,開發者只要網絡連接進Nitrous.IO,就可以不用在本地搭建的開發環境下進行編程,解決了在多種語言編程下,編程環境沖突問題。截至目前,Nitrous.IO支持Ruby、Node.js、Python和Go這四種編程環境。

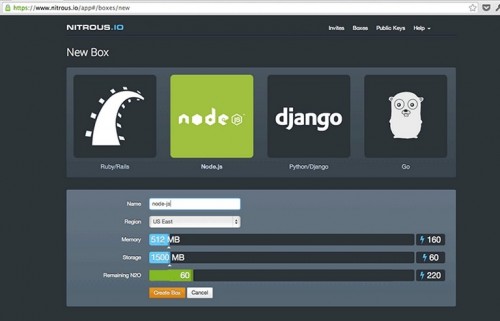
此外,Nitrous.IO為開發者提供一個包括擁有384MB內存和750MB運行在云服務平臺上的“沙盒”開發環境(Box)。開發者可以為不同的編程語言,創建不同的Box,不同的Box之間互不影響,并且每個Box還可以獨立啟動運行和停止。
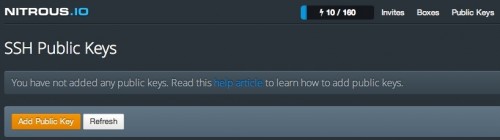
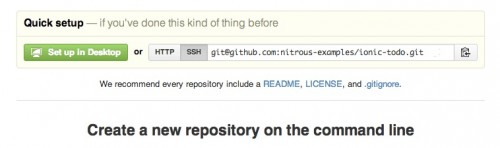
一旦你在Nitrous.IO中創建了Node.JS box你就可以使用在線的編程環境了。為了更方便的進行版本管理,可以連接到你的Github賬戶,這里需要你添加一個Public SSH key,這樣Nitrous.IO和你的Github賬戶高就掛起來了。你需要在GitHub上創建一個新的項目,把源的地址掛到Nitrous.IO中。


相關鏈接:Nitrous.IO官網、Nitrous.IO在Mobilehub主頁
Ionic
使用native代碼開發出來的應用,常被冠以運行速度更快,更加流暢,用戶體驗更好等高帽子。但是倔強的Web設計師和開發人員,總是想找到這么一種途徑來使用Web代碼。他們認為Web開發更加簡單方便。(雖然也要面對各種JS的虐心)這個名為Ionic的前端框架,又是玩跨界的。它可以在構建native應用中,使用HTML5、CSS3和JavaScript。歡迎大家踴躍嘗試,并分享試用心得給我們。

Ionic并不是一個可以完全替代PhoneGap的方案,也不是一個真正的JavaScrip框架,它的重點是在于UI交互設計。這個框架附帶了SASS,并且可選各種AngularJS擴展,有許多部件可以調用,如按鈕、切換、頁眉頁腳、標簽欄等等。并且最令人印象深刻的是,Ionic團隊制作了一套很棒的教程和示例。

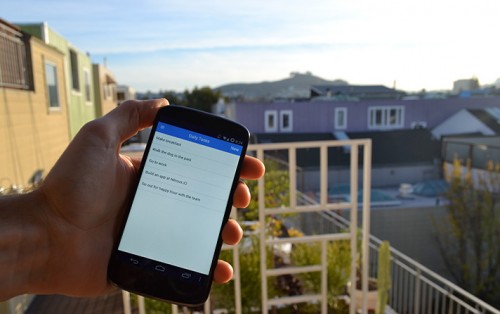
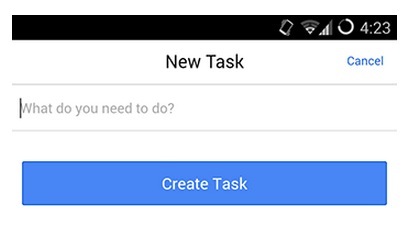
在這里,我們要實現一個很簡單的to-do-list的應用,記錄我們每日都作了那些工作。
相關鏈接:Ionic官方網站、Ionic的Mobilehub主頁
PhoneGap
PhoneGap是一款開源的免費移動應用開發框架,能夠讓開發者使用HTML、JavaScript、CSS等Web技術來開發跨平臺移動App,支持iOS、Android、BlackBerry、webOS、Windows Phone、Symbian以及bada系統平臺。在使用PhoneGap之前,你可能需要一個AdobeID,或者使用Github賬號注冊。

