W3C Web性能工作小組與Google、Mozilla和其他社區(qū)領(lǐng)導者通力合作,制訂了導航定時、
資源定時、
用戶定時和性能時間線接口的標準化規(guī)范,可以幫助開發(fā)者了解在Web應用程序中導航、獲取資源以及運行腳本的實際使用性能。您可以使用這些接口來捕獲并分析您的客戶實際使用您的Web應用程序的體驗,而不是依靠那種在人工環(huán)境中測試您的應用程序性能的合成測試。利用此定時數(shù)據(jù),您可以確定從哪些方面改進您的Web應用程序的實際使用表現(xiàn)。IE11對所有這些接口均提供支持。請查看性能定時 Test Drive 來查看這些接口的動態(tài)演示。

性能定時 Test Drive 允許您試用定時 API
性能時間線
性能時間線規(guī)范已經(jīng)作為一項 W3C 推薦發(fā)布,受IE11和Chrome 30完全支持。利用此接口,您可以獲得導航、獲取資源以及執(zhí)行應用中運行的腳本期間所花費時間的端到端視圖。此規(guī)范定義了所有性能指標需要實施的最低屬性,以及開發(fā)人員可以用來檢索任意類型性能指標的接口。
所有性能指標必須支持以下四種屬性:
所有定時數(shù)據(jù)都使用類型為 DOMHighResTimeStamps 的高解析度時間進行記錄,該類型在
高解析度時間規(guī)范中有所定義。與DOMTimeStamps 不同,該類型從 UTC 時間 1970
年 1 月 1 日起始以毫秒度量時間值,而高解析度時間值是從文檔導航開始時至少以微秒的精度來度量時間值。例如,如果我使用 performance.now() 查看當前時間,則高解析度時間類似于 Date.now(),將會獲得當前時間的如下解釋說明:
> performance.now(); 4038.2319370044793 > Date.now() 1386797626201
此時間值還具有不受時鐘時間偏差或調(diào)整所影響這一優(yōu)勢。您還可以查看 What Time Is It Test Drive 以了解高解析度時間的使用。
您可以使用以下接口來檢索在調(diào)用時記錄的一系列性能指標。使用startTime和duration以及該指標提供的任何其他屬性,您可以獲取一個頁面性能(等同于客戶實際使用過程的性能)的端到端時間線視圖。
PerformanceEntryList getEntries(); PerformanceEntryList getEntriesByType(DOMString entryType); PerformanceEntryList getEntriesByName(DOMString name, optional DOMString entryType);
getEntries方法在頁面上返回所有性能指標,而其他方法會基于名稱或類型返回特定的項目。我們期望大部分開發(fā)人員在所有指標列表上僅使用JSON stringify,并將結(jié)果發(fā)送到他們的服務器進行分析,而不是在客戶端進行分析。
讓我們來進一步了解各個不同的性能指標:導航、資源、標記和度量。
導航定時
導航定時接口為導航到您的 Web 應用程序的每個階段提供精確的時間度量。 導航定時 L1 規(guī)范已經(jīng)作為一項 W3C 推薦發(fā)布,受 IE9 以及后續(xù)版本、Chrome 28 和 Firefox 23 的完全支持。 導航定時 L2 規(guī)范是首份公開工作草案,受到 IE11 支持。
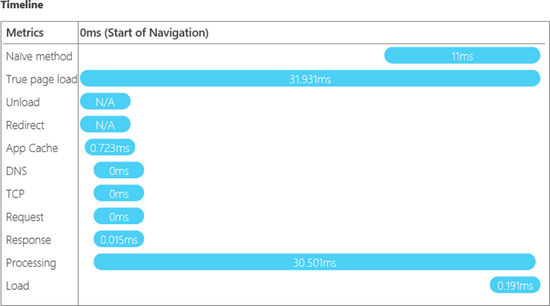
利用導航定時,開發(fā)人員不僅可以獲取精確的端到端頁面加載時間,包括從服務器獲取頁面所用時間,而且還可以獲取在每個網(wǎng)絡和 DOM 處理階段所花費時間的明細:unload(卸載)、redirect(重定向)、app cache(應用緩存)、DNS、TCP、request(請求)、response(響應)、DOM processing(DOM 處理)以及 load event(加載事件)。下面的腳本使用導航定時 L2 來獲取該詳細信息。此指標的條目類型為 “navigation”,而名稱為 “document”。請在 IE Test Drive 網(wǎng)站上查看 導航定時的演示。
<!DOCTYPE html>
<html>
<head></head>
<body>
<script>
function sendNavigationTiming() {
var nt = performance.getEntriesByType('navigation')[0];
var navigation = ' Start Time: ' + nt.startTime + 'ms';
navigation += ' Duration: ' + nt.duration + 'ms';
navigation += ' Unload: ' + (nt.unloadEventEnd - nt.unloadEventStart) + 'ms';
navigation += ' Redirect: ' + (nt.redirectEnd - nt.redirectStart) + 'ms';
navigation += ' App Cache: ' + (nt. domainLookupStart - nt.fetchStart) + 'ms';
navigation += ' DNS: ' + (nt.domainLookupEnd - nt.domainLookupStart) + 'ms';
