本文是對外文《40 CSS Tools to Improve Your Productivity》的編譯內容。
CSS工具是開發者和設計者所不可缺少的,它們不僅簡化了工作流,還可提高CSS編寫速度。本文將列舉40種CSS工具,功能涉及CSS菜單、動畫、3D圖形、響應式頁面、圖層、按鈕等界面元素的設計與制作。
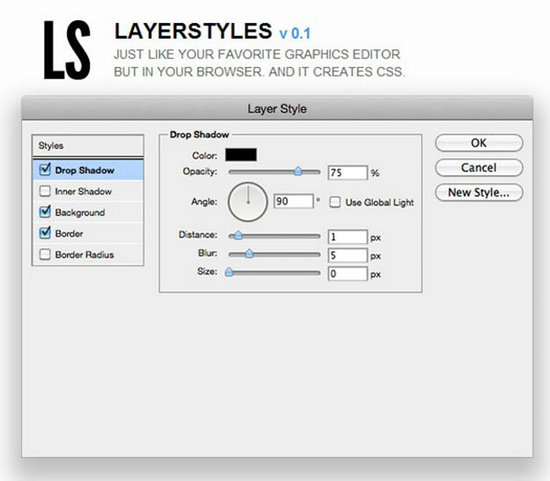
1. Layer Styles

這是一個HTML5應用。利用它,開發者可以更直觀地編寫CSS3代碼。
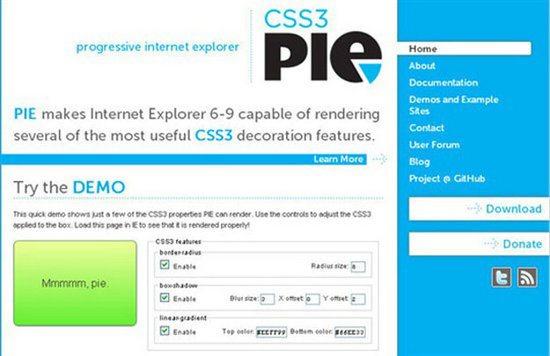
2. CSS3 Pie

Pie可使IE6~IE9渲染出圓角、漸變、文字陰影等多種最有用處的CSS3效果。
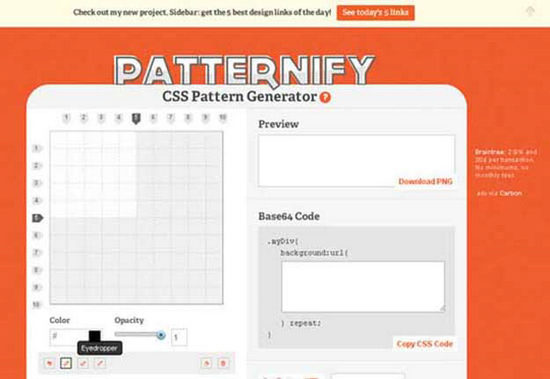
3.Patternify

Patternify可幫你設計出漂亮的CSS模板。
4. CSS Compressor

CSS Compressor是一個采用Java開發的CSS壓縮優化工具,可幫助開發者壓縮CSS代碼(如去掉空格、注釋;合并相同規則的選擇器;簡短的顏色表示法等),從而提高加載速度,節約網絡流量。你可以根據壓縮后代碼的易讀性,來選擇壓縮標準。“普通”模式使用得最多,可很好地平衡好CSS的壓縮程度和易讀性之間的關系。
5. Spritemapper

Spritemapper應用可將多張小圖片合并為一張圖片,從而減少服務器的Http連接數,對提高網站的吞吐量有一定幫助,同時它還會每個圖像切片產生相應的CSS定位。
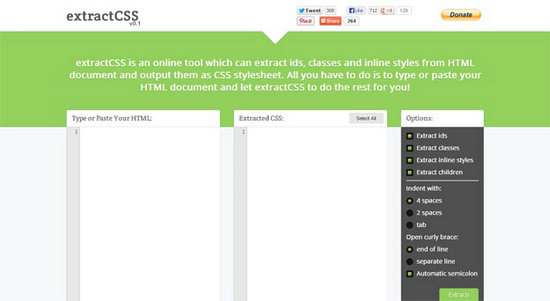
6. EzxtractCSS