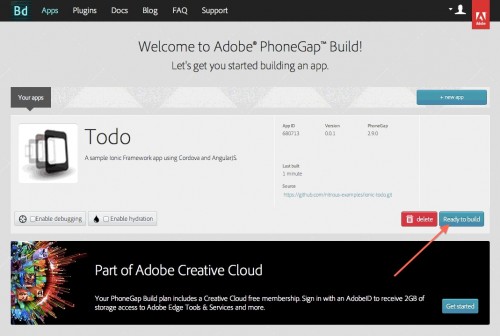
登陸之后建立一個新的應用程序,選擇剛才在Github上建立的repo,一旦添加好這些,就可以選擇Build App了。

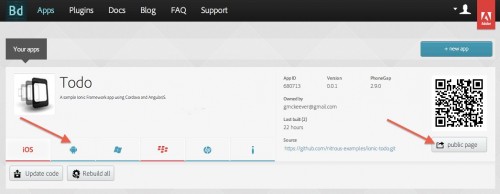
把剛剛編譯好的APK包,裝在Android手機上,界面都可以點擊,但也許你發現它還不能對數據庫進行讀寫。前端的皮我們已經畫好,下面我們需要強大的后端服務支持。

相關鏈接:PhoneGap官方網站、PhoneGap在Mobilehub主頁
Firebase
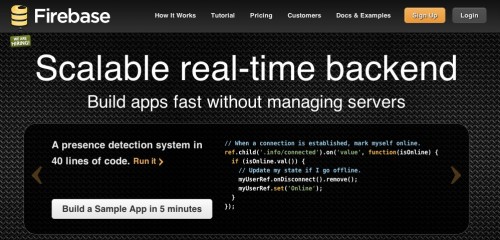
Firebase是一家位于舊金山的后端服務提供商,公司于去年啟動了其JavaScript API和云服務,主要為Web App開發者提供后端數據的實時處理服務。使用Firebase的開發者無需擔心數據存儲問題,無需架設自己的服務器,就可以讓自己的App實時更新數據,App用戶也無需刷新頁面獲取新數據。據悉,Firebase啟動一周后已擁有超過4000名開發者注冊。無論是Android還是iOS開發者,都可以使用Firebase開發本地應用。

上文已經提到,Ionic可以輕松調用各種AngularJS擴展,在這里我們可以使用AngularFire來讓App與Firebase連接。掛接很簡單,只需要在index.html文件的<head>部分中加入調用script即可。當然許多核心的代碼還少不了需要進一步修改和完善。
<p><!-- Firebase and AngularFire Extensions --></p><p><script src='https://cdn.firebase.com/v0/firebase.js'></script> <span style="font-size: 14px; line-height: 24px;"> <script src="http://www.vxbq.cn/uploadfile/20140901/wlsh/https://cdn.firebase.com/libs/angularfire/0.5.0-rc1/angularfire.js"></script></span></p>
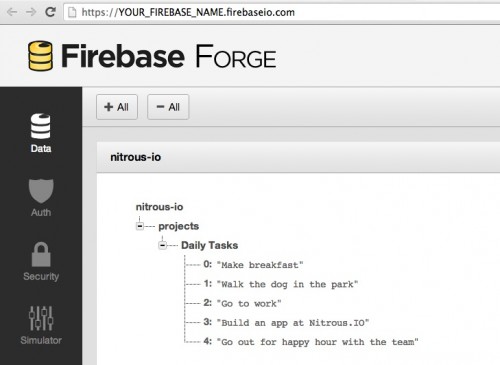
之后需要進行一些測試,你能在Firebase后臺預覽這些時實的數據。

相關鏈接:Firebase官網、Firebase在Mobilehub主頁
應用測試
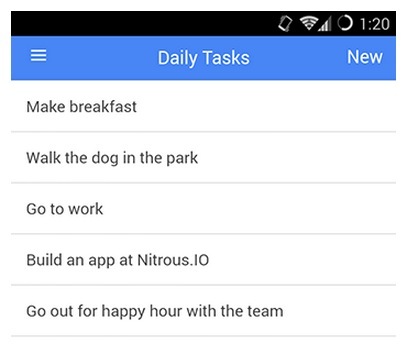
重新在PhoneGap中Build出新的APK包,將其考入手機中,就可以欣賞自己的作品了。你可以添加每日的任務條目,編輯內容,實現一個to-do-list應用最基本的功能。

移動開發工具
下一步?之后需要我們對產品進行不斷的打磨,設計好看的圖標,優雅的動畫效果,以及更多功能。通過使用這些移動開發服務和工具,我們可以不花費一分錢,將所有的精力都集中在開發本身。
