各個互聯(lián)網(wǎng)公司通過大量的用戶數(shù)據(jù)、信息進行統(tǒng)計分析,而這些大量繁雜的數(shù)據(jù)在經(jīng)過可視化工具處理后,就能以圖形化的形式展現(xiàn)在用戶面前,清晰直觀。隨著各種數(shù)據(jù)的增加,這種可視化工具越來越得到開發(fā)者們的歡迎。
下面推薦30款可視化工具供大家選擇和使用。
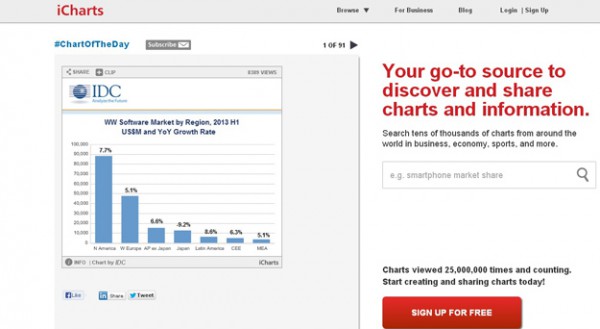
1.iCharts
iCharts 提供了一個用于創(chuàng)建并呈現(xiàn)引人注目圖表的托管解決方案。有許多不同種類的圖表可供選擇,每種類型都完全可定制,以適合網(wǎng)站的主題。iCharts 有交互元素,可以從Google Doc、Excel 表單和其他來源中獲取數(shù)據(jù)。iCharts的免費版只允許你用基本的圖表類型,如私人圖表、自定義模板、上傳圖片和圖標(biāo)、下載高清圖片、無線實時數(shù)據(jù)庫連接、調(diào)查數(shù)據(jù)集、大型數(shù)據(jù)集、圖表報告、數(shù)據(jù)收集、品牌圖表渠道等。如果基本圖表類型無法滿足需求,你則需要升級成付費用戶。

2.Fusion Charts Suit XT
FusionCharts XT是一款跨平臺、跨瀏覽器的JavaScript圖表組件,為你提供令人愉悅的JavaScript圖表體驗。它是最全面的圖表解決方案,包含90+圖表類型和眾多交互功能,包括3D、各種儀表、工具提示、向下鉆取、縮放和滾動等。它擁有完整的文檔以及現(xiàn)成的演示,可以助你快速創(chuàng)建圖表。

3.Modest Maps
Modest Maps是一個輕量級、可擴展的、可定制的和免費的地圖顯示類庫,這個類庫能幫助開發(fā)人員在他們自己的項目里能夠與地圖進行交互。ModestMaps提供一個核心健壯的帶有很多hooks與附加functionality函數(shù)的要素開發(fā)包。

4.Pizza Pie Charts
Pizza Pie Charts是個響應(yīng)式餅圖圖表,基于Adobe Snap SVG框架,通過HTML標(biāo)記和CSS來替代 JavaScript對象,更容易集成各種先進的技術(shù)。

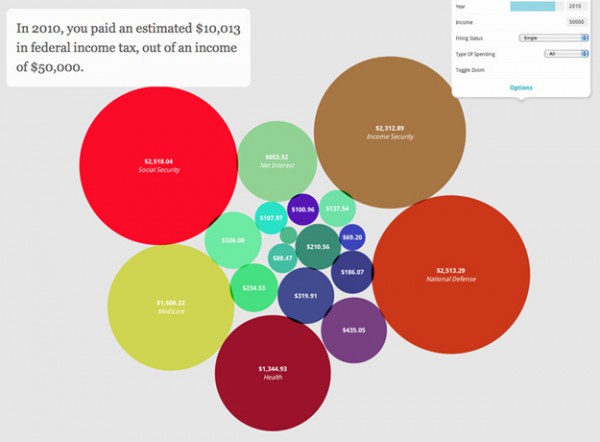
5.Raw
Raw是一款免費開源的Web應(yīng)用程序,并且盡可能簡單靈活地使數(shù)據(jù)可視化。它把自己定義為“電子表格和矢量圖形之間丟失的鏈接”。它可以使數(shù)據(jù)集載入、復(fù)制、粘貼、拖拽、刪除與一體,并且允許我們定制化視圖和層次。
Raw基于非常流行的D3.js庫開發(fā),支持很多圖表類型,例如泡泡圖、映射圖、環(huán)圖等。