在線工具ExtractCSS可從HTML文檔中提取與樣式相關的信息,包括id、class及內聯樣式,并將它們生成CSS樣式表。你所要做的就是鍵入或復制HTML文檔,其余的留給ExtractCSS完成就可以了。利用該工具,我們可以將HTML中的內聯樣式快速抽離出來,十分方便。
7. Tridiv

免費Web應用Tridiv可以很容易地創建出漂亮的3D圖形。使用該應用,我們可以創建4種不同的形狀,包括長方體、金字塔、圓柱體和棱柱體,同時也可以對它們進行旋轉并改變大小。
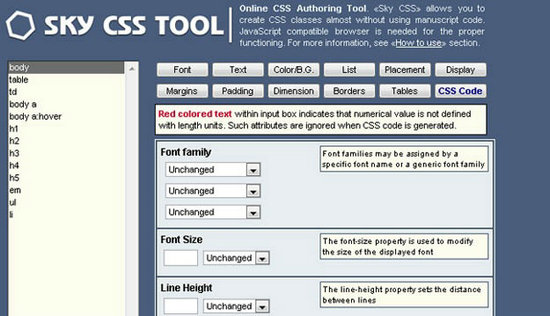
8. Sky CSS Tool

Sky CSS Tool可用來創建CSS類,你幾乎不用再手寫這些代碼了。
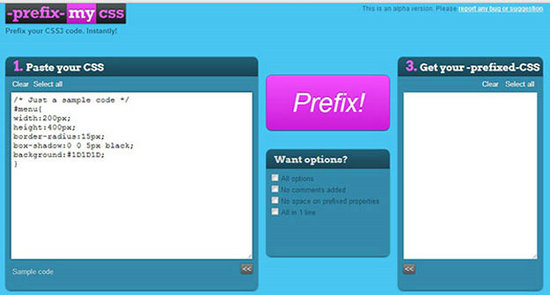
9.PrefixMyCss

PrefixMyCss可幫助你很容易地添加CSS3前綴。
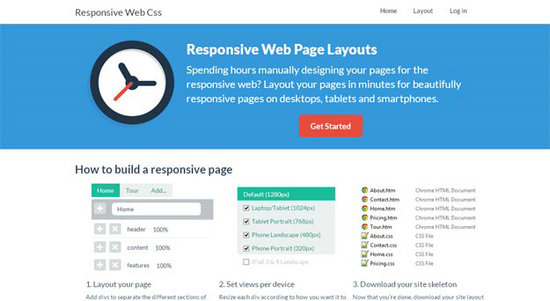
10. Responsive Web CSS

Responsive Web CSS是基于Web的一個工具,可用來創建響應式布局框架。你可以很容易地添加任意數量的頁面和div,并定義它們的百分比寬度。
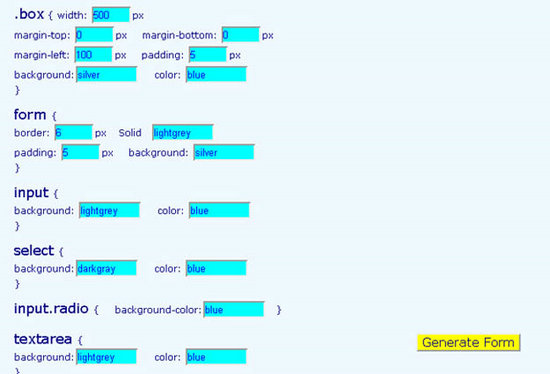
11.CSS Form Code Maker

