關(guān)于那些常見(jiàn)的坑爹的小bug(會(huì)持續(xù)更新)
來(lái)源:程序員人生 發(fā)布時(shí)間:2014-09-07 03:22:36 閱讀次數(shù):3642次
當(dāng)我學(xué)了矩陣分析的時(shí)候我知道什么是麻煩,當(dāng)我學(xué)了傅里葉級(jí)數(shù)的時(shí)候我知道什么是相當(dāng)麻煩。然而,當(dāng)我剛剛接觸前端,我才明白什么叫做坑爹的ie6。這個(gè)分享對(duì)于經(jīng)驗(yàn)豐富的前端基本都遇過(guò)。對(duì)于剛?cè)胄械男率郑蛟S可以起到一點(diǎn)點(diǎn)的指導(dǎo)作用。不求救萬(wàn)人于水火,但求某日能幫到路過(guò)的你。
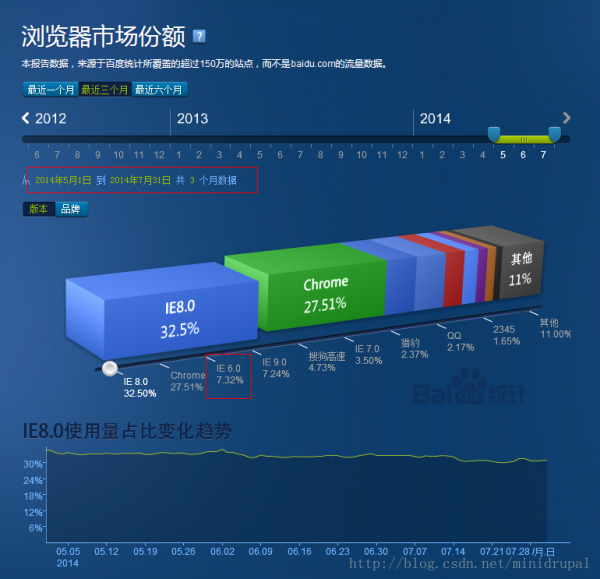
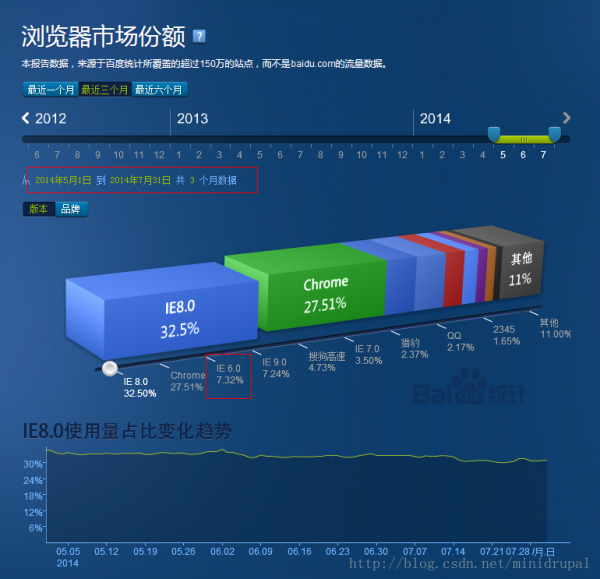
在說(shuō)bug之前,先看看各大瀏覽器最近的份額

有這個(gè)百度的瀏覽器份額可以看出ie6的末日漸行漸近了。
但是中國(guó)盜版的xp系統(tǒng)用戶還不在少數(shù),所以ie6在短期內(nèi)不會(huì)消失。下面就說(shuō)一下以ie6為首的一些奇葩而又常見(jiàn)的bug。
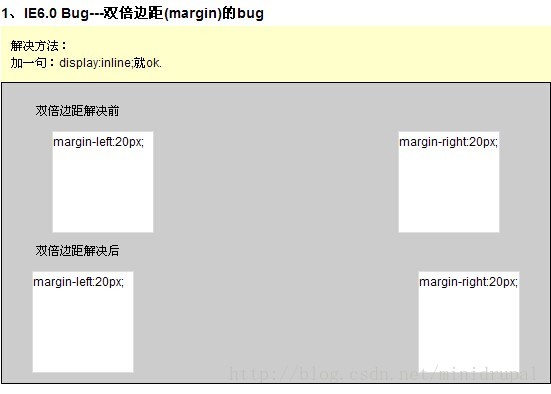
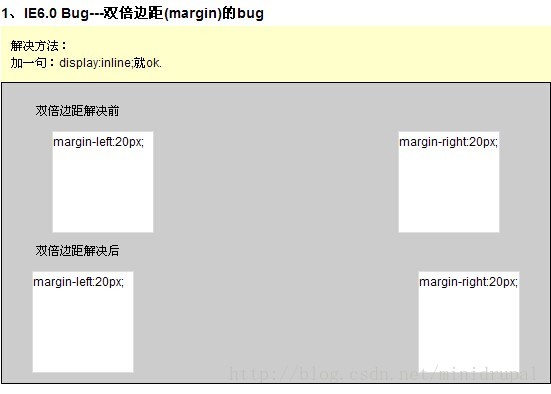
1、IE6.0 Bug---雙倍邊距(margin)的bug
這個(gè)不用多說(shuō),入門(mén)和沒(méi)入門(mén)的區(qū)別就在于有沒(méi)有聽(tīng)說(shuō)這個(gè)bug了。
解決方法:
加一句:display:inline;就ok.