6.Leaflet
Lefalet是一個開源的JavaScript庫,用來開發(fā)移動友好地交互地圖。它是由 Vladimir Agafonkin
帶領(lǐng)一個專業(yè)貢獻者團隊開發(fā),雖然代碼僅有31 KB,但它具開發(fā)在線地圖的大部分功能。
Lefalet設(shè)計堅持簡便、高性能和可用性好的思想,在所有主要桌面和移動平臺能高效運作,在現(xiàn)代瀏覽器上會利用HTML5和CSS3的優(yōu)勢,同時也支持舊的瀏覽器訪問。支持插件擴展,有一個友好、易于使用的API文檔和一個簡單的、可讀的源代碼。

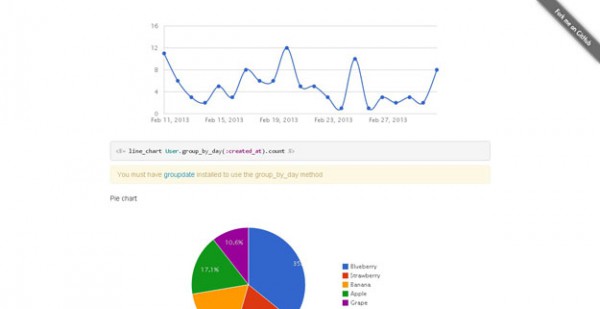
7.Chartkick
Chartkick是一個圖表繪制工具,特點是UI美觀、使用簡單,并且支持IE6在內(nèi)的大多數(shù)瀏覽器。它還可以與開源框架Django、Flask/Jinja2結(jié)合使用。可以讓你用最少的代碼創(chuàng)建專業(yè)的JavaScript圖表,甚至只需要一行Ruby代碼即可繪制出漂亮的圖表!

8.Ember Charts
Ember Charts 是個圖表庫,使用Ember.js和D3.js框架構(gòu)建。它包括時間線、條形圖、餅圖和散點圖,非常容易擴展和修改。這些圖表組件都是開箱即用的,在圖表交互和演示方面應(yīng)用的很好。

9.Springy
Springy.js設(shè)計輕量并且簡單。它提供了一個抽象的圖形處理和計算的布局,支持Canvas、SVG、WebGL、HTML元素。

10.Bonsai
Bonsai是一款免費開源的JavaScript圖形庫,用戶可以使用它創(chuàng)建圖形和動畫。該庫使用SVG作為輸出方式來生成圖形和動畫效果,擁有非常完整的圖形處理API,可以使得你更加方便的處理圖形效果。它還支持漸變和過濾器(灰度、模糊、不透明度等)等效果。很多鼠標(biāo)(或觸摸)和鍵盤事件都內(nèi)置了該庫,并可以輕松地管理。Bonsai 支持標(biāo)準(zhǔn)動畫和關(guān)鍵幀動畫,設(shè)置了一系列的連續(xù)動畫,并且擁有大量的簡單函數(shù),可以在動畫中使用。

11.Google Charts
Google Charts提供了一種非常完美的方式來可視化數(shù)據(jù),提供了大量現(xiàn)成的圖表類型,從簡單的線圖表到復(fù)雜的分層樹地圖等。它還內(nèi)置了動畫和用戶交互控制。

12.jsDraw2DX
jsDraw2DX是一個標(biāo)準(zhǔn)的JavaScript庫,用來創(chuàng)建任意類型的SVG交互式圖形,可生成包括線、舉行、多邊形、橢圓、弧線等等圖形。

13.Cube
Cube是一個開源的系統(tǒng),用來可視化時間系列數(shù)據(jù)。它是基于MongoDB、NodeJS和D3.js開發(fā)。用戶可以使用它為內(nèi)部儀表板構(gòu)建實時可視化的儀表板指標(biāo)。例如,你可以使用Cube去監(jiān)控網(wǎng)站流量,統(tǒng)計每5分鐘的請求數(shù)量等。

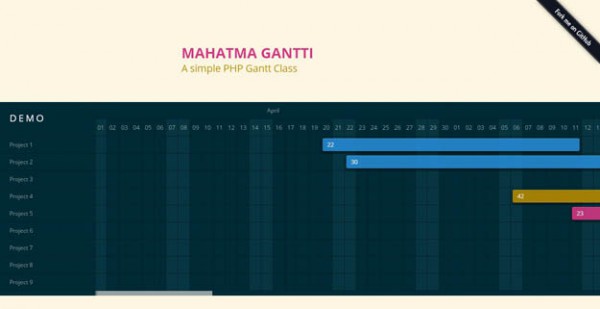
14.Gantti
Gantti是一個開源的PHP類,幫助用戶即時生成Gantt圖表。使用Gantti創(chuàng)建圖表無需使用JavaScript,純HTML5-CSS3實現(xiàn)。圖表默認(rèn)輸出非常漂亮,但用戶可以自定義樣式進行輸出(SASS樣式表)。