navigation += ' TCP: ' + (nt.connectEnd - nt.connectStart) + 'ms';
navigation += ' Request: ' + (nt.responseStart - nt.requestStart) + 'ms';
navigation += ' Response: ' + (nt.responseEnd - nt.responseStart) + 'ms';
navigation += ' Processing: ' + (nt.domComplete - nt.domLoading) + 'ms';
navigation += ' Load Event: ' + (nt.loadEventEnd - nt.loadEventStart) + 'ms';
sendAnalytics(navigation);
}
</script>
</body>
</html>通過查看每個網(wǎng)絡階段所用的詳細時間,您可以更好地診斷并修復您的性能問題。例如,如果您發(fā)現(xiàn)重定向時間很長,則可以考慮不使用重定向,如果 DNS 時間很長,則使用 DNS 緩存服務,如果請求時間過長,則可以使用距離您的用戶更近的 CDN,或者如果響應時間過長,則可以使用 GZip 壓縮您的內(nèi)容。請觀看 視頻了解改進網(wǎng)絡性能的提示和竅門。
兩個導航定時規(guī)范版本的主要區(qū)別在于訪問定時數(shù)據(jù)的方式以及度量時間的方式。L1 接口定義了 performance.timing 對象下的這些屬性,從
1970 年 1 月 1 日開始以毫秒講。L2 接口允許使用性能時間線方法檢索相同的屬性,使得這些屬性可以更易于放置到時間線視圖中,并利用高解析度的計時器記錄這些屬性。
在導航定時前,開發(fā)者通常會通過在文檔的頭部編寫 JavaScript(如下面的代碼示例所示),來嘗試度量頁面加載性能。請在 IE Test Drive 網(wǎng)址查看此方法的 演示。
<!DOCTYPE html>
<html>
<head>
<script>
var start = Date.now();
function sendPageLoad() {
var now = Date.now();
var latency = now - start;
sendAnalytics('Page Load Time: ' + latency);
}
</script>
</head>
<body onload='sendPageLoad()'>
</body>
</html>
不過,此方法不會準確度量頁面加載性能,因為它不會包括從服務器獲取頁面的時間。另外,在文檔的頭部運行 JavaScript
通常是比較差的性能模式。
資源定時
資源定時提供在頁面中獲取資源的精確定時信息。與導航定時相似,資源定時提供有關(guān)重定向、DNS、TCP、請求和已獲取資源的響應階段的詳細定時信息。資源定時規(guī)范已經(jīng)作為 W3C 備選推薦發(fā)布,IE10 和 Chrome 30 及其后續(xù)版本均提供支持。
以下的示例代碼使用 getEntriesByType 方法獲取以 <img> 元素開頭的所有資源。資源的輸入類型為 “resource”,名稱則為該資源的已解析 URL。請在IE Test Drive 網(wǎng)址查看資源定時的演示。
<!DOCTYPE html>
<html>
<head>
</head>
<body onload='sendResourceTiming()'>
<img src='http://some-server/image1.png'>
<img src='http://some-server/image2.png'>
<script>
function sendResourceTiming()
{
var resourceList = window.performance.getEntriesByType('resource');
for (i = 0; i < resourceList.length; i++)
{
if (resourceList[i].initiatorType == 'img')
{
sendAnalytics('Image Fetch Time: ' + resourceList[i].duration);
}
}
}
</script>
</body>
</html>出于安全考慮,跨域資源僅顯示他們的開始時間和持續(xù)時間;詳細的定時屬性將設置為零。這有助于避免統(tǒng)計指紋的問題,這種情況下,有人可能會通過查看詳細的網(wǎng)絡時間來確認某個資源是否在您的緩存中,通過這種方法來嘗試確定您在某個組織中的成員身份。跨域服務器如果希望與您共享定時數(shù)據(jù),則它將會發(fā)送 timing-allow-origin HTTP 頭。
用戶定時
用戶定時提供有關(guān)在應用程序中執(zhí)行腳本、完成導航定時以及資源定時的詳細定時信息,將提供詳細的網(wǎng)絡定時信息。用戶定時允許您在與您的網(wǎng)絡定時數(shù)據(jù)相同的時間線視圖中顯示腳本定時信息,從而全面而充分了解您的應用性能。用戶定時規(guī)范已經(jīng)作為 W3C 備選推薦發(fā)布,IE10 和 Chrome 30 及其后續(xù)版本均提供支持。