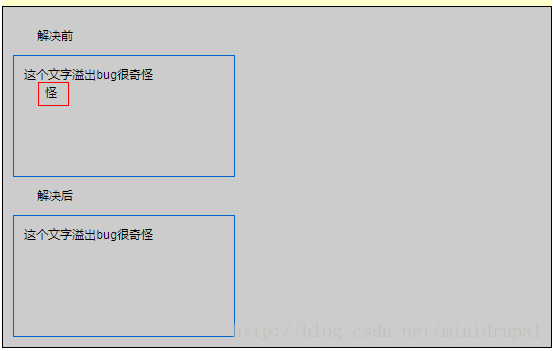
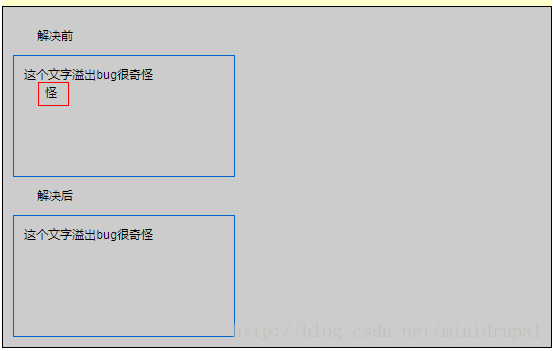
2、ie6在以下情況下將會(huì)引起文字溢出bug
出現(xiàn)的前提:
一個(gè)容器包含2兩個(gè)具有“float”樣式的子容器。
第二個(gè)容器的寬度大于父容器的寬度,或者父容器寬度減去第二個(gè)容器寬度的值小于3
在第二個(gè)容器前存在注釋?zhuān)ㄟ@也是為什么此bug也叫做“IE6注釋bug”的原因)。
解決方法:
1.去掉注釋。
2.講--改成――――


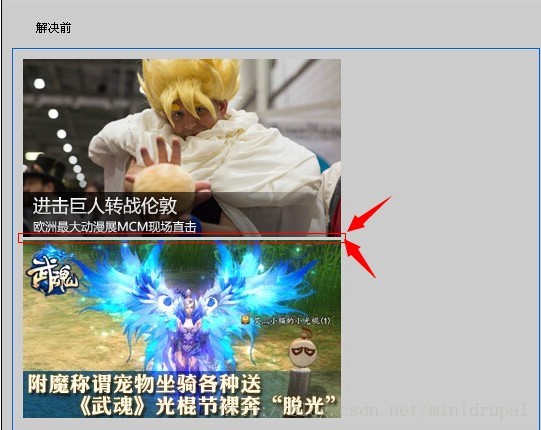
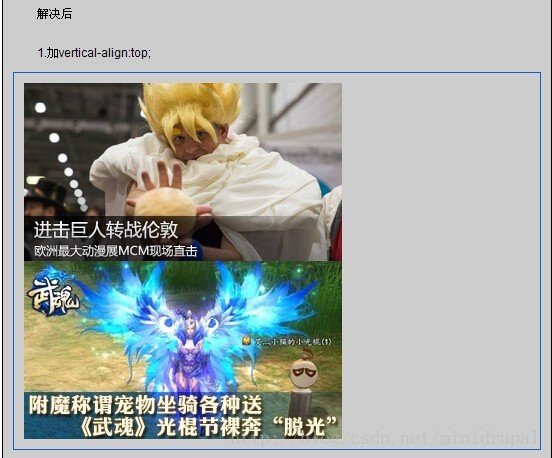
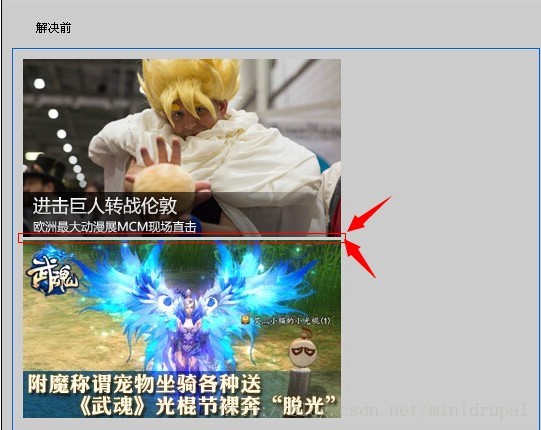
3、ie下圖片空隙BUG
出現(xiàn)的前提:
有2個(gè)img或者同時(shí)用的時(shí)候,就會(huì)出現(xiàn)。
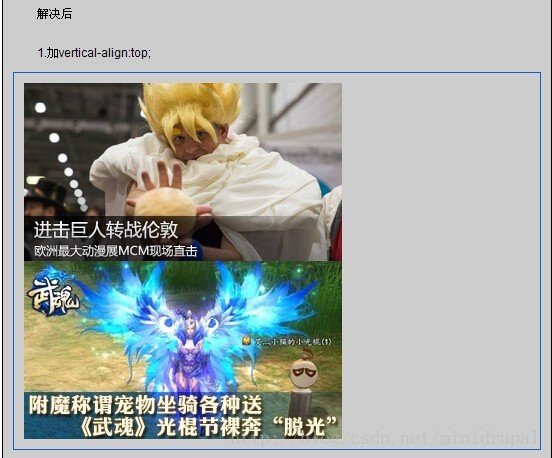
解決方法:
1.img加vertical-align:top;
2.設(shè)置圖片的浮動(dòng)屬性,例如img加float:left;



4、解決IE6不支持position:fixed的bug
解決方法:
/* 除IE6瀏覽器的通用方法 */
* html,* html body{background-image:url(about:blank);background-attachment:fixed}防抖動(dòng)
.ie6fixedTL{position:fixed;left:0;top:0}
.ie6fixedBR{position:fixed;right:0;bottom:0}
.ie6fixed3 { /* IE6瀏覽器的特有方法 */
/* IE6瀏覽器的特有方法 */ * html .ie6fixedTL{position:absolute;left:expression(eval(document.documentElement.scrollLeft));
