移動應用開發工具的更新換代,讓開發者可以直接通過瀏覽器就能創建移動主題和應用,快速而又簡單。而這些工具的主要特色就是,無需編寫大量代碼或是無需編碼,它們除了讓經驗豐富地開發人員更快速地構造原型外,也降低了新手進入移動應用開發的壁壘。在這里,本文介紹一些能夠有效簡化移動開發過程的10款工具。
1. Appium
Appium是一個開源、跨平臺的自動化測試工具,用于測試原生、混合以及移動Web應用,支持iOS、Android和FirefoxOS平臺。Appium通過使用WebDriver JSON協議,驅動iOS的UIAutomation庫以及Android的UIAutomator框架 。

相關鏈接:Appium的GitHub托管地址、mobilehub主頁
2. Mobiscroll
Mobiscroll是一個用于觸摸設備的日期和時間選擇器,它的使用不會改變HTML5、PhoneGap以及混合應用的原生用戶體驗。作為一款jQuery日期插件,用戶可以自定義主題樣式,為自己的移動項目UI組件添色。Mobiscroll支持所有主流平臺:iOS、Android、BlackBerry, Windows Phone 8以及Amazon Kindle。

相關鏈接:Mobiscroll的GitHub托管地址、mobilehub主頁
3. Hammer.js
Hammer.js是一個多點觸摸手勢庫,能夠為網頁加入Tap、Double Tap、Swipe、Hold、Pinch、Drag等多點觸摸事件,免去監聽底層touchstart、touchmove、touchend事件并且要寫一大堆判斷邏輯的痛苦。

相關鏈接:Hammer.js的GitHub托管地址、mobilehub主頁
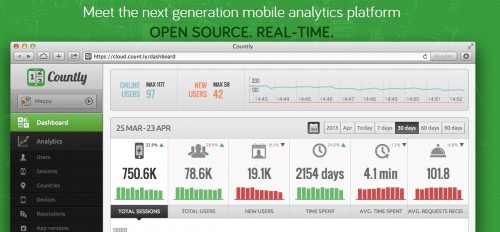
4. Countly
Countly是一款世界領先、實時、開源的移動分析平臺,它通過收集來自手機的數據,并將這些數據通過可視化效果展示出來,分析移動應用的使用和最終用戶的行為,用來有效地幫助提高所開發的產品質量。目前,Countly支持iOS以及Android平臺。

相關鏈接:Countly的GitHub托管地址、mobilehub主頁
5. iWebinspector
iWebInspector是一款免費的工具,用來調試、配置和檢查iOS模擬器(iPhone或iPad)上運行的Web應用。可以檢查資源,查看和修改HTML以及CSS,還可以對JavaScript代碼使用斷點,創建圖表等,就像在桌面上使用Safari、Chrome或Firebug一樣簡單。

相關鏈接:iWebinspector的mobilehub主頁
6. Adaptive Images
Adaptive Images檢測訪問者的屏幕尺寸,自動創建、緩存并能夠重新縮放HTML內嵌圖像使其能夠變為最適合設備的尺寸大小。Adaptive Images結合流體圖像技術,適用于響應設計。

相關鏈接:Adaptive Images的GitHub托管地址、mobilehub主頁
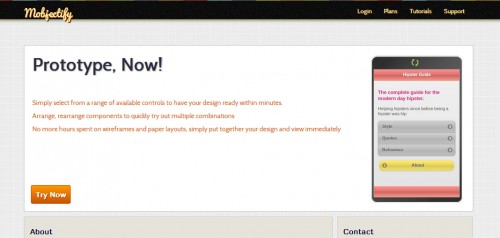
7. Mobjectify
Mobjectify是簡化的移動開發,無論你是想要建立簡單的實體模型在不同設備上進行測試還是構建工作應用,Mobjectify為你提供工具,加快你的工作流程。它使用綁定的小工具以及jQuery Mobile,在短短幾分鐘內就可生成一個原型設計,而不是紙上的布局或者線框圖。

相關鏈接:Mobjectify的mobilehub主頁
8. Ratchet
Ratchet是一款免費的開源工具,主要功能是,使用簡單的HTML、CSS和JS組件就能構建出移動應用程序原型。Ratchet使用簡單的原因之一就是,它支持很多控件,其中包括:Bars、Lists、Buttons、Forms、Segmented controllers、Sliders、Push events等。

相關鏈接:Ratchet的GitHub托管地址、mobilehub主頁
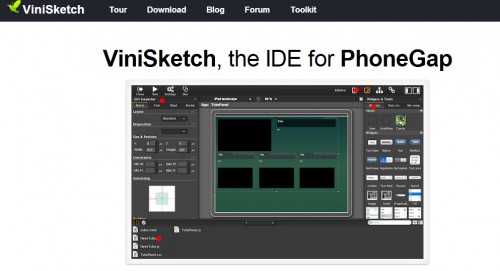
9. Vinisketch
通過Vinisketch,可以使用HTML5、CSS以及JavaScript來開發出能在移動平臺上原生運行的應用,并且其提供云服務或作為一個獨立的應用程序。

Vinisketch特性:
相關鏈接:Vinisketch的mobilehub主頁
10. mAdserve
mAdserve是一個采用PHP+MySQL開發,用于輕松管理和跟蹤移動廣告的開源移動廣告服務器,支持iOS、Android、Windows Phone平臺。

相關鏈接:mAdserve的mobilehub主頁
