是否選擇了合適的框架進行Web開發對項目是有重大影響的。我們都希望找到一個穩健的易維護的框架結構。接下來,我們一起來對當前三款流行Web開發框架作個簡單比較認識。

初步認識
AngularJS誕生于2009年,是商業產品GetAngular的一部分。后來,GetAngular創造者之一的MisKoHevry對其進行精簡,并隨后獲得了Google的大力支持,進而發展成今天的樣子。Angular最獨特最有創造性的特性莫過于是雙向(two-way)數據綁定以及HTML擴展能力。
問世于2010年的Backone.js是一個輕量級的MVC框架,崇尚精簡的團隊對其青睞有加。Pinterest,Flixster,AirBNB等都是使用該框架進行開發的。
Ember的首個足跡印于2007年。剛開始時是作為SproutCore的MVC框架,之后被Sproutlt和Apple接手。Ember的重量級用戶包括Yahoo,Groupon以及ZenDesk。
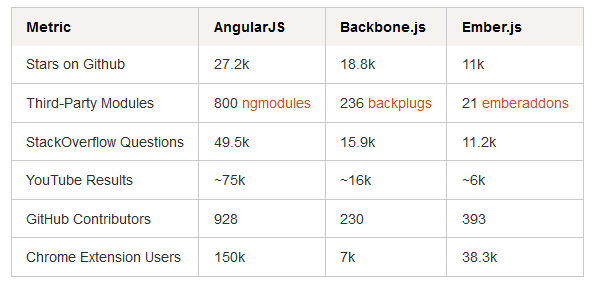
此外,是否具備一個完善的社區支援網絡也是重要的考量因素。透過對Github,StackOverflow,YouTube等社區進行數據收集后可知,AngularJS在各大主流社區中都是最受歡迎的,Backbone.js與Ember.js則不相伯仲。

框架大小
頁面的加載速度是網站受歡迎與否的重要因素。用戶現在變得越來越缺乏耐心了,特別是在同類型網站之間進行選擇時,哪個加載得更快或許就會先入為主了。因此,我們必須充分考慮這個需求,盡可能地為我們的頁面進行瘦身提速。這里有兩個考量因素:框架的大小和引導加載過程的快慢。
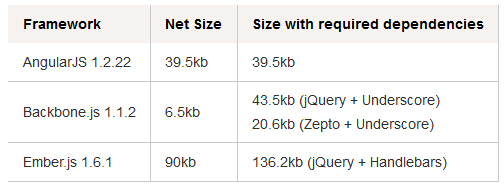
下表列出了這三個框架各自的凈大小以及結合依賴物之后的大小(已壓縮):

模板
Angular和Ember已包含各自的模板引擎,Backbone則需要用戶自行選擇。以下將結合HTML代碼實例進行對比分析。
1.AngularJS
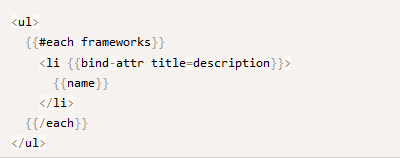
Angular的模板引擎是使用表達式綁定的HTML格式,綁定格式是使用兩對大括號:

2.Backbone.js
Backbone可與很多其它第三方模板引擎進行整合,默認的選擇是Underscore。如果你已經采用了Underscore,屬于Backbone依賴之一的Undersocre無須額外的操作,我們便可使用它的模板引擎。美中不足的是該引擎功能較簡單,我們通常需要加入其它的javascript代碼來實現其它功能,例如下面的例子:

3.Ember.js
Ember目前采用的模板引擎是屬于Mustache模板引擎擴展的Handlebars。目前出現的一個新Handlebars變種名為HTMLBars。相對于Handlebars,HTMLBars增添了對DOM的支援,不過HTMLBars暫還沒有正式推出。以下例子是基于Handlebars的:

AngularJS的強項
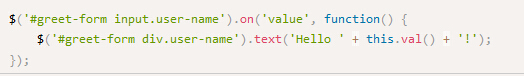
雙向數據綁定節省了大量公式化的代碼,先看看下面的jQuery代碼:

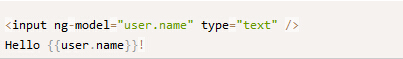
而如果使用Angular,我們可以省卻這些代碼,而只需在HTML模板進行綁定聲明:

Angular不僅擁有最大的在線社區支持,而且Google一直在推廣它。很多創新的工具不斷涌現,極大地提高了工作效率,例如:Protractor,Batarang,Zone.js等。此外,Angular還與社區進行廣泛合作,不斷進行改進。有關Angular 2.0的設計文檔,可以點擊這里進行了解,任何人都可以直接在上面發表意見。
Angular能夠幫助我們有條不紊地把程序生成區塊進行分類:控制器,指令,裝配器,篩選器,服務和視圖(模板)等。這些都是以模塊化方式進行組織的,互相形成依賴。不同區塊有不同的角色,視圖負責UI,控制器負責UI身后的邏輯管理,指令負責組件復用以及HTML擴展等。
自動化的臟數據檢查(Dirty Checking)機制能夠使我們進行任意的對象屬性修改,angular會自動識別出這些變更,然后通知所有與該屬性有關的觀察者。
Angular還提供了很多即用的功能強大的基本內建服務,例如$http和$timeout。
AngularJS的弱項
嵌入包含和原型繼承的概念會讓不少開發者感到迷惑,我們需要花一定時間才能領悟其中的含義。在視圖層便可廣泛使用的Angular表達式,不可謂不強大,甚至是過于強大了。開發者可以在視圖模板中使用復雜的邏輯甚至是進行操作委派和計算,這不啻增加了測試的難度。例如下面的代碼:
Backbone.js的強項
Backbone是一款輕量級的產品,容易上手,新概念不多,并且有豐富的文檔資源與代碼示例資源。基于Backbone的第三方框架有Aura,BackboneUI,Chaplin,Geppetto,Marionette等。
Backbone.js的弱項
Backbone暫時還沒提供程序架構方面的支援,取而代之的是提供了一些基本的工具來讓我們自己進行架構建設,例如內存管理等都是需要親力親為的。視圖生命周期管理方面的欠缺,更使得程序容易在路徑/狀態發生變更時出現內存泄漏問題,除非我們能把所有應該清除干凈的對象處理好。
很多沒能從Backbone中獲得的功能都是由第三插件來提供的。這樣一來,我們有可能需要花時間進行一番測試摸索才能確定哪個插件才是適合自己的,從而增加了額外的開發用時。
Backbone沒有提供雙向數據綁定,我們必須自己手寫代碼來進行相關處理。Backbone中的視圖是直接操作DOM的,這增加了單元測試的難度,對程序穩健性和復用性也有一定影響。
Ember.js的強項
Ember擁有不俗的配置管理能力,可以省卻不少的人工代碼。例如Ember.js會通過路由器的名字,判斷出相應的路由和控制器的名字。Ember中有一個卓越的路由層、數據層,名字是ember data。它封裝了一個完備的數據模塊,與Ruby-On-Rails或其它RESTful JSON API很好地整合在一起。
性能指標是Ember.js的設計重點,例如事件處理循環和程序預編譯等方面,Ember都做了不少努力。
Ember.js的弱項
Ember API 經歷了一段時間才最終形成現在比較穩定的版本。因此,初初接觸Ember的開發者可能會對一些老舊的文檔和例子感動迷惑,具體可以看看它的更新日志,請點擊這里。
Handlebars的使用,使得DOM中充滿了<script>標記,有時很難分辨出哪些代碼是自己的,對CSS樣式和其它框架的整合也造成了一定影響。
寫在最后
Angular在HTML擴展方面有很多獨到的做法,有強大的支援資源。Backbone是小巧的,入門門檻相對較低的。基于MVC結構的Ember,對有面向對象編程基礎的開發者來說非常親切,自身也有強大的配置管理能力。三者各有特色各有長短,我們不妨好好對比學習,找到適合自己的那杯茶。
英文出自:Airpair.com