top:expression(eval(document.documentElement.scrollTop))} * html .ie6fixedBR{position:absolute;left:expression(eval(document.documentElement.scrollLeft+document.documentElement.clientWidth-this.offsetWidth)-(parseInt(this.currentStyle.marginLeft,10)||0)-(parseInt(this.currentStyle.marginRight,10)||0));top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)))}
5.定義不了高度為1px的容器
IE6下的默認(rèn)的行高造成這個(gè)bug,
解決方法很多,
例如:overflow:hidden 或者zoom:0.08 或者 line-height:1px。
6.超鏈接訪問(wèn)過(guò)后hover樣式就不出現(xiàn)的問(wèn)題
被點(diǎn)擊訪問(wèn)過(guò)的超鏈接樣式不再具有hover和active了
解決方法:
改變CSS屬性的排列順序: L-V-H-A
<style type="text/css">
a:link {}
a:visited {}
a:hover {}
a:active {}
</style>
今晚就寫(xiě)這么多,有空再往里面加。
雖然很多東西都經(jīng)常見(jiàn)到,但是如果你不記下來(lái),有一天你遇到了,不一定能想得起如何解決。
所以就算簡(jiǎn)單,不忘積累。
順便把demo的網(wǎng)址發(fā)一下吧,請(qǐng)?jiān)谙鄳?yīng)的瀏覽器看,例如ie6.
鏈接:http://jsbin.com/hacadukurilo/1/edit
Author: Alone
Antroduction: 高級(jí)前端開(kāi)發(fā)工程師
Sign: 人生沒(méi)有失敗,只有沒(méi)到的成功。
博主相關(guān)文章推薦:
有趣的前端題目,看了不后悔
移動(dòng)端前端開(kāi)發(fā)概述
淺談 標(biāo)簽的語(yǔ)義化
淺談鼠標(biāo)滾輪事件
不積跬步無(wú)以至千里----高度自適應(yīng)的textarea
sass和less,優(yōu)秀的前端樣式預(yù)處理器
視差滾動(dòng)的那些事兒
生活不易,碼農(nóng)辛苦
如果您覺(jué)得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)