CSS Form Code Maker主要用來為表格創建美觀的外觀布局。
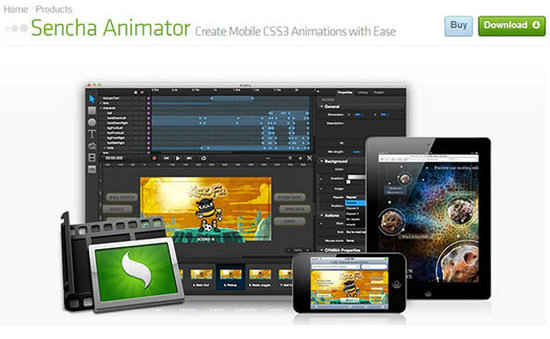
12. Sencha Animator

Sencha Animator為HTML5動畫制作工具,可幫助用戶創建具有漸變、模糊、反射和陰影等特效的動畫文本、動畫圖片及設計按鈕。
13. Buttons

Buttons為CSS庫,可用來創建高度定制化、靈活的現代Web按鈕。
14. CSS Patterns Gallery

CSS3 Patterns Gallery網站由Lea Verou創建,展示了利用CSS3創建的創新、外觀美好的模型。該畫廊中的模型越來越多,如果滿足網站中規定的要求,任何人都可以提交新的模型。
15. CSS Menu Maker

利用該工具,用戶可輕松地定制CSS下拉菜單。CSS Menu Maker為網站管理員提供了創建兼容各瀏覽器、定制化CSS菜單的工具。
16.CSS Matic

CSS Matic是針對Web設計者的一款非營利性CSS工具。利用它提供的漸變工具,你可以創建出漸變平滑的色彩變化效果和微妙的透明膠片。
17. PCSS

PCSS為由PHP編寫的CSS預處理器,可幫助開發者快速編寫CSS代碼。
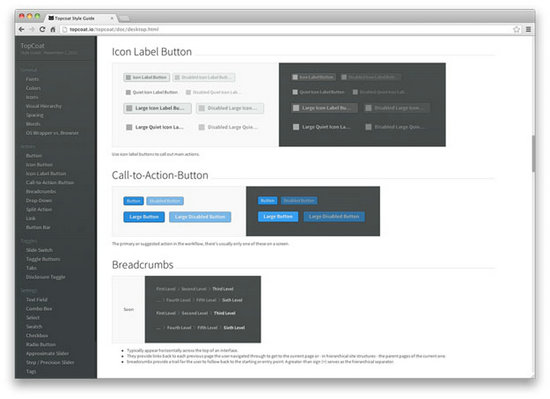
18. TopCoat

Topcoat為CSS類庫,這些類主要針對表單元素、按鈕、復選框等。
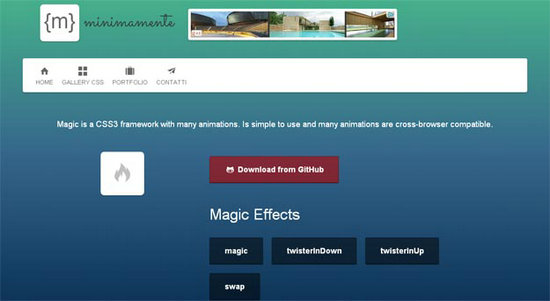
19. Magic

Magic是一個包含了大量CSS效果的樣式表。這些效果分別放置在不同的類別(如Magic、Perspective、Rotate、Bling、Static、Slide)中,很具吸引力。
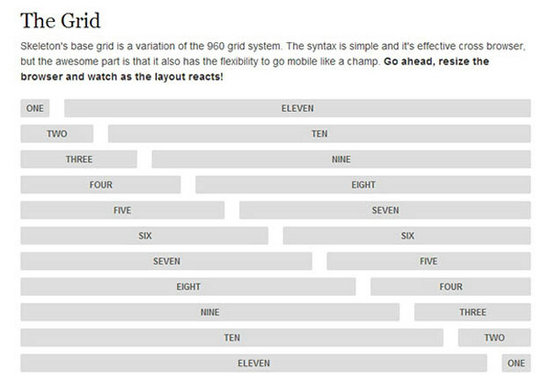
20. Skelton

