javascript--瀑布流
來源:程序員人生 發(fā)布時間:2014-09-13 08:00:01 閱讀次數(shù):3523次

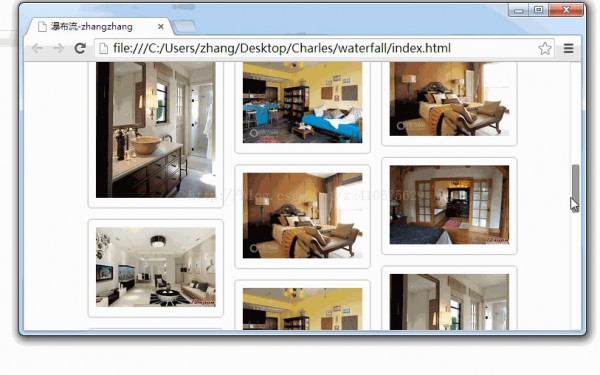
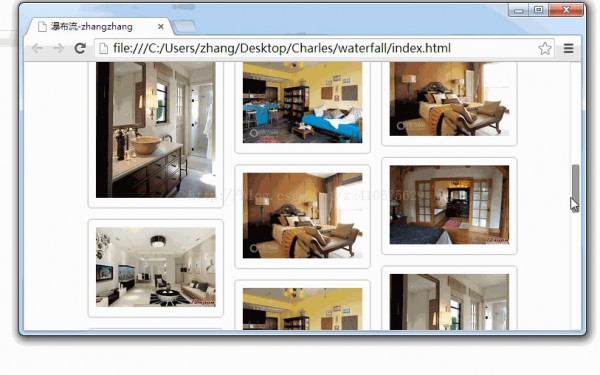
簡單瀑布流代碼實(shí)現(xiàn)
html代碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="js/waterfall.js"/></script>
<title>瀑布流-zhangzhang</title>
<style type="text/css">
*{padding: 0;margin:0;}
#main{
position: relative;
}
.pin{
padding: 15px 0 0 15px;
float:left;
}
.box{
padding: 10px;
border:1px solid #ccc;
box-shadow: 0 0 6px #ccc;
border-radius: 5px;
}
.box img{
width:162px;
height:auto;
}
</style>
</head>
<body>
<div id="main">
<div class="pin">
<div class="box">
<img src="./images/1.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/2.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/3.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/4.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/1.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/2.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/3.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/4.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/5.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/1.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/2.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/3.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/4.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/1.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/2.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/3.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/4.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/5.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/1.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/2.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/3.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/5.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/1.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/2.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/3.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/5.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/1.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/2.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/3.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/5.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/1.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/2.jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/3.jpg"/>
</div>
</div>
</div>
</body>
</html>
waterfallJS如下:
window.onload=function(){
waterfall('main','pin');
var dataInt={'data':[{'src':'1.jpg'},{'src':'2.jpg'},{'src':'3.jpg'},{'src':'4.jpg'}]};
window.onscroll=function(){
if(checkscrollside()){
var oParent = document.getElementById('main');// 父級對象
for(var i=0;i<dataInt.data.length;i++){
var oPin=document.createElement('div'); //添加 元素節(jié)點(diǎn)
oPin.className='pin'; //添加 類名 name屬性
oParent.appendChild(oPin); //添加 子節(jié)點(diǎn)
var oBox=document.createElement('div');
oBox.className='box';
oPin.appendChild(oBox);
var oImg=document.createElement('img');
oImg.src='./images/'+dataInt.data[i].src;
oBox.appendChild(oImg);
}
waterfall('main','pin');
};
}
}
/*
parend 父級id
pin 元素id
*/
function waterfall(parent,pin){
var oParent=document.getElementById(parent);// 父級對象
var aPin=getClassObj(oParent,pin);// 獲取存儲塊框pin的數(shù)組aPin
var iPinW=aPin[0].offsetWidth;// 一個塊框pin的寬
var num=Math.floor(document.documentElement.clientWidth/iPinW);//每行中能容納的pin個數(shù)【窗口寬度除以一個塊框?qū)挾取? oParent.style.cssText='width:'+iPinW*num+'px;margin:0 auto;';//設(shè)置父級居中樣式:定寬+自動水平外邊距
var pinHArr=[];//用于存儲 每列中的所有塊框相加的高度。
for(var i=0;i<aPin.length;i++){//遍歷數(shù)組aPin的每個塊框元素
var pinH=aPin[i].offsetHeight;
if(i<num){
pinHArr[i]=pinH; //第一行中的num個塊框pin 先添加進(jìn)數(shù)組pinHArr
}else{
var minH=Math.min.apply(null,pinHArr);//數(shù)組pinHArr中的最小值minH
var minHIndex=getminHIndex(pinHArr,minH);
aPin[i].style.position='absolute';//設(shè)置絕對位移
aPin[i].style.top=minH+'px';
aPin[i].style.left=aPin[minHIndex].offsetLeft+'px';
//數(shù)組 最小高元素的高 + 添加上的aPin[i]塊框高
pinHArr[minHIndex]+=aPin[i].offsetHeight;//更新添加了塊框后的列高
}
}
}
/****
*通過父級和子元素的class類 獲取該同類子元素的數(shù)組
*/
function getClassObj(parent,className){
var obj=parent.getElementsByTagName('*');//獲取 父級的所有子集
var pinS=[];//創(chuàng)建一個數(shù)組 用于收集子元素
for (var i=0;i<obj.length;i++) {//遍歷子元素、判斷類別、壓入數(shù)組
if (obj[i].className==className){
pinS.push(obj[i]);
}
};
return pinS;
}
/****
*獲取 pin高度 最小值的索引index
*/
function getminHIndex(arr,minH){
for(var i in arr){
if(arr[i]==minH){
return i;
}
}
}
function checkscrollside(){
var oParent=document.getElementById('main');
var aPin=getClassObj(oParent,'pin');
//創(chuàng)建【觸發(fā)添加塊框函數(shù)waterfall()】的高度:最后一個塊框的距離網(wǎng)頁頂部+自身高的一半(實(shí)現(xiàn)未滾到底就開始加載)
var lastPinH=aPin[aPin.length-1].offsetTop+Math.floor(aPin[aPin.length-1].offsetHeight/2);
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//注意解決兼容性
var documentH=document.documentElement.clientHeight;//頁面高度
return (lastPinH<scrollTop+documentH)?true:false;//到達(dá)指定高度后 返回true,觸發(fā)waterfall()函數(shù)
}
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