開發者不容錯過的12款開源JavaScript庫
來源:程序員人生 發布時間:2014-09-06 20:53:28 閱讀次數:4551次
JavaScipt幾乎是所有前端開發人員必會的編程語言,并且,隨著各種移動APP的串紅,JavaScript還可以用來開發移動應用。除此以外,為了豐富前端/移動開發,有不少開發者推出了各種基于JavaScript的庫,這些幾乎能實現任何你需要的功能,并且有些庫可以用來開發某些特定的功能,非常強大。
本文推薦了12款開源的JavaScript庫,這些庫可以幫助大家快速開發各種前端/移動應用,一起來看下。
1.Headroom.js
Headroom.js是一個輕量級,高性能的JavaScript插件(無依賴性),允許你響應用戶的滾動行為。Headroom.js使您能夠在適當的時候把元素融入視圖,而其它時候讓內容成為焦點。Headroom.js簡單易用,它有一個純JavaScript API,以及可選的jQuery、Zepto和AngularJS兼容的插件。

2.Hammer.js
Hammer.js是一個輕量級的JavaScript庫(僅有2kb),能讓你的網站輕松實現觸控事件。它依賴于jQuery,用來控制觸摸設備上的多點觸控特性。

3.Type Rendering Mix
Type Rendering Mix是個基于瀏覽器、應用CSS文本渲染的引擎。Type Rendering Mix通過解析用戶代理字符串檢測瀏覽器的文本rasterizer和antialiasing方法。
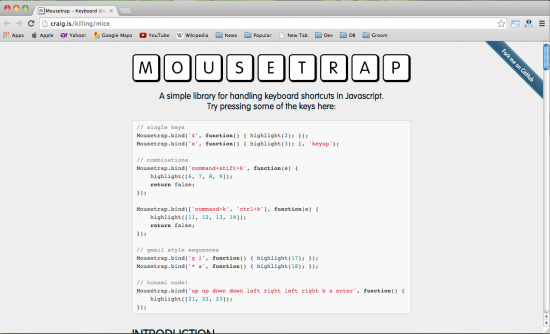
4.Mouse Trap
MouseTrap是個簡單的JavaScript庫,用來處理鍵盤快捷鍵,并且無需任何擴展依賴,而且非常輕量,壓縮包只有3.5KB。
5.Switchery
Switchery是個簡單的JavaScript組件,只要幾個簡單的步驟就可以幫助用戶把默認的HTML復選框轉換成漂亮iOS 7樣式風格。用戶可以很方便的自定義這種轉換,所以可以很好的配合你的設計風格。

6.Yeoman
Yeoman是一個開源項目,它為Web應用開發定義了一個自用的棧。它包括一批非常優秀的工具和框架,它們都有著完善的文檔而且很權威。我們的目的是幫助開發者快速構建漂亮的Web應用。
7.Math.js
Math.js是一個JavaScript包,用于執行數學相關的函數。擁有非常多的運算功能和靈活的表達式解析器,功能強大且易于使用。
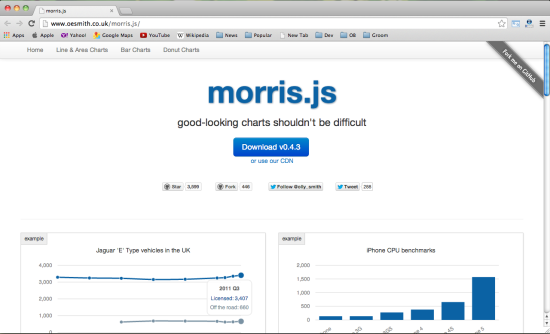
8.Morris.js
Morris.js是一個輕量級的JavaScript庫,使用jQuery和Rapha?l來生成各種時序圖。
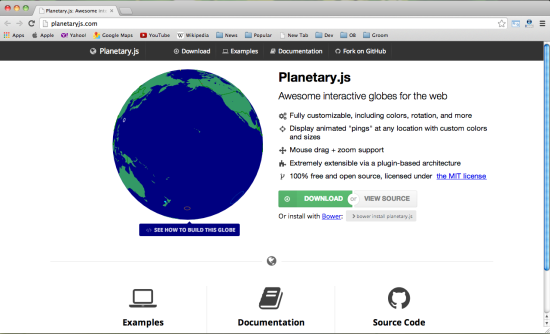
9.Planetary.js
Planetary.js是一個JavaScript庫,用于構建互動球體效果。它使用D3和TopoJSON解析和渲染地理數據。Planetary.js采用了基于插件的架構,即使是默認的功能是作為插件實現的,這使得Planetary.js非常靈活。Planetary.js是完全可定制,包括顏色,旋轉等等。
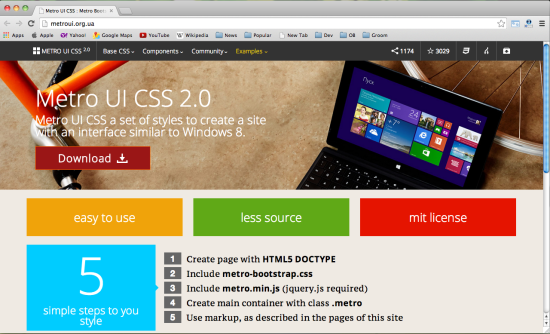
10.Metro UI CSS
Metro UI CSS是一套用來創建類似于Windows 8 Metro UI風格網站的樣式, 它是一套自成體系的解決方案,但也可以與其它框架一起使用。

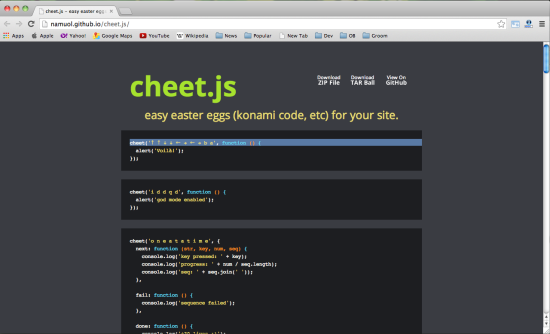
11.Cheet.jsCheet.js是一款用來創建復活節彩蛋類似形狀的圖片加上簡單的文本信息的Javascript庫。
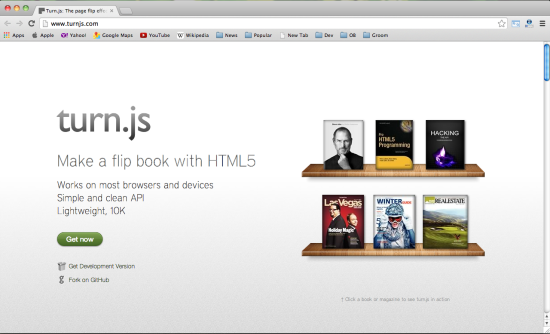
12.Turn.js
Turn.js是一個JavaScript庫,能夠將HTML內容組織成看起來像一本真正的書籍或雜志,用到HTML5的所有優點。Turn.js最合適基于HTML5實現類似雜志,書籍,目錄的效果。它適用于大多數的瀏覽器和設備,輕量級,只有10K。
來自:DesignZum
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