Skeleton是一套超小的CSS文件集,可用來快速開發適于任何尺寸屏幕的網站,無論是17寸的筆記本還是iPhone。
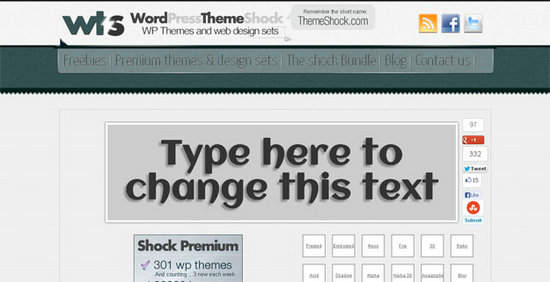
21. CSS Text Shadow

CSS Text Shadow可用來生成漂亮的文本陰影。
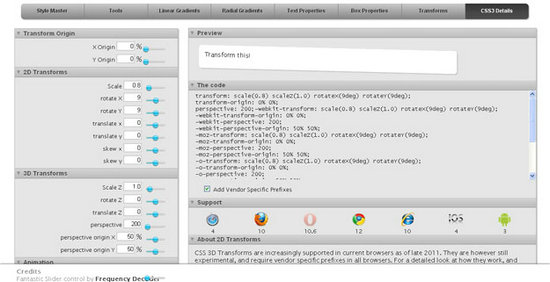
22. CSS 3D Transform

在線工具CSS 3D可幫用戶創建不同程度的變形(Transform),如旋轉(Rotate)、扭曲(Skew)、縮放(Scale)和移動(Translate)以及矩陣變形(Matrix)。
23. CSS3 Fancy LightBox

CSS3 Fancy Box為基于CSS3實現的燈箱效果。用戶只需在現有類中增加新的類,就可以控制CSS燈箱的顯示效果。
24. One % CSS Grid

One% CSS Grid為流動網格系統,可快速創建響應式布局。該網格系統基于百分比,所創建的布局也將適用于任何分辨率的屏幕(包括移動設備、筆記本及更大屏幕)。
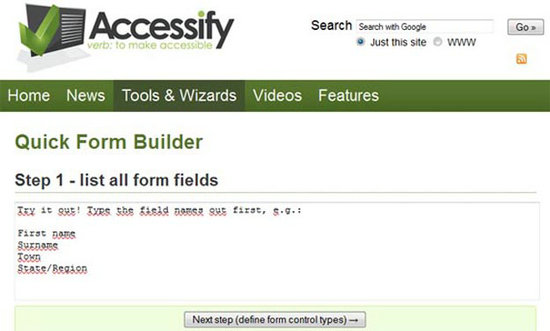
25.Accessify

Accessify中的Quick Form Builder工具同時具備了表單設計器和表單元素生成器的功能。借此,設計者可以很容易創建CSS表單。
26. Textillate.js

Textillate.js可用來制作CSS3文本動畫。它集合了多個優秀庫,為用戶提供了簡單易用的插件,以此制作各種特效的文本動畫。
27. Simptip

Simptip是一個簡單的基于Sass的CSS提示工具。你可以在網站的不同方向(上、左、右、下)加入提示信息,也可以為提示信息設置不同的顏色,如成功、信息、警告和危險。此外,該工具還提供了其他特性,如柔化邊緣、半箭頭、活動效果、漸變效果和多行提示等。
28. Slow.js

當按下某一鍵時,Slow.js基于預定義因素有可能減慢CSS的過渡效果。目前該工具兼容Firefox、Chrome和Safari瀏覽器,且支持多種過渡的速度。
29. AbsurdJS

AbsurdJS是用JavaScript編寫而成的支持HTML、CSS的預處理器。它運行于Node.js之上,并利用JavaScript語法來寫CSS。
30. Myth

Myth為預處理器,用戶在編寫純CSS代碼時,無需考慮低版本瀏覽器的兼容問題。Myth同時具備LESS和Sass特點。像使用其他處理器一樣,你可以在Myth中使用變量和數學函數。
31. XCSS