15.Smoothie Charts
Smoothie Charts是一個十分小的動態(tài)流數(shù)據(jù)圖表庫。通過推送一個WebSocket來顯示實時數(shù)據(jù)流。Smoothie Charts只支持Chrome和Safari瀏覽器,并且不支持刻印文字或餅圖。它很擅長顯示流媒體數(shù)據(jù)。

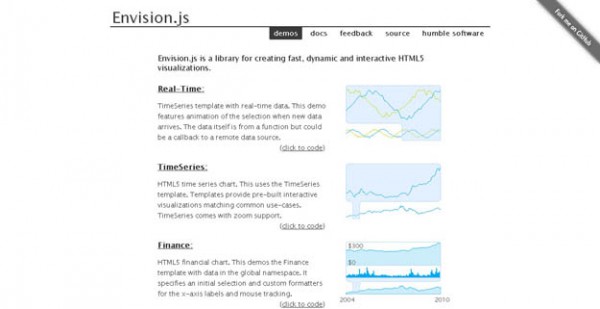
16.Envision.js
Envision.js 是個基于 Flotr2 和HTML5的JavaScript庫,用來簡化、快速創(chuàng)建交互式的 HTML5 可視化圖表。它包括兩個圖表類型:時序圖和Finance,提供API給開發(fā)者,用戶可以直接自定義創(chuàng)建圖表。

17.BirdEye
BirdEye是一個開源的Adobe Flex圖表制作組件。用于創(chuàng)建多維數(shù)據(jù)分析可視化界面

18.Arbor.js
Arbor是一個利用Web Works和jQuery創(chuàng)建的可視化圖形庫,它為圖形組織和屏幕刷新處理提供了一個高效的、力導(dǎo)向的布局算法。

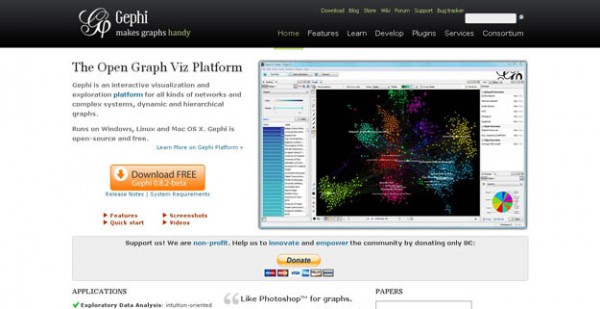
19.Gephi
Gephi是一款開源免費跨平臺基于JVM的復(fù)雜網(wǎng)絡(luò)分析軟件,其主要用于各種網(wǎng)絡(luò)和復(fù)雜系統(tǒng),動態(tài)和分層圖的交互可視化與探測開源工具。可用作:探索性數(shù)據(jù)分析、鏈接分析、社交網(wǎng)絡(luò)分析、生物網(wǎng)絡(luò)分析等。Gephi 是一款信息數(shù)據(jù)可視化利器。

20.HighChartjs
HighChartjs是由純JavaScript實現(xiàn)的圖標(biāo)庫,能夠很簡單便捷的在Web網(wǎng)站或是Web應(yīng)用程序上創(chuàng)建交互式圖表。HighChartjs支持多種圖表類型,比如直線圖,曲線圖、區(qū)域圖、區(qū)域曲線圖、柱狀圖、餅裝圖、散布圖等。兼容當(dāng)今所有的瀏覽器,包括iPhone、IE和火狐等等。

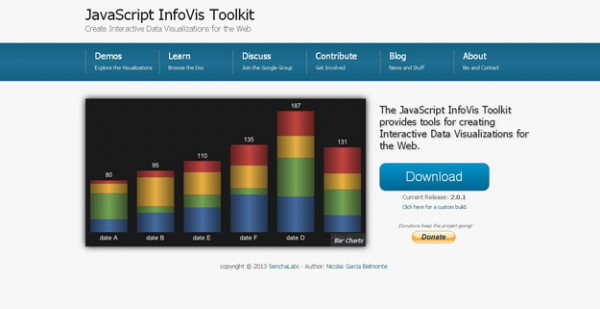
21.Javascript InfoVIS Tool
JavaScript InfoVis Toolkit 是一個在Web上創(chuàng)建可交互式的數(shù)據(jù)圖表的JavaScript庫。該庫有許多獨特時髦的動畫效果,并且可以免費使用。

22.Axiis
Axiis是一個開源的數(shù)據(jù)可視化框架。Axiis讓開發(fā)人員通過簡潔直觀的標(biāo)記,清晰明白地定義數(shù)據(jù)可視化方式。Axiis在設(shè)計上非常強調(diào)代碼優(yōu)雅,可以讓你的代碼像輸出的圖形一樣美觀。Axiis既提供了開箱即用的可視化組件,也提供了抽象布局模式和渲染類,可實現(xiàn)自定義可視化。

23.Protvis
Protovis是一個使用JavaScript Canvas元素實現(xiàn)的可視化組件。開發(fā)者可以利用簡單的標(biāo)記如線條和圓點+數(shù)據(jù)來繪制自定義圖表。

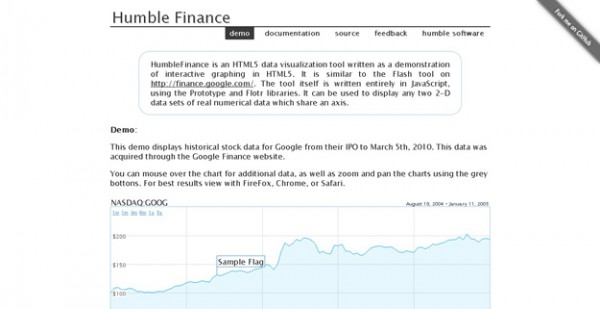
24.HumbleFinance
HumbleFinance是HTML5數(shù)據(jù)可視化編譯工具。作為交互式圖形的范本,與Flash工具類似,工具本身是用JavaScript編譯的,使用Prototype和Flotr庫,它可以用于顯示實際數(shù)值共享一個軸的任意兩個2D數(shù)據(jù)集。

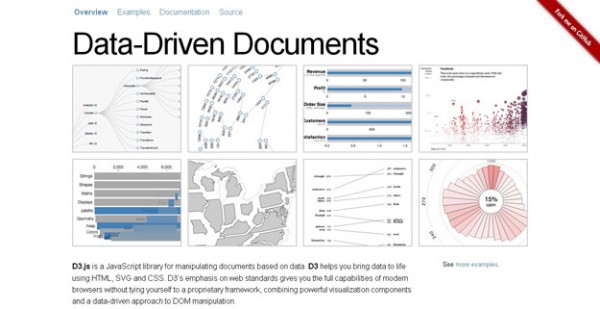
25.D3.js
D3是最流行的可視化庫之一,它被很多其他的表格插件所使用。它允許綁定任意數(shù)據(jù)到DOM,然后將數(shù)據(jù)驅(qū)動轉(zhuǎn)換應(yīng)用到Document中。它能夠幫助用戶以HTML或SVG的形式快速可視化展示,進行交互處理,合并平穩(wěn)過渡,在Web頁面演示動畫。它既可以作為一個可視化框架(如Protovis),也可以作為構(gòu)建頁面的框架(如jQuery)。

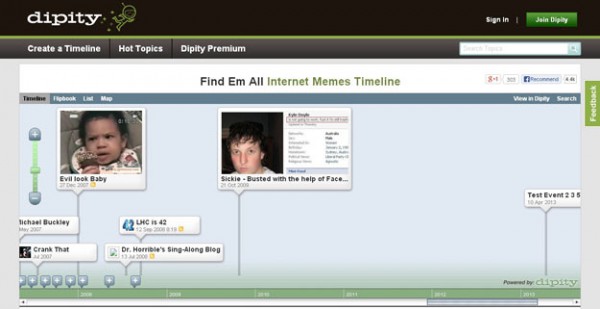
26.Dipity
Dipity是一款基于Timeline的Web應(yīng)用軟件,用戶可以將自己在網(wǎng)絡(luò)上的各種社會性行為(Flickr、Twitter、Youtube、Blog/RSS等)聚合并全部導(dǎo)入到自己的 Dipity
時間軸上。

27.Kartograph
Kartograph是一個用于創(chuàng)建無人操控、交互式地圖(如:谷歌地圖)的框架。它由兩個庫組成:一個是Python庫,從形式函數(shù)或Post GIS中提出矢量地圖,并把它們轉(zhuǎn)換成SVG格式;另一個是JavaScript庫,將這些SVG格式轉(zhuǎn)換成交互式地圖。

28.Timeflow
Timeflow是一個用于時態(tài)數(shù)據(jù)的可視化工具。它提供了四種不同的顯示視圖:時時間軸試圖、日歷試圖、條形圖、表試圖。

29.Paper.js
Paper.js 是一個開源的向量圖形腳本框架,基于HTML5 Canvas開發(fā)。提供清晰的場景圖、DOM和大量強大的功能用來創(chuàng)建各種向量圖和貝塞爾曲線。

30.Visulize Free
Visulize Free是一款免費的可視化分析工具,基于先進的商業(yè)指示板和可視化軟件開發(fā)。

來自:CodeGeekz