用戶定時接口定義了兩個用于度量腳本定時的指標:標記和度量。標記代表在您的腳本執(zhí)行期間在某個指定時間點的高解析度時間戳。度量表示兩個標記之間的差別。
以下方法可以用于創(chuàng)建標記和度量:
code_snippet_id="138881" snippet_file_name="ptcms_1388645543_5.js">void mark(DOMString markName);
void measure(DOMString measureName, optional DOMString startMark, optional DOMString endMark);您一經(jīng)向您的腳本添加了標記和度量,則您可以用 getEntry、getEntryByType 或 getEntryByName 方法來檢索定時數(shù)據(jù)。標記輸入類型為 “mark”,度量輸入類型為 “measure”。
下面的示例代碼使用標記和度量方法,來度量執(zhí)行 doTask1() 和 doTask2() 方法所花費的時間量。請在 IE Test Drive 網(wǎng)址查看用戶定時演示。
<!DOCTYPE html>
<html>
<head>
</head>
<body onload='doWork()'>
<script>
function doWork()
{
performance.mark('markStartTask1');
doTask1();
performance.mark('markEndTask1');
performance.mark('markStartTask2');
doTask2();
performance.mark('markEndTask2');
performance.measure('measureTask1', 'markStartTask1', 'markEndTask1');
performance.measure('measureTask2', 'markStartTask2', 'markEndTask2');
sendUserTiming(performance.getEntries());
}
</script>
</body>
</html>感謝 W3C Web 性能工作小組中的每一位成員為設計這些接口所提供的幫助,同時也感謝瀏覽器供應商迅速實施這一接口,并認真觀察該接口的互操作性。利用這些接口,Web 開發(fā)者可以真正開始評測并了解可以從哪些方面著手來改進他們的應用的性能。來自:MSDN IEBlogs
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學習有所幫助,可以手機掃描二維碼進行捐贈
 ------分隔線----------------------------
------分隔線----------------------------
主站蜘蛛池模板:
久久www免费人成精品
|
精品国产亚洲一区二区在线3d
|
国产aaa女人十八毛片
|
国产精品国产三级在线高清观看
|
97夜夜操|
五月网站
|
在线日本中文字幕
|
欧美激情videos
|
韩日一区二区
|
97热久久免费频精品99国产成人
|
a毛片全部播放免费视频完整18
|
亚洲免费a|
欧洲性xxx
|
羞羞视频免费网站日本
|
国产精品合集一区二区三区
|
欧美日韩亚洲一区二区精品
|
亚洲高清免费观看
|
亚洲成人资源
|
久久福利资源站免费观看i
久久高清一级毛片
|
在线 成人
|
中文乱码精品一区二区三区
|
性欧美一级毛片
|
亚洲综合色自拍一区
|
日本福利片午夜免费观着
|
又粗又大又爽 真人一级毛片
|
精品国产1区|
999精品影视在线观看
|
精品成人乱色一区二区
|
国内精品视频九九九九
|
日本成本人在线观看免费视频
|
国产成人精品久久二区二区
|
日韩欧美亚洲一区精选
|
亚洲第一黄色网
|
国产视频一二区
|
91精品一区二区
|
噜噜在线
|
国产精品久久久久国产精品
|
午夜影院免费观看
|
欧美黑人巨大videos极品视频
|
最近最新中文字幕高清免费
|
欧美一区二区三区日韩免费播
|
------分隔線----------------------------
------分隔線----------------------------
主站蜘蛛池模板:
久久www免费人成精品
|
精品国产亚洲一区二区在线3d
|
国产aaa女人十八毛片
|
国产精品国产三级在线高清观看
|
97夜夜操|
五月网站
|
在线日本中文字幕
|
欧美激情videos
|
韩日一区二区
|
97热久久免费频精品99国产成人
|
a毛片全部播放免费视频完整18
|
亚洲免费a|
欧洲性xxx
|
羞羞视频免费网站日本
|
国产精品合集一区二区三区
|
欧美日韩亚洲一区二区精品
|
亚洲高清免费观看
|
亚洲成人资源
|
久久福利资源站免费观看i
久久高清一级毛片
|
在线 成人
|
中文乱码精品一区二区三区
|
性欧美一级毛片
|
亚洲综合色自拍一区
|
日本福利片午夜免费观着
|
又粗又大又爽 真人一级毛片
|
精品国产1区|
999精品影视在线观看
|
精品成人乱色一区二区
|
国内精品视频九九九九
|
日本成本人在线观看免费视频
|
国产成人精品久久二区二区
|
日韩欧美亚洲一区精选
|
亚洲第一黄色网
|
国产视频一二区
|
91精品一区二区
|
噜噜在线
|
国产精品久久久久国产精品
|
午夜影院免费观看
|
欧美黑人巨大videos极品视频
|
最近最新中文字幕高清免费
|
欧美一区二区三区日韩免费播
|