網站和網頁應用程序正在變得越來越富有交互性。網站上的內容比印刷的副本好處在于如果我們希望的話,我們可以讓用戶與它們交互。
我們已經討論過網站導航模式與及流行的網頁內容表述模式。現在讓我們探索一些我們有交互性網站內容的UI模式。
就地編輯對于Web應用來說是一種有價值的UI,它允許用戶創建或編輯內容。就地編輯意思是用戶可以就在當前頁面內容所處的地方直接編輯該內容,而無須轉到使用另一種界面的新頁面去編輯。
就地編輯常見于所見即所得編輯器以及關注數據項或組織的應用程序(例如像思維腦圖程序)中。
只要你的web應用是實用主義的,就可以使用就地編輯作為UI設計模式。它使用起來更加直接并且不會引起用戶的那么多迷惑。
這里有兩個就地編輯的例子。
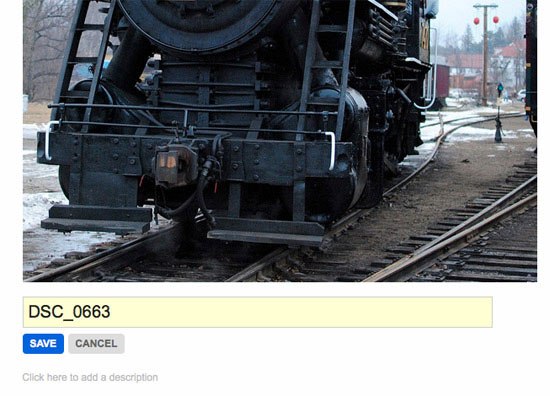
Flickr
在這個非常流行的照片分享網站,用戶可以就地編輯照片標題和其它特定信息。

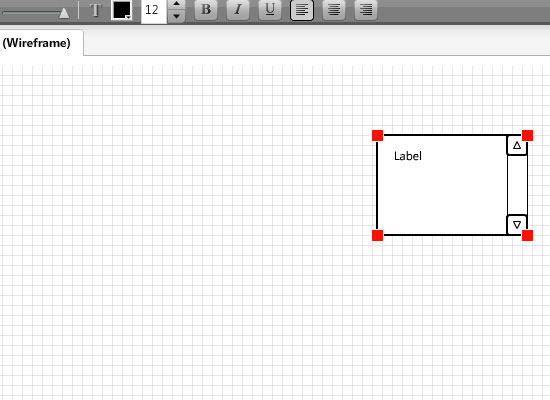
Lovely Charts
這個腦圖應用帶有一個就地編輯編輯器,使得它超級容易使用。

拷貝框對于你想向你的訪客分享格式化的文本或代碼的任何情況非常有用。拷貝框向用戶提供很容易被復制到剪貼板的格式化的文本。
一些網站具有自動拷貝特性,所以當用戶在框內點擊時文本就復制到剪貼板了。這節約了時間,并且使得一些更不會復制操作的用戶使用起來更容易。在大多數情況下,復制成功后會在框邊上彈出一個提示告訴用戶文本已經自動復制到剪貼板。
其它時候,可能會提供一個復制按鈕或鍵盤快捷鍵。
在任何你希望訪客從你的網站復制格式化文本或代碼的地方使用拷貝框。
下面是三個在網站界面使用拷貝框的例子。
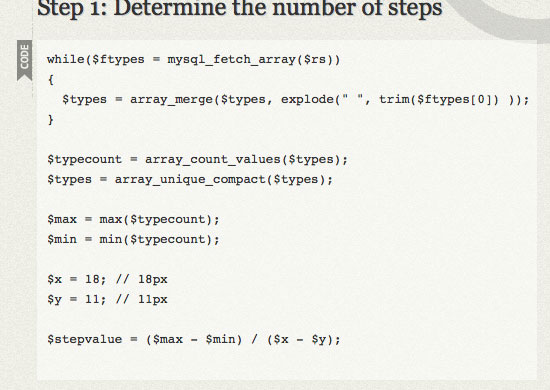
Snook.ca
這個博客在代碼片斷顯示的地方使用拷貝框。
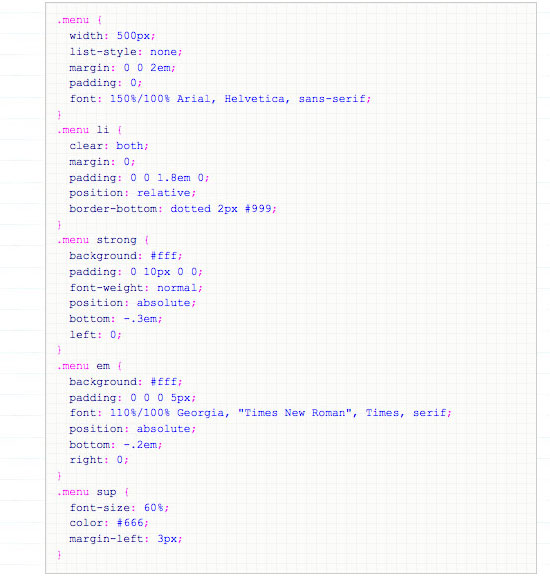
Web Designer Wall
這個流行的網頁設計博客在代碼片斷處使用拷貝框。
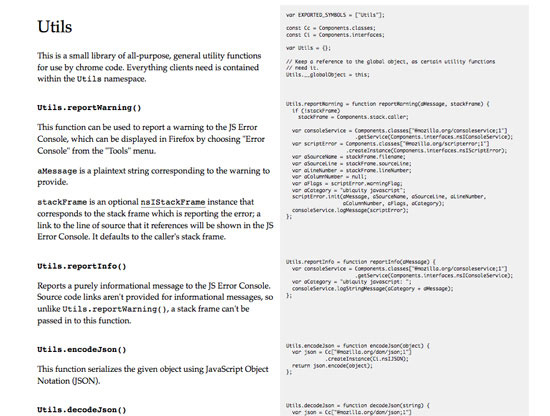
Mozilla Ubiquity
拷貝框在這個網站的使用形式有一點不同,代碼平行于它的解釋而不是在下方。