在上一周,研發頻道的文章主要集中在開源方面,這也是當下發展的一個潮流,越來越多的企業把項目選擇開源。其中涉及到的開源文章有:CodeCombat游戲全面開源:玩游戲也能學編程、【開源專訪】Node-Webkit作者王文睿:桌面應用的全新開發方式、新一代IDE Light Table開源:讓編程工作更簡單等。
下面就讓我們來細細品味上周精彩文章:
1.【開源專訪】Node-Webkit作者王文睿:桌面應用的全新開發方式
最近兩年,Node.js技術越來越火,基于它所開發的應用也紛紛出現在大家面前,其中Node-Webkit就是這樣的一個開源框架,它允許開發者使用Web技術開發桌面應用。
Node-Webkit是NodeJS與WebKit技術的融合,提供一個跨Windows、Linux平臺的客戶端應用開發的底層框架,利用流行的Web技術(Node.JS,JavaScript,HTML5)來編寫應用程序的平臺。應用程序開發人員可以輕松的利用Web技術來實現各種應用程序。Node-Webkit性能和特色已經讓它成為當今世界領先的Web技術應用程序平臺。

Node-Webkit的項目發起人 王文睿
CSDN:您先做個自我介紹吧!
王文睿:目前我任職于Intel公司開源技術中心(OTC),從事Web和瀏覽器技術開發工作。現在主要工作是開發和維護Node-Webkit項目。此前從事過MeeGo、Tizen和JNI xml性能庫的開發和數據中心解決方案服務。我于2005年加入Intel公司,此前于畢業于中科大少年班,在計算機系獲得博士學位,研究方向為高性能計算。
CSDN:Node-Webkit項目創建的初衷是什么?
王文睿:2011年的時候,我和同事在討論如何為Tizen WebRuntime增加擴展API的時候有了這個想法,就是用Node平臺來擴展WebRuntime,達到開發本地應用的目的。那時候公司內部有個鼓勵創新計劃的活動,所以起初我可以用10%的工作時間投入到這個項目中。
CSDN:怎么想到把Node.js和Webkit技術結合在一起的?在這個項目中,Node.js和Webkit各自扮演著怎樣的角色?這樣結合有哪些優勢?
王文睿:那時候已經了解到Node.js平臺在Web開發者中很流行,有很多庫,可以寫本地應用。所以就有了用它擴展WebRuntime的想法。相比自己定義許多API, 這樣做開發者幾乎不需要學習新的接口,而且方便自己用JS或者C++擴展。
WebKit(現在是Blink)負責HTML5 UI 相關的部分,而Node.js負責本地的API接口,比如文件系統,網絡,設備等。
CSDN:Node-Webkit允許采用Web技術開發本地應用的原理是什么?具體是如何實現的?
王文睿:項目的核心思想就是在DOM中跑的代碼能夠直接調用Node.js中運行的代碼,所以核心的部分是把二者跑在同一個線程中。需要把Chromium進程的事件循環和Node.js的事件循環合并在一起,并且把二者的V8 JS引擎環境(Context)合并起來。
CSDN:將HTML/CSS/JS編譯為本地代碼,其內部過程是什么樣的?
王文睿:其實是一個打包的功能,將項目文件打包和Node-Webkit可執行文件放置在一起,就可以直接運行了。Node-Webkit啟動的時候會自動加載頁面文件。
更多采訪內容,歡迎大家 訪問原文。
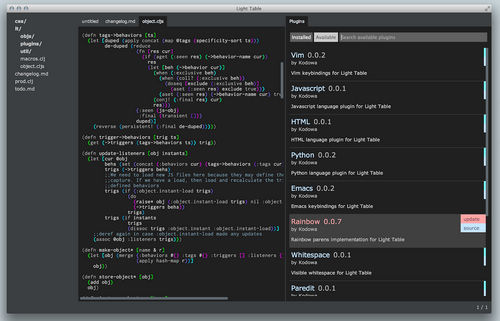
2.新一代IDE Light Table開源:讓編程工作更簡單
近日,Light Table項目創始人Chris Granger在其 博客上宣布Light Table開源,將代碼全部托管在GitHub上,遵循GNU開源許可。與此同時,還發布了0.6版本,該版本添加了插件、并對基礎架構也進行了提升。

Light Table是由Microsoft Visual Studio部門項目經理Chris Granger離職后開發的全新理念的IDE,支持多種語言,比如Python、Clojure、JavaScript等。Light Table是一個很簡單的概念:我們需要真正的工作面板,不只是編輯器和項目管理器。我們可以把東西盡量整潔地堆在這里,需要的時候可以把資料直接拿出來看。
Light Table所基于的開發原則:
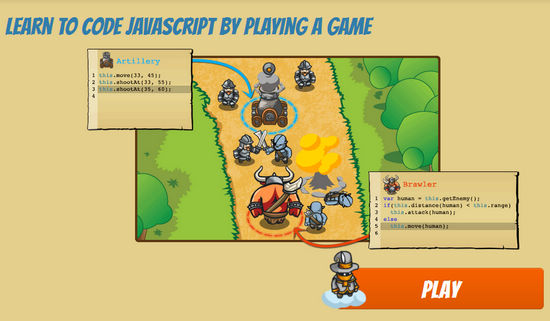
3.CodeCombat游戲全面開源:玩游戲也能學編程
在倡導人人學編程、編程從娃娃抓起的時代,不知你是否聽過,玩游戲也可以學編程。目前, CodeCombat游戲全面開源,它是一款多人編碼游戲,該款游戲的任務就是教會大家如何編程,并且通過游戲來提升開發者的技能水平。
游戲總共超過9千關,每個步驟都會有語音操作提示(非中文),無論你是新手還是編程精英都可以加入到這款游戲中。

CodeCombat是一款跨平臺游戲,可以在多個系統上運行,并且已被翻譯成多個語言版本。
CodeCombat托管在 GitHub上,它也是GitHub上最大的開源CoffeeScript項目。代碼遵循MIT和 Creative Commons協議。該游戲是由Y Combinator投資,開發者可以利用玩游戲的方式投入到開源和游戲開發工作中。兩周前,CodeCombat發布了測試版本。更多詳情,可以訪問其博客的 開源說明。
4.CentOS歸屬紅帽:企業級Linux領域社區與商業的融合
紅帽和CentOS于北京時間2014年1月8日在官網宣布,CentOS核心團隊和項目將加盟紅帽,同時CentOS也啟用了一個新的站點( http://www.centos.org )。

CentOS(Community Enterprise Operating System)是Linux發行版之一,它是來自于Red Hat Enterprise Linux依照開放源代碼規定釋出的源代碼所編譯而成。由于出自同樣的源代碼,因此有些要求高度穩定性的服務器以CentOS替代商業版的Red Hat Enterprise Linux使用。兩者的不同,在于CentOS并不包含封閉源代碼軟件。
CentOS加盟紅帽后,紅帽的Linux系統產品線如下:
CentOS團隊在聲明中表示,CentOS項目也將成為紅帽的一部分,將和Fedora和RHEL生態系統一起,按照既定目標,進一步加速社區的發展和平臺的創新。
5.超實用的JavaScript技巧及最佳實踐(下)
JavaScript是一門非常流行的編程語言,許多開發者都會把JavaScript選為入門語言,本文向大家分享JavaScript開發的小技巧、最佳實踐等非常實用的內容。
在上周,CSDN研發頻道發表了超實用的JavaScript技巧及最佳實踐(上),很多開發者都覺得里面所提到的技巧非常實用,基于此,我們再向大家推薦超實用的JavaScript技巧及最佳實踐(下),希望對大家有所幫助。

文中所提供的代碼片段都已經過最新版的Chrome 30測試,該瀏覽器使用V8 JavaScript引擎(V8 3.20.17.15)。
1.使用邏輯符號&&或者||進行條件判斷
||也可以用來設置函數參數的默認值
0.1+0.2等于0.30000000000000004,為什么會發生這種情況?根據IEEE754標準,你需要知道的是所有JavaScript數字在64位二進制內的都表示浮點數。開發者可以使用toFixed()和toPrecision()方法來解決這個問題。
下面這段代碼主要是為了避免遍歷對象屬性。
在使用jQuery選擇器的情況下,開發者可以緩存DOM元素
確保參數傳遞到indexOf()方法里是非負向的。
更多技巧和最佳實踐,讀者可以訪問:超實用的JavaScript技巧及最佳實踐(上)和超實用的JavaScript技巧及最佳實踐(下)。
6.設計師如何寫出更棒的項目建議

如果你最終決定開始在網上開展自由網頁設計業務的話,那么接下來你首先要考慮是否需要一個辦公室;在系統學習如何招攬顧客之前,最好是列出“如何在線開展自由網頁設計業務”的計劃列表。制作項目建議表是開啟項目的基礎部分,也是最值得深入討論的部分,現在我們就來討論這個比較重要的問題:編寫較好的Web項目建議的正確方式是什么?
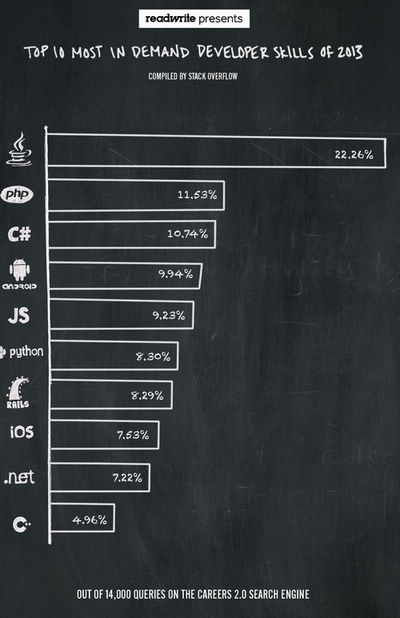
據Stack Overflow統計,2013年最吃香的職位當屬于Java程序員。每年都會有成千上萬的公司使用Careers 2.0搜索與軟件開發相關的工作職位,在2013年,Java開發者成了大家最常搜索的關鍵詞。
Stack Overflow從各個公司最常搜索的14000個詞匯中,總結出了與開發技能最相關且搜索次數最多的詞匯,其中下面10種語言/技術出現的頻率是最多的:

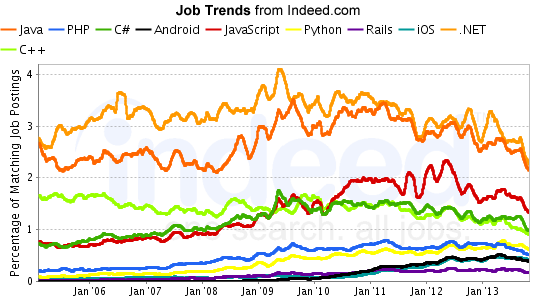
下面我們再從Indeed中看看這10門主流語言/技術的熱門程度。Indeed是全球最大的招聘求職網站,每月擁有1億獨立用戶,Indeed的服務跨越50個國家,支持26種語言,覆蓋了產生全球94%GDP的區域。
下圖顯示了在Indeed中這10種編程語言/技術所匹配的工作數量的百分比。

從圖中可以看出,老牌語言Java和.NET最為熱門。而JavaScript呈現一直增長的曲線,排在第三位,而隨著HTML5技術的逐漸成熟和廣泛應用,JavaScript將會迎來新一輪的需求增長。 其中C++表現很穩定。
隨著移動互聯網的快速發展,iOS、Android呈現出增長的趨勢,并且兩者的增長勢頭相當,不分上下。
該排名是根據Indeed網站中相關招聘職位數量所統計出來的,在一定方面反映了該語言的市場需求情況(注意是市場需求,不是語言好壞)。這些數據可以作為你學習語言和找工作時的一些參考。由于這些數據統計的是國外的招聘情況,所以其排名也不可盡信。
Indeed工作趨勢搜索:http://www.indeed.com/jobtrends
這里還有一個招聘統計網站(http://www.simplyhired.com/a/jobtrends/home),可以進行對比作為參考。Simply Hired也號稱全球最大的招聘網站。
8.Firefox OS的2013回顧和2014展望
Firefox OS是一個采用開放Web技術、完全基于HTML5開發的移動操作系統,其目標是提供一個平臺,使得用戶在移動設備、桌面電腦、平板或者任何可以連到網絡的設備上獲得相同的應用體驗。
2013年,Mozilla度過了15歲的生日,這一年,Mozilla正式發布了Firefox OS,高調進入移動領域。本文就來回顧一下2013年Firefox的歷程,并展望它在2014年的發展。

Firefox OS的2013
2013年初,Mozilla在全球移動通信大會(MWC)上正式發布了Firefox OS。
面對兩大強敵――Android、iOS,Windows Phone在微軟和諾基亞強大的背景下非常艱難地搶占了一點市場份額,移動領域的競爭已經進入了白熱化狀態,Mozilla為何還要趟這個渾水呢?
對于這個問題,Mozilla表示,這些操作系統及其生態都不是真正的開放,應該有這么一個真正開放的生態來替代它們。基于Web的靈活性和強大的功能,用戶可以在任何平臺上獲得體驗一致的應用程序,而不需要依賴特定的設備。
Firefox OS的代碼是開源的,這樣用戶可以看到該系統不斷進化完善的過程,在個人資料處理和安全性方面,開源的系統會更加可靠。
下面來看看Firefox OS 2013年大事記。
Firefox OS的2014
Firefox OS系統和相關手機如今都已經面市,在經過了2013年一年時間的鋪墊,今年勢必成為Firefox OS高速發展的最佳時機。