XCSS最主要的賣點是,它利用Node模塊解析算法解決了CSS文件間的依賴問題。換句話說,它支持從由NPM創建的包中導入CSS代碼。
32. Odometer

Odometer為JavaScript、CSS庫,用來創建類似于“汽車行程里數顯示、航班信息板、老虎機”的特效、用戶界面。
33. Hover.css

Hover.css是各種CSS3懸停特效的合集,應用的對象包括按鈕、標識、圖像等,支持CSS和SASS。因為Hover.css提供的大部分特效使用了CSS3,所以對一些較早的瀏覽器版本支持的不太好。
34. Animo.js

Animo.js是一個用于管理CSS動畫、功能強大的小工具。它包含堆棧動畫、創建跨瀏覽器的模糊,設置動畫完成后的回調等特色功能。此外,它還包含驚人的 animate.css,提供了近60個美麗的動畫,還加入了一些輔助動畫。
35. CSS3 Animation Cheat Sheet

CSS3 Animation Cheat Sheet為一組預設的動畫庫,為你的Web項目增添各種絢麗的動畫效果。你所要做的就是為你的網站添加樣式表,并將編寫好的CSS類用于要添加動畫效果的元素上。
為您的 Web 項目添加各種很炫的動畫。所有你需要做的是添加樣式表到你的網站,為你想要添加動畫效果的元素應用預制的 CSS 類就可以了。
36. Spinkit

SpinKit提供了一些用CSS編寫的簡單且優秀的加載旋轉動畫。他們利用CSS Animations創建了眾多播放順暢的定制化動畫。
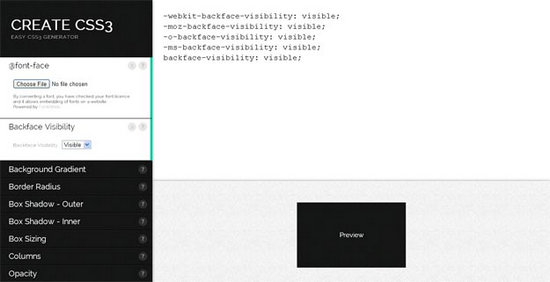
37. Create CSS3

Create CSS3為CSS3代碼生成工具,幾乎包括了CSS3的所有屬性,同時允許用戶定制每個屬性的值,并提供即時預覽功能。很多規則可用于同一元素上,已生成的CSS代碼也可再被編輯。
38. UIbox

UIBox是一個用戶界面組件庫。用戶可根據Tag選項來選取自己所需的代碼片段,如手風琴效果、按鈕、日歷、選擇器、jQuery Tab選項卡、菜單、Tooltips提示代碼等。
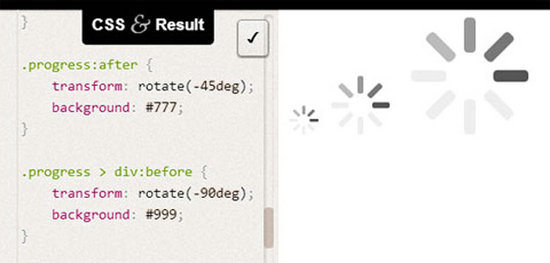
39. 用CSS編寫的加載旋轉動畫

大部分網站在加載時,都會有加載提示圖標。Web設計師最近用CSS編寫了一個簡單的加載旋轉動畫圖標。
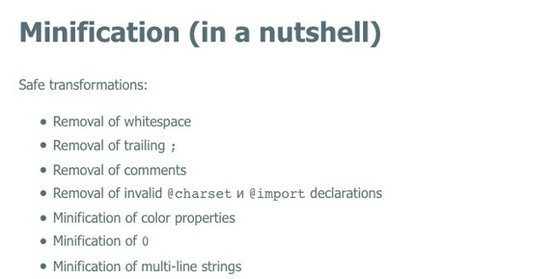
40. CSSO

CSSO(CSS優化器)是一個 CSS 最小化壓縮工具,同時還可以對CSS文件進行結構優化。(編譯:陳秋歌 審校:張紅月)
原文鏈接:40 CSS Tools to Improve Your Productivity
